de.hideout-lastation.com
de.hideout-lastation.com
Wie man Git und GitHub Projekte mit Atom verwaltet
Tolle Neuigkeiten für meine Entwicklerfreunde; Git und GitHub Integration wurden gerade mit dem neuen Atom-Release ausgeliefert. Das neue Feature war eine Weile lang als Beta verfügbar, aber jetzt mit Atom 1.18 ist es auch für die breite Öffentlichkeit bereit. Von nun an können Sie allgemeine Git- und GitHub-Operationen ausführen, ohne den Code-Editor zu verlassen.
Da Atom als GitHubs internes Tool begann, ist der Schritt der Integration von Git und GitHub nicht überraschend, wird aber den Entwicklungs-Workflow von Atom sicher weiter verbessern . Mit der neuen Version stärkt Atom auch seine Position in der Code-Editor-Szene, da Visual Studio Code bereits seit einiger Zeit dieselbe Funktion bietet.
 Initialisieren Sie ein Git-Repository
Initialisieren Sie ein Git-Repository Atom hat zwei neue Tabs, einen für Git und einen für GitHub, über den Sie mit Ihren Git-Operationen arbeiten können. Sie können auf sie zugreifen, indem Sie in der oberen Menüleiste auf die Menüs View > Toggle Git Tab / Toggle GitHub Tab wechseln oder auf das kleine> Mauszeiger-Symbol auf der rechten Seite des Editor-Bereichs klicken.
(Wenn Ihre obere Menüleiste ausgeblendet ist, können Sie sie durch Drücken der Alt-Taste einblenden.)
 Sie können auch die folgenden Tastenkombinationen verwenden, um auf die Registerkarten zuzugreifen:
Sie können auch die folgenden Tastenkombinationen verwenden, um auf die Registerkarten zuzugreifen:- Git Tab: Strg + Shift + 9
- GitHub Tab: Strg + Umschalt + 8
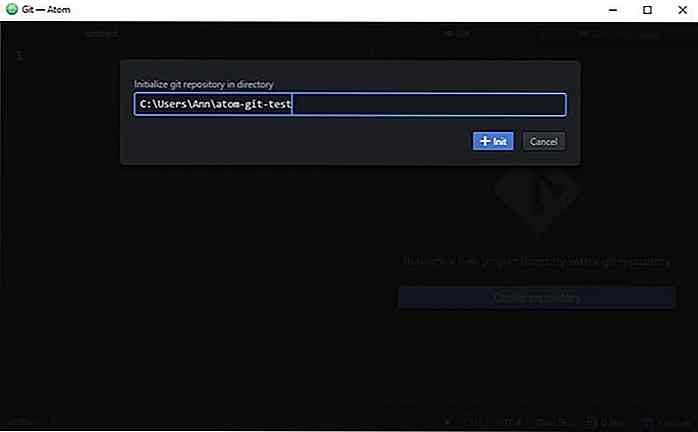
Klicken Create repository Schaltfläche Create repository und wählen Sie den Ordner aus, in dem Sie den Repo speichern möchten. Klicken Sie +Init Schaltfläche +Init .
