de.hideout-lastation.com
de.hideout-lastation.com
Anhalten und Schleifen von CSS-Animationen mit WAIT! Animieren
Es gibt eine Menge, die Sie mit reiner CSS-Animation machen können, aber das Anhalten und Schleifen einer Animation ist mit der aktuellen W3-Spezifikation nicht möglich .
Aber mit einem kostenlosen Tool wie WAIT! Animieren Sie können Schleifenanimationen von Grund auf mit benutzerdefinierten Verzögerungen zwischen den einzelnen Schleifen erstellen . Dies mag wie eine banale Aufgabe erscheinen, aber es löst eine Schwachstelle für viele Entwickler.
 Es sollte beachtet werden, dass es eine CSS-Eigenschaft namens
Es sollte beachtet werden, dass es eine CSS-Eigenschaft namens animation-delay die den Start einer CSS-Animation verzögert . Es hat jedoch keinen Einfluss auf eine sich wiederholende Animation, da es nur den Startpunkt verzögert.WARTEN! Animate berechnet automatisch, wie viele Pausen innerhalb von benutzerdefinierten Animations-Keyframes platziert werden müssen, um die genaue Pausendauer zwischen den einzelnen Loops zu erstellen . Dies könnte von Hand gemacht werden, aber es ist extrem gefaltet, ganz zu schweigen von super nervig.
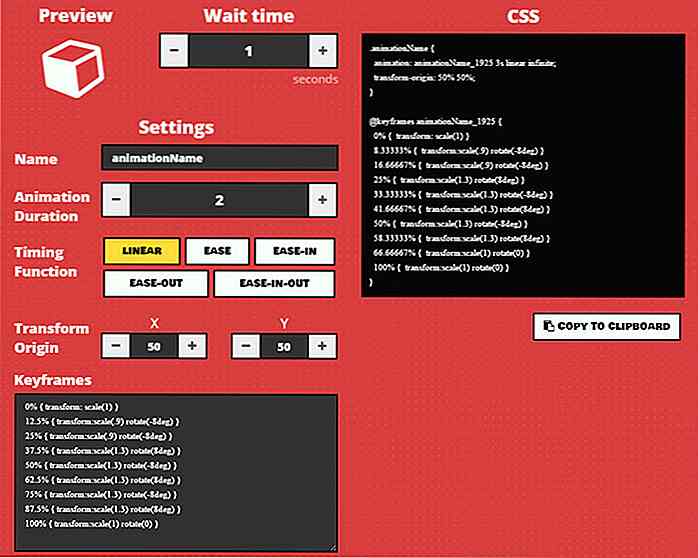
Diese Webanwendung kann mit allen CSS3-Animationsfunktionen arbeiten, einschließlich Rotationen und Transformationen. Sie schreiben keine neuen CSS-Eigenschaften, sondern bauen oben auf der Keyframe-Funktion auf, um Pausen basierend auf Prozentsätzen (von 0% bis 100%) innerhalb der Animation zu erstellen.
Auf der Startseite finden Sie einige Beispiele in Aktion . Es ist ziemlich klar, was Sie tun können, und der Quellcode ist genau dort, um ihn in Ihre eigene Arbeit zu kopieren.
Bitte beachten Sie, dass dies keine vollwertige Bibliothek ist . Es ist ein Generator, der Ihren CSS-Code spontan erstellt, basierend auf dem, was Sie für die Verzögerung der Animation benötigen.
 Wenn Sie eine einfachere Lösung von außerhalb möchten, können Sie das Sass Mixin herunterladen . Dies ist ein wenig komplizierter, da es eine Sass-Map erfordert. Sie müssen daher verstehen, wie Sie benutzerdefinierte Eigenschaften hinzufügen und Ihre Syntax richtig schreiben können.
Wenn Sie eine einfachere Lösung von außerhalb möchten, können Sie das Sass Mixin herunterladen . Dies ist ein wenig komplizierter, da es eine Sass-Map erfordert. Sie müssen daher verstehen, wie Sie benutzerdefinierte Eigenschaften hinzufügen und Ihre Syntax richtig schreiben können.Hier ist ein Beispiel, wie Sie das Mixin nennen würden :
@include waitAnimate ((animationName: animName, keyframes: (0: (transform: skala (1), hintergrundfarbe: blau), 50: (transform: skala (2), hintergrundfarbe: grün), 100: (transform : scale (3), background-color: red)), Dauer: 2, waitTime: 1, timingFunction: ease, iterationCount: unendlich));
Pro-Web-Entwickler sollten kein Problem haben, die Seile zu lernen und diese in ein wiederverwendbares Mixin zu bauen. Aber Anfänger Entwickler haben Mühe, es funktioniert zu bekommen, daher die Web-App.
Der gesamte Quellcode ist auf GitHub kostenlos verfügbar, wenn Sie eine Kopie lokal herunterladen möchten. Aber das ist so ein merkwürdiges Feature, dass du es wahrscheinlich nicht in vielen Projekten brauchst. Deshalb WARTEN! Die animierte Web-App sollte mehr als genug sein, um Ihnen zu helfen , ein einmaliges Problem zu lösen, indem Sie geloopte Animationen mit reinem CSS verzögern .
Es ist ein wirklich lustiger Hack, der vom Design her ziemlich undurchsichtig ist. Aber es zeigt, wie viel mit CSS3 und ein wenig Einfallsreichtum möglich ist.

Steampunk-Ressourcen: 40+ Tutorials, Schriften und Photoshop-Pinsel
Steampunk ist ein Genre, das Elemente der Science-Fiction und Fantasy enthält. Er wurde in den späten 80er und frühen 90er Jahren populär und erinnert an die viktorianische Ära oder die Ära des "Wilden Westens", als Dampfmaschinen weit verbreitet waren. Das charakteristische Merkmal von Steampunk ist ein Anachronismus, bei dem die Künstler normalerweise ein ungewöhnliches Feature hinzufügen, das normalerweise nicht dazugehört.Steampunk

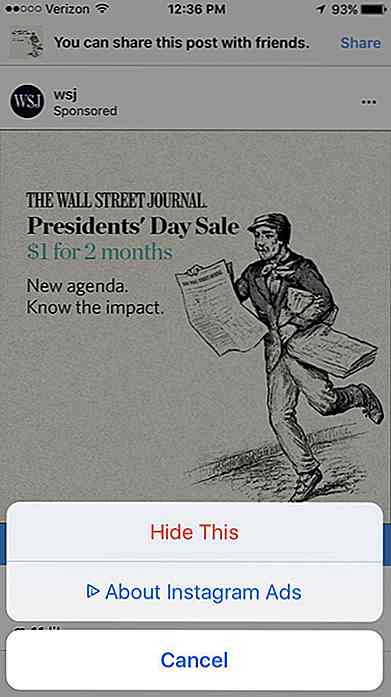
Wie man Anzeigen vom Instagram-Feed blockiert
Ähnlich wie jedes soziale Netzwerksystem verwendet Instagram Anzeigen, um Einnahmen für das Unternehmen zu generieren. Es kann jedoch vorkommen, dass die Anzeigen Ihren Instagram-Feed potenziell überfluten. Glücklicherweise gibt es eine Möglichkeit, die Anzahl der Anzeigen zu reduzieren oder sie sogar komplett aus Ihrem Instagram-Feed zu entfernen. Und