de.hideout-lastation.com
de.hideout-lastation.com
Symbolic Link und Apache Alias für die Webentwicklung
Heutzutage arbeiten viele Webentwickler remote . Wir können jetzt eine Vielzahl von Collaboration-Tools und File-Sharing-Anwendungen wie Dropbox finden. Eines der Probleme, mit denen Sie konfrontiert werden, besteht jedoch darin, dass Webdokumente, die Sie speichern, nicht über eine localhost Adresse vom Browser aus zugänglich sind, da sie sich außerhalb des Apache Server DocumentRoot .
Um dieses Problem zu beheben, können Sie den DocumentRoot Pfad so ändern, dass er auf den Dropbox-Ordner verweist. Aber auch wenn dies in MAMP mit der GUI leicht gemacht werden kann, müssen Sie möglicherweise den Pfad - hin und her - ändern, um auf andere Websites zuzugreifen, die im ursprünglichen Pfad gespeichert sind, was sehr ineffizient ist.
Eine alternative Option, die Sie verwenden können, besteht darin, einen symbolischen Link (Symlink) und Apache Alias zu erstellen. Diese erlauben uns , die ursprüngliche Datei in der Dropbox zu behalten und trotzdem über die localhost Adresse im Browser darauf zugreifen zu können - als ob der eigentliche Ordner in Apache DocumentRoot . Dies ist, was wir in diesem Post betrachten werden.
Symlink in OS X
In OS X und anderen UNIX-basierten Betriebssystemen, wie Ubuntu, wird ein Symlink über Terminal mit dem folgenden Befehl erstellt.
ln -s Pfad / zu / Quellpfad / Ziel / Symlink
Zum Beispiel haben Sie Ihre Website-Dateien im Verzeichnis "Dropbox / Sites / Projekt" gespeichert. Geben Sie in Terminal den folgenden Befehl ein, um einen Symlink zu diesem Ordner hinzuzufügen.
ln -s Dropbox / Sites / Projekt ~ / Sites / Projekt
Natürlich müssen Sie den Zielpfad ändern. Wenn Sie MAMP verwenden, können Sie den Pfad zu Applications/MAMP/htdocs/project oder /Library/WebServer/Documents wenn Sie den integrierten Apache von OS X verwenden.
Eine Sache, die Symlink von Shortcut oder dem Alias-Ordner unterscheidet, ist, dass ein Symlink wie die Originaldatei behandelt wird. Symlink kann über Terminal aufgerufen werden und kann auch zu jeder GUI-Anwendung hinzugefügt werden . In SublimeText zum Beispiel können Sie den Symlink anstelle der ursprünglichen Quelle als Projekt hinzufügen. Dies wäre mit einem Shortcut- und einem Alias-Ordner nicht möglich.
Symlink in Windows
In Windows wird ein Symlink wie folgt mit dem Befehl mklink :
mklink / d "Pfad \ Ziel \ Symlink" "Pfad \ zu \ Quelle"
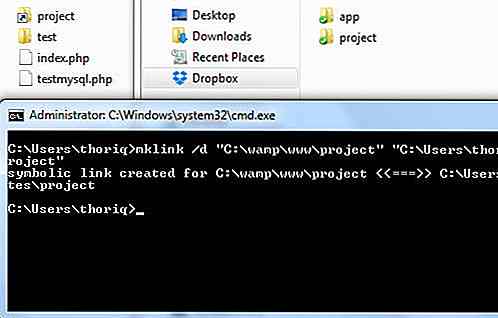
Starten Sie die Eingabeaufforderung, geben Sie den folgenden Befehl ein, um ein Symlink im WAMPServer-Verzeichnis zu erstellen, das auf die Quelle in Dropbox verweist.
mklink / d "c: \ wamp \ www \ projekt" "c: \ Benutzer \ thoriq \ project"