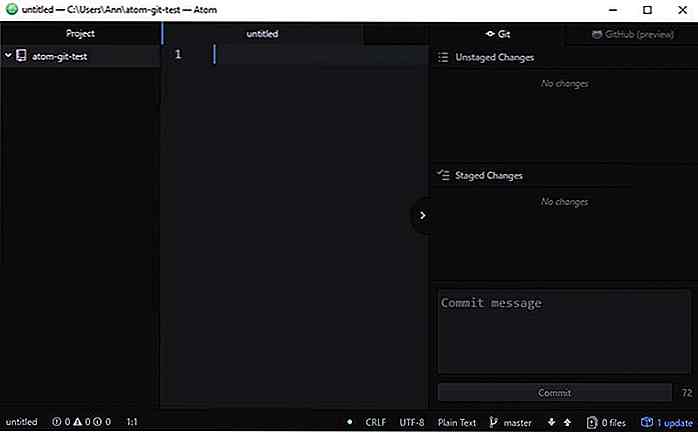
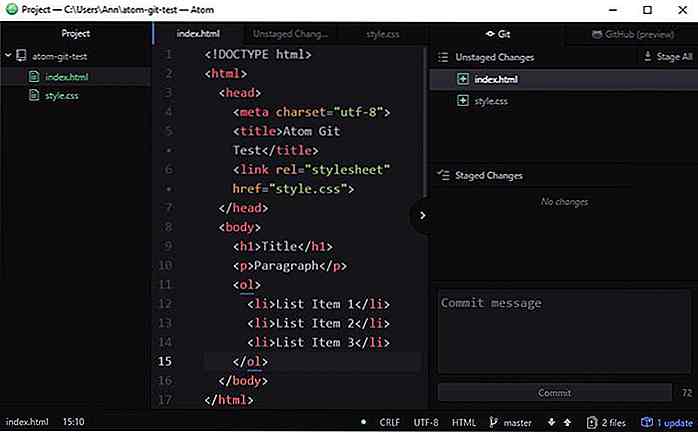
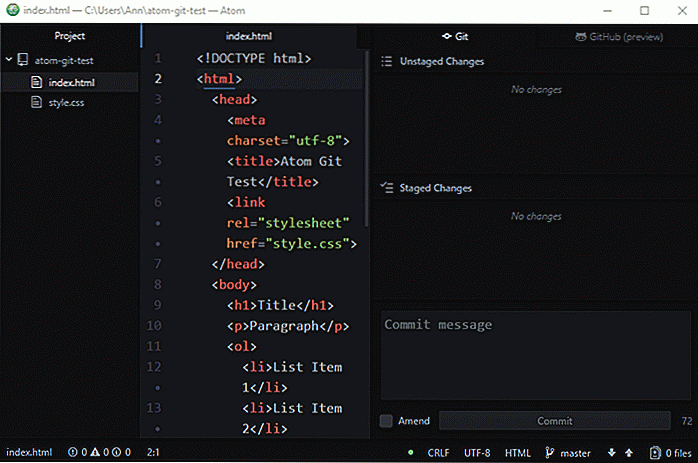
 Und das ist alles, Ihr Git-Repository wurde initialisiert, ohne die Befehlszeile zu berühren. So sieht der Startbildschirm eines leeren Git Repo aus:
Und das ist alles, Ihr Git-Repository wurde initialisiert, ohne die Befehlszeile zu berühren. So sieht der Startbildschirm eines leeren Git Repo aus: Wie Sie sehen können, ist das Layout so praktisch wie möglich. Sie können die gestaffelten und nicht gestuften Änderungen untereinander sehen und jederzeit ein Commit durchführen . Außerdem können Sie die Git-Registerkarte ein- und ausschalten, indem Sie einfach auf das kleine> Symbol drücken.
Wie Sie sehen können, ist das Layout so praktisch wie möglich. Sie können die gestaffelten und nicht gestuften Änderungen untereinander sehen und jederzeit ein Commit durchführen . Außerdem können Sie die Git-Registerkarte ein- und ausschalten, indem Sie einfach auf das kleine> Symbol drücken.Obwohl das "Projekt" Fenster auf der linken Seite es nicht zeigt, enthält der Repo, wie es sollte, den versteckten .git Ordner mit Ihren Git Einstellungen.
Bühnenwechsel
Ich habe schnell zwei Testdateien, index.html und style.css, style.css, um zu sehen, wie die Staging-Funktion funktioniert .
Atom legt beide Dateien im Git-Bereich auf der rechten Seite in den Abschnitt "Unstaged Changes" . Im linken Teilfenster "Projekt" werden die Namen der nicht gespeicherten Dateien grün angezeigt.
 Sie können die Änderungen auf drei Arten durchführen :
Sie können die Änderungen auf drei Arten durchführen :- Stage File - Stage nur eine einzelne Datei
- Bühnenauswahl - führt einen Teil einer bestimmten Datei aus
- Stage All - Führt alle nicht gesicherten Dateien aus
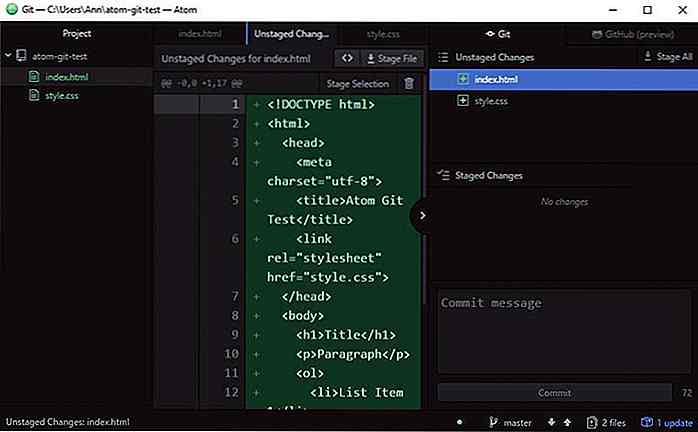
Stage eine einzelne Datei oder Auswahl
Wenn Sie nur eine Datei auf die Bühne bringen möchten, klicken Sie einfach im Abschnitt "Ungestartete Änderungen" auf den Dateinamen . Ein neuer Tab wird im Editorfenster geöffnet, in dem Sie auswählen können, ob Sie die gesamte Datei ( Stage File ) oder nur eine Auswahl davon ( Stage Selection ) aufstellen möchten.
