 de.hideout-lastation.com
de.hideout-lastation.com
Wie man AMP mit WordPress benutzt
AMP ist eine gemeinsame Anstrengung, die eine bessere Seitenlade-Leistung für Websites in der mobilen Umgebung verspricht. Wie Sie jedoch in unserem vorherigen Tutorial feststellen können, müssen Sie auf Ihrer Website fantasievolles Material opfern und strikt die Regeln befolgen, Richtlinien einhalten und Seiten validieren lassen. Es klingt nach viel zu tun, oder?
Glücklicherweise können Sie, wenn Sie Ihre Website mit WordPress erstellt haben, AMP mit einem Plugin mit dem Namen AMP-WP auf Ihre Website anwenden. Es wird mit mehr Funktionen ausgeliefert, als das, was auf den ersten Blick erscheint. Also, mal sehen, wie es funktioniert.
Aktivierung
Melden Sie sich zunächst auf Ihrer Website an und gehen Sie zu Plugins> Neuen Bildschirm hinzufügen . Suche nach "AMP; installiere und aktiviere den von Automattic.
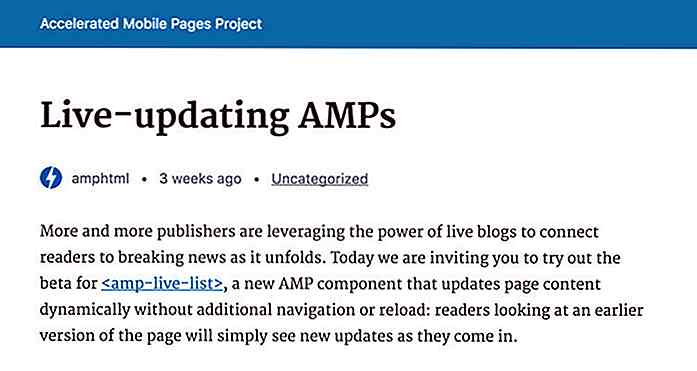
 Nach der Aktivierung können Sie den AMP-konvertierten Beitrag anzeigen, indem Sie
Nach der Aktivierung können Sie den AMP-konvertierten Beitrag anzeigen, indem Sie /amp/ trail am Ende der Post-URL (z. B. http://wp.com/post/amp/ ) oder mit ?amp=1 (z. B. http://wp.com/post/?amp=1 ), wenn Sie die Funktion Pretty Permalinks nicht auf Ihrer Website verwenden. Und wie Sie oben sehen können, hat der Post grundlegende Stylings erhalten, die Sie weiter anpassen können.
Und wie Sie oben sehen können, hat der Post grundlegende Stylings erhalten, die Sie weiter anpassen können.Notieren
Es gibt einige Dinge, die Sie im Moment über den Status des Plugins wissen sollten:
- Archive - Kategorie, Tag und benutzerdefinierte Taxonomie - werden derzeit nicht unterstützt. Sie werden nicht in ein AMP-kompatibles Format konvertiert. Benutzerdefinierte Post-Typen können jedoch über einen Filter in AMP eingeleitet werden.
- Es fügt keinen neuen Einstellungsbildschirm im Dashboard hinzu. Die Anpassung erfolgt auf Codeebene mit Aktionen, Filtern, Klasse.
- Das Plugin umfasst derzeit nicht alle AMP Custom-Elemente wie
amp-analyticsundamp-adout of the box. Wenn Sie diese Elemente benötigen, müssen Sie sie in die Aktionen oder Filter des Plugins einbinden.
Anpassung
Das Plugin bietet zahlreiche Aktionen und Filter, die Flexibilität beim Anpassen der Stile, des Seiteninhalts und sogar des HTML-Markups der AMP-Seite als Ganzes bieten.
Stile
Ich bin mir sicher, dass dies eine Sache ist, die Sie sofort nach dem Aktivieren des Plugins ändern möchten, z. B. Ändern der Header-Hintergrundfarbe, der Schriftfamilie und der Schriftgröße, um besser zu Ihrer Website-Marke und Persönlichkeit zu passen.
Dazu können wir die Aktion amp_post_template_css in der Datei functions.php unseres Themes verwenden.
Funktion theme_amp_custom_styles () {?> nav.amp-wp-Titelleiste {background-color: orange; } Wenn wir uns die Chrome DevTools ansehen, werden diese Stile innerhalb der