Apache Alias in OS X
Neben dem Erstellen eines Symlink-Ordners können wir auch Apache Alias verwenden. Um nicht mit einem Alias-Ordner verwechselt zu werden, ist Apache Alias ein Modul in Apache für die URL-Zuordnung, das einen bestimmten Pfad mit einem Alias angibt. Auf diese Weise können Sie auch über die localhost Adresse auf Ordner zugreifen - als ob sie im Apache DocumentRoot gespeichert wären.
Bevor wir eins erstellen können, vergewissern Sie sich, dass das mod_alias Modul geladen ist. Navigieren Sie von Terminal zu /etc/apache2 und öffnen Sie die Datei httpd.conf . Entfernen Sie das Hash-Zeichen am Anfang der folgenden Zeile:
LoadModule alias_module libexec / apache2 / mod_alias.so
Gleichzeitig fügen Sie diese Zeile ganz unten in httpd.conf, da wir einen speziellen Ordner mit dem Namen "alias" erstellen, um alle Apache-Aliase zu speichern, so dass der Ordner und die Konfigurationsdateien darin abgelegt werden .
Schließen Sie /private/etc/apache2/alias/*.conf ein
Geben Sie die folgenden zwei Zeilen in Terminal ein, um den "alias" -Ordner und "app.conf" zu erstellen, wo wir die Alias-Konfiguration schreiben werden.
sudo mkdir / etc / apache2 / alias sudo touch /etc/apache/alias/app.conf
app.conf Sie diesen Befehl ein, um die app.conf in SublimeText zu öffnen.
sudo subl /etc/apache/alias/app.conf
Apache Alias wird folgendermaßen angegeben:
Alias / Aliasname "/ source / of / original / folder"
Unten ist ein vollständiges Beispiel. Sie können diese in der app.conf hinzufügen, die wir oben erstellt haben.
Alias / App "/ Benutzer / thoriq / Dropbox / App"Optionen Indizes FollowSymLinks MultiViews AllowOverride all Order allow, leugne Allow von allen
Speichern Sie die Datei und starten Sie Apache neu. Und angesichts der obigen Spezifikation sollten Sie in der Lage sein, über den Browser auf localhost/app Adresse zuzugreifen, obwohl sich der eigentliche Ordner im Dropbox-Ordner befindet.
Apache Alias in Windows
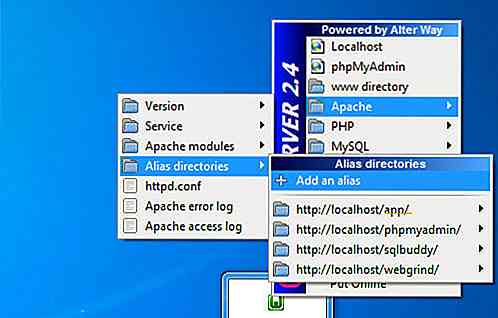
Wenn Sie unter Windows arbeiten und WmpServer verwenden, können Sie Apache Alias mit Leichtigkeit erstellen. Klicken Sie zuerst auf das WampServer-Symbol in der Taskleiste und navigieren Sie zum Menü "Apache / Alias-Verzeichnisse / Alias hinzufügen".

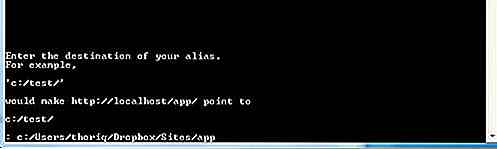
Ein neues Fenster ähnlich der Windows-Eingabeaufforderung wird angezeigt. Setzen Sie in ihm den Namen des Alias. Wenn Sie den Alias beispielsweise als "app" benennen, wird er später im Browser auf die Adresse localhost/app zugreifen. Drücken Sie die Eingabetaste, um den Aliasnamen zu bestätigen.

Geben Sie dann die Quelle des Alias an. Zum Beispiel c:/Users/thoriq/Dropbox/Sites/app .

Wir sind fertig.
Fazit
In diesem Beitrag haben wir Ihnen gezeigt, wie Sie Symbolic Link und Apache Alias erstellen, die nützlich sind, um auf Ordner außerhalb des Apache DocumentRoot zuzugreifen und diese zu verwalten .
Weitere Referenz
- Mklink Befehl
- Apache mod_alias
- Was sind Aliase, symbolische Links und feste Links in Mac OS X?
- Was ist der Unterschied zwischen symbolischer Verknüpfung und Verknüpfung?

Diese Internet-Gesetze werden deinen Glauben in der Menschheit wiederherstellen
Wenn sich das Leben ändert und wir hinter den Bildschirmen von Laptops, Tablets und Smartphones leben, verlieren wir ein Gefühl für unsere Menschlichkeit und was uns im Wesentlichen mitfühlende Kreaturen macht . Zum Glück für uns ist nicht alles verloren und es gibt viele Geschichten über den guten Willen, die über das Internet verbreitet werden. Sicher

20 Mind-Blowing & inspirierende Tattoo-Skizzen
Für alle Tätowierten sind Tätowierungen ein Mittel zur Selbstdarstellung. Das Tätowieren wird seit vielen Jahren in verschiedenen Teilen der Welt praktiziert. Der Körper wird zur Leinwand für erstaunliche Kunstwerke in verschiedenen Größen und Stilen. Heutzutage sind Tattoos mehr Mainstream geworden und sind nicht nur auf bestimmte sozioökonomische Klassen oder ein bestimmtes Alter beschränkt.Wählen Si