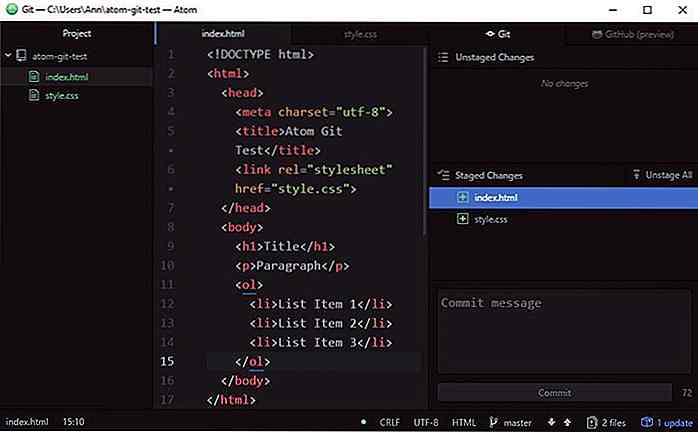
 Stage alle nicht gesicherten Dateien
Stage alle nicht gesicherten Dateien Wenn Sie alle nicht gesicherten Dateien gleichzeitig bereitstellen möchten, klicken Sie in der oberen rechten Ecke des Git-Tabs auf das Menü " Stage All Ebenen" .
Die gestaffelten Dateien werden in den Abschnitt "Inszenierte Änderungen" verschoben . Wenn Sie Ihre Meinung ändern, können Sie sie aufheben, indem Sie oben im Abschnitt "Inszenierte Änderungen" auf das Unstage All aufheben" klicken.
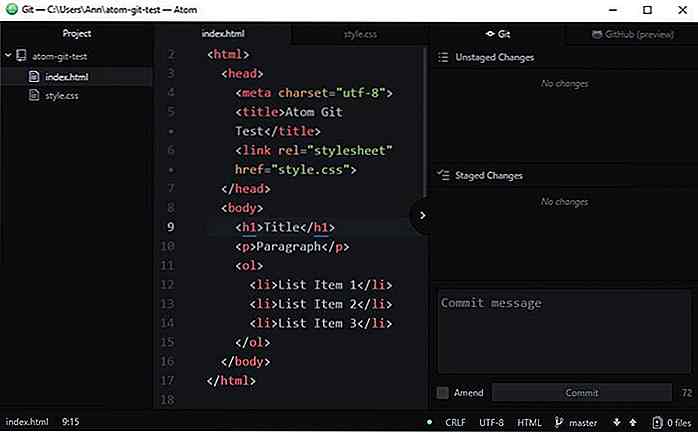
 Änderungen übernehmen
Änderungen übernehmen Der Abschnitt "Stage Changes" ist im Grunde Ihr Staging-Bereich . Wenn Sie einen Meilenstein in der Entwicklung erreichen, müssen Sie die Änderungen festschreiben. Mit dem Commit speichern Sie den momentanen Status des Projekts in das Versionskontrollsystem von Git, so dass Sie (wenn Sie wollen) zu ihm zurückkehren können, ohne etwas zu verlieren.
Geben Sie eine Commit-Nachricht (die kurz die Änderungen beschreibt, die Sie seit dem letzten Commit vorgenommen haben) in das Feld Commit message und klicken Sie auf die Schaltfläche Commit, um den Staging-Bereich zu committen.
Daher werden sowohl der Abschnitt "Nicht gestartete Änderungen" als auch der Abschnitt "Vorübergehende Änderungen" deaktiviert und die Farbe der Dateinamen im Bereich "Projekt" wird wieder in Weiß geändert .
