de.hideout-lastation.com
de.hideout-lastation.com
So aktivieren Sie die Hintergrundgröße im Internet Explorer [Quicktip]
Die neuen Funktionen, die mit CSS3 geliefert werden, sind in Internet Explorer 8-6 nicht anwendbar, und wir können diesen Nachteil ignorieren, da sich der Effekt sehr verschlechtert. Zum Beispiel werden Browser ohne die Unterstützung für CSS3 Box Shadow den Schatten nicht sehen, aber das ist in Ordnung , solange der Inhalt lesbar bleibt .
Eines der wenigen Dinge, die Sie nicht ignorieren können, ist jedoch, wenn Sie CSS3 Hintergrundgröße anwenden . Mithilfe der neuen Eigenschaft " background-size können wir die Größe von Hintergrundbildern steuern, die über CSS hinzugefügt werden. Wir können die Breite und die Höhe in präzisen Einheiten angeben und auch den Hintergrund der Containergröße cover und Werte contain .
Der cover füllt die gesamte Fläche seines Containers aus und die Breite und Höhe werden proportional angepasst . Der contain Wert verschiebt den Hintergrund in die Breite des Containers . Dies führt manchmal zu einer Lücke, wenn die Behälterhöhe länger als das Bild ist.
1. Verwenden von CSS3 Hintergrundgröße
Beachten Sie, dass die neue background-size Eigenschaft nicht in die background Kurzschrifteigenschaft background eingefügt werden kann. Sie müssen wie separat deklariert werden.
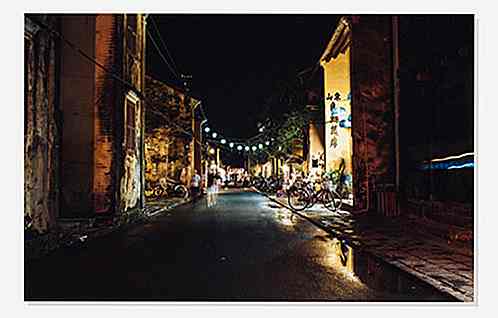
.container {Hintergrund: URL ('img / image.jpg'); Hintergrundgröße: Cover; } In dem oben gezeigten Code-Snippet haben wir ein Bild mit einer Breite von ca. 3000px angehängt. Die Hintergrundgröße, die wir ebenfalls hinzugefügt haben, verhindert, dass das Hintergrundbild über den Inhalt überläuft . Wie oben erwähnt, deckt der Deckungswert den gesamten Container proportional auf.
Dies sehen Sie im Browser.
 2. CSS3 Hintergrundgröße im Internet Explorer
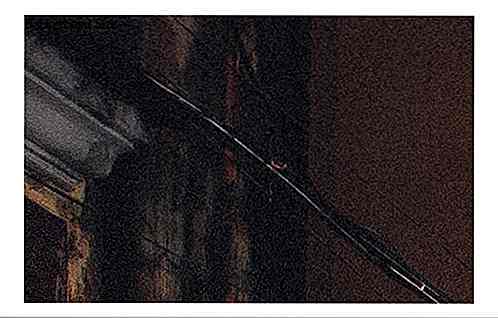
2. CSS3 Hintergrundgröße im Internet Explorer Leider fällt diese Funktion in Internet Explorer 8 und darunter nicht problemlos aus. Wenn Sie ein sehr großes Bild anhängen, kann der Container überlaufen . Auf der anderen Seite, wenn Sie ein sehr kleines Bild anhängen, werden Sie mit einer Lücke innerhalb des Containers enden. Aus demselben Beispiel oben erhalten Sie das folgende Ergebnis in Internet Explorer 8-6.

Aus diesem Grund benötigen wir ein Polyfill, das die CSS3-Hintergrundgröße in Internet Explorer replizieren kann.
3. CSS3 Hintergrundgröße Polyfill
Dieser Polyfill wurde von Louis-Rémi entwickelt . Dieser Polyfill repliziert das gleiche Verhalten der background-size Eigenschaft mit cover und contain Werte. Dieses Polyfill kommt in Form einer HTC-Datei namens backgroundsize.htc und einer .htaccess- Datei, die benötigt wird, wenn die Seite vom Apache-Server zum Senden des MIME-Typs .
Um es zu verwenden, schließen Sie die HTC-Datei über die behavior Internet Explorer wie folgt ein.
.background-size {Breite: 500px; Höhe: 320px; Hintergrundbild: URL ('img / image.jpg'); Hintergrundgröße: Cover; -ms-Verhalten: URL ('http://example.com/js/backgroundsize.htc'); } Wenn Sie den Apache-Server verwenden, platzieren Sie die .htaccess-Datei im Stammordner des Servers oder fügen Sie diese Zeile einfach zur vorhandenen .htacces-Datei hinzu (sofern verfügbar).
AddType Text / X-Komponente .htc
Und das ist es. Sie können die Seite jetzt in Internet Explorer anzeigen. Unter der Annahme, dass Sie die background-size mit der cover wie oben gezeigt festlegen, sollten Sie feststellen, dass das Hintergrundbild nun in der Größe angepasst wird und proportional in den Container passt. Sehen Sie sich die folgende Demo in Internet Explorer 8-6 an, um sie in Aktion zu sehen.
- Demo anzeigen
- Quelle herunterladen

Android-Nutzer können jetzt Netflix-Filme auf SD-Karte herunterladen
Die Entscheidung von Netflix, einen Offline-Anzeigemodus zu implementieren, war ein großer Segen für viele, die Shows herunterladen möchten, um sie später anzusehen. Unglücklicherweise hat dies dazu geführt, dass der bereits begrenzte Speicherplatz des Geräts schnell erschöpft ist, wenn Netflix auf seinen mobilen Geräten verwendet wird.Bei dem
Everypixel - Lizenzfreie Bilder Suchmaschine für Designer
Das Finden von qualitativ hochwertigen Fotos kann ein echter Schmerz im Hintern sein. Die meisten Stock-Fotos sehen nur kitschig aus oder passen kaum zu dem Ziel, das Sie mit dem Foto anstreben.Aber Everypixel ändert all das mit einer leistungsstarken neuen Suchmaschine, mit der Sie nach Stichwörtern und hochgeladenen Fotos suchen können. S