 Andere Git-Operationen
Andere Git-Operationen Es gibt eine Reihe weiterer Git-Operationen, die Sie auch direkt im Atom-Editor ausführen können. Sie können z. B. einen neuen Zweig erstellen, indem Sie unten auf der Git-Registerkarte auf den Zweignamen klicken. Hier können Sie auch zwischen den verschiedenen Zweigen wechseln .
 Es sind jedoch noch nicht alle Git-Operationen von Atom verfügbar . Sie können beispielsweise keine Zweige löschen oder Konfigurationen vornehmen. Um diese Aufgaben auszuführen, müssen Sie immer noch die Befehlszeile verwenden . Die Git-Integration von Atom ist immer noch sehr neu, daher wird hoffentlich in Zukunft diese weniger häufig verwendeten Operationen unterstützt .
Es sind jedoch noch nicht alle Git-Operationen von Atom verfügbar . Sie können beispielsweise keine Zweige löschen oder Konfigurationen vornehmen. Um diese Aufgaben auszuführen, müssen Sie immer noch die Befehlszeile verwenden . Die Git-Integration von Atom ist immer noch sehr neu, daher wird hoffentlich in Zukunft diese weniger häufig verwendeten Operationen unterstützt .Sie können auf eine Liste aller Git-bezogenen Funktionen über die Befehlspalette zugreifen, indem Sie die Tastenkombination Strg + Umschalt + P verwenden und "Git" eingeben .
Klonen Sie ein GitHub-Repository
Die neue Git-Integrationsfunktion von Atom funktioniert nicht nur lokal, Sie können auch ein GitHub-Repository klonen .
Öffnen Sie dazu die Befehlspalette, indem Sie Strg + Umschalt + P drücken und den Befehl GitHub: Clone auswählen . Fügen Sie dann die URL hinzu, von der geklont werden soll (die URL des GitHub-Repos) und den Ordner, in den Sie den Repo klonen möchten. Klicken Sie abschließend auf die Schaltfläche "Klonen" .
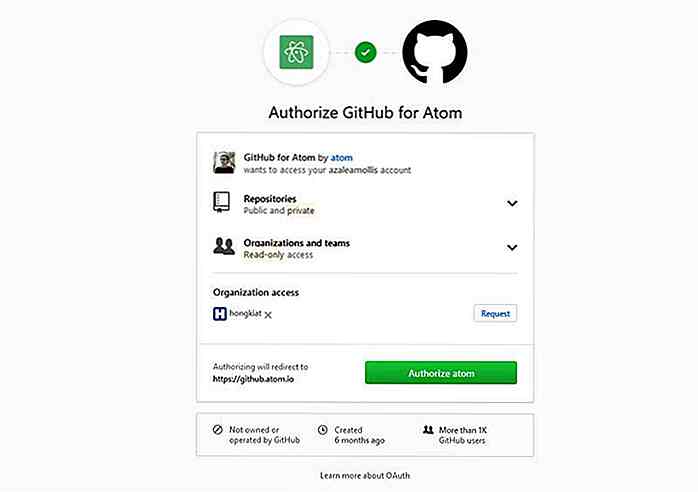
 Autorisieren Sie GitHub für Atom
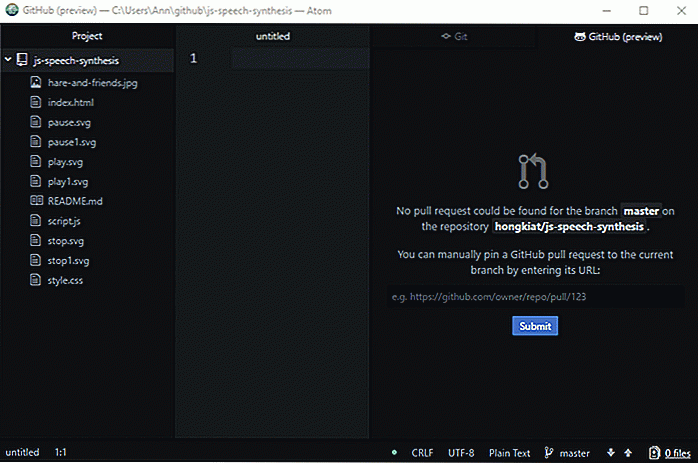
Autorisieren Sie GitHub für Atom Um Änderungen an einem GitHub-Projekt vorzunehmen, müssen Sie GitHub für Atom autorisieren . Befolgen Sie die Anweisungen auf der GitHub-Registerkarte von Atom. Besuchen Sie zuerst die URL github.atom.io/login und github.atom.io/login bei Ihrem GitHub-Konto an . Hier können Sie ein Token generieren, mit dem Sie die Autorisierung durchführen können.
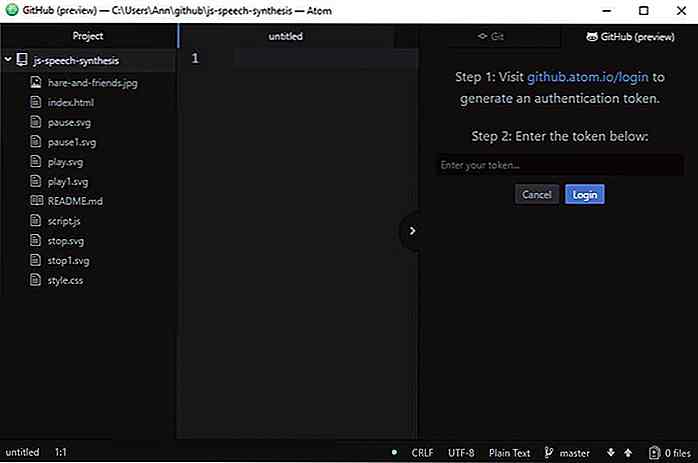
 Geben Sie das Autorisierungs-Token in das Eingabefeld ein, das Sie auf dem GitHub-Tab von Atom sehen können, und melden Sie sich bei Ihrem Konto an .
Geben Sie das Autorisierungs-Token in das Eingabefeld ein, das Sie auf dem GitHub-Tab von Atom sehen können, und melden Sie sich bei Ihrem Konto an . Von hier aus können Sie auf die drei gängigsten GitHub-Operationen zugreifen: Anfragen abrufen, drücken und ziehen, indem Sie unten auf der GitHub-Registerkarte auf das Pfeilsymbol klicken.
Von hier aus können Sie auf die drei gängigsten GitHub-Operationen zugreifen: Anfragen abrufen, drücken und ziehen, indem Sie unten auf der GitHub-Registerkarte auf das Pfeilsymbol klicken.

So übertragen Sie Kontakte von Android auf den PC
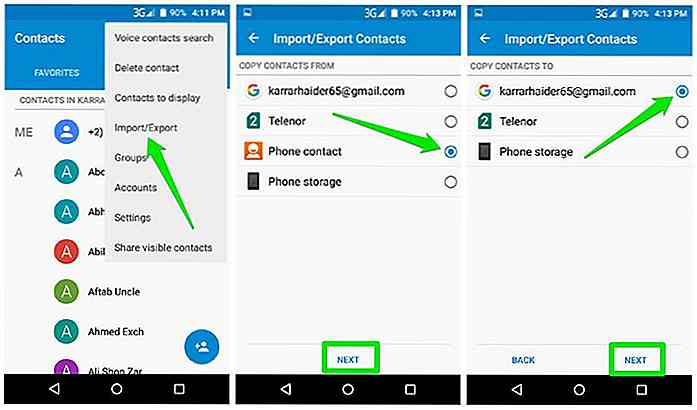
Vor kurzem musste ich die Kontakte meines Android-Telefons auf meinen PC verschieben, um sie in einigen Desktop-Apps zu verwenden. Zu meiner Überraschung gibt es dafür keine Ein-Klick-Methode. Eine Suche bei Google zeigt nur einige Apps, die das für mich gegen eine Gebühr machen können, warum würde ich dann für eine solche grundlegende Aufgabe bezahlen?Nach v

OWC DEC - Das Dock, das Ihrem MacBook Pro mehr Speicherplatz bietet
Abgesehen von fehlenden Ports ist eine der häufigsten Beschwerden über das neue MacBook Pro die Unfähigkeit, den Speicherplatz des Notebooks zu erweitern . Ähnlich wie das Port-Problem hat jedoch ein Drittanbieter eine Lösung dafür, und zwar in Form eines Docks.Das OWC DEC wurde vom Speicherhersteller OWC entwickelt und ist ein Dock mit NAND-Flash-Speichermodulen . Soba