 de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie ein statisches Blog mithilfe von Assemble
Heute werfen wir einen Blick auf Assemble, ein Grunt-Plugin, mit dem wir statische Seiten einfach erstellen und verwalten können . Assemble ist vielleicht etwas ähnlich wie Jekyll, aber es bringt mehr Flexibilität und Funktionen auf den Tisch, die es mächtiger machen.
Permalink, Bootstrap Boilerplates und LESS-Compiler sind die Funktionen, die Assemble zu einem vollwertigen CMS-Programm machen. Hier zeigen wir Ihnen, wie Sie Assemble zum Erstellen eines statischen Blogs verwenden .
Schritt 1. Installieren der Projektabhängigkeit
Assemble benötigt Grunt, um zu funktionieren (siehe unsere vorherigen Beiträge auf Node.js und Grunt, wenn Sie weitere Hilfe benötigen). Sobald Node und Grunt festgelegt wurden, erstellen Sie eine package.json Datei im Projektordner, um die Node-Pakete anzugeben, die wir zum Erstellen unseres Blogs verwenden.
Fügen Sie in package.json den folgenden Code hinzu:
{"devDependencies": {"assemble": "~ 0.4.40", "grunt": "~ 0.4.5", "grunt-contrib-connect": "~ 0.8.0", "grunt-contrib-watch" : "^ 0.6.1"}} Diese Codezeilen in package.json sagen dem Knoten, dass unser Projekt von Grunt, Grunt Connect, Grunt Watch und Assemble abhängig sein wird. Jetzt werden wir diese Pakete installieren, indem wir diesen Befehl über das Terminal ausführen.
npm installieren
Schritt 2. Grunt Tasks laden und registrieren
Nachdem alle Abhängigkeiten heruntergeladen sind, erstellen Sie grunfile.js und grunfile.js die folgenden Zeilen ein:
module.exports = function (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.loadNpmTasks ('assemblieren'); grunt.loadNpmTasks ('grunt-contrib-connect'); grunt.loadNpmTasks ('grunt-contrib-watch'); grunt.registerTask ('default', ['connect: Liveload', 'assemble', 'watch']); }; Die Zeilen, die wir oben in gruntfile.js eingeben, laden und registrieren nur die Abhängigkeiten, die wir gerade über den Befehl npm install heruntergeladen haben . Wir werden diese Aufgaben später in den folgenden Schritten "ausführen".
Schritt 3. Ordner- und Dateistruktur
Wir werden nun die Ordner- und Dateistruktur unseres Blogs wie folgt organisieren:
MyBlog / package.json gruntfile.js App / Layout / default.hbs Inhalt / Seite / index.hbs Blog / first-posting.hbs Partials /
Assemble ermöglicht uns, die Datei- und Verzeichnisorganisation über die gruntfile.js zu konfigurieren. Aber jetzt, lassen Sie uns nur mit der Standardkonfiguration fortfahren, wie oben gezeigt.
Schritt 4. Das Blog-Layout
Layouts legen in Assemble die Grundlage für eine Seite fest . In Schritt 3 haben wir eine Layoutdatei namens default.hbs im Ordner MyBlog/app/layout/ . Die Erweiterung .hbs wird verwendet, da Assemble die .hbs den Lenker verwendet.
Die default.hbs wird von allen Seiten im Blog verwendet, die auf diese Datei verweisen. Hier werden wir Bootstrap über die BootstrapCDN verwenden, um die Stylingbasis für unseren Blog festzulegen. Wir fügen dann die folgenden Codes in default.hbs :
Mein Blog MEIN BLOG
{{> Körper}}
Schritt 5. Konfigurieren der Grunt-Aufgaben
Als nächsten Schritt erstellen Sie eine Gruntfile.js, um Verzeichnisse und Dateien für Assemble zu kompilieren konfigurieren . Öffnen Sie Gruntfile.js und fügen Sie die folgenden Codes in dem Grunt.initConfig Abschnitt hinzu:
grunt.initConfig ({pkg: grunt.file.readJSON ('package.json'), watch: {assemble: {dateien: ['app / content / blog / *. hbs', 'app / content / pages / *. hbs ', ' app / layouts / *. hbs ', ' app / partials / *. hbs '], Aufgaben: [' assemble ']}, Liveload: {Optionen: {Liveload:' '}, Dateien: ['. /dist/*.html ']}, }, assemble: {Optionen: {Layoutverzeichnis:' app / layouts ', flatten: true, Layout:' default.hbs ', Teilsysteme:' app / partials / *. hbs '}, Seite: {dateien: {'dist /': ['app / content / seite / *. hbs']}}, blog: {dateien: {'dist /': ['app / content / blog / *. hbs ']}}}, connect: {options: {port: 8800, // ändere dies auf' 0.0.0.0 ', um von außerhalb des Hostnamens auf den Server zuzugreifen:' localhost ', liveload: 35728}, liveload: {options: {open : true, Basis: './dist'}}}}); Schritt 6. Generieren der Seite und des ersten Posts
Wir können jetzt eine Seite erstellen . Lassen Sie uns die Datei index.hbs in MyBlog/app/content/page/ folder öffnen und den Inhalt hinzufügen.
Startseite
Dies ist unsere Startseite.
Führen Sie über die Eingabeaufforderung oder das Terminal den Befehl grunt . Dieser Befehl generiert die Datei index.hbs in eine html Datei und startet die Datei sofort im Browser. Schauen wir uns das Ergebnis im Browser an.

Wir werden auch den ersten Beitrag unseres Blogs generieren . Öffnen Sie die first-post.hbs im Ordner MyBlog/app/content/blog/ und legen Sie den Inhalt entsprechend aus.
Erster Beitrag
Ich bin der erste Post. Lorem ipsum dolor sit amét, consectetur adipisicing elit. Odio, esse, perferendis, earum in sunt voluptate officiis gewinnt quam pariatur veritatis quis deleniti fugit expectit aliquam est repellendus autem dolor nicht?
Führen Sie den Befehl grunt erneut aus, und Sie sehen die Datei first-post.html, die in einem neu erstellten Ordner namens dist generiert wird. Navigieren localhost:8800/first-post.html im Browser zu localhost:8800/first-post.html . Sie sollten den ersten Post finden, der mit dem folgenden Bild localhost:8800/first-post.html .

Sie können weitere Posts erstellen, indem Sie weitere .hbs Dateien erstellen und sie im Ordner " MyBlog/app/content/blog/ " MyBlog/app/content/blog/ .
Schritt 7. Erstellen Sie eine Liste von Blog-Posts
Jetzt werden wir eine Liste von Posts erstellen und sie in die Blog-Seitenleiste einfügen . Um dies zu tun, werden wir das Partial- Feature von Assemble verwenden. Ein "Partial" ist ein wiederverwendbares Codefragment, das in die anderen Seiten eingefügt werden kann.
Die Sidebar soll eine Liste unserer Blogposts sowie den Link zum jeweiligen Post enthalten. Lassen Sie uns eine neue Datei namens sidebar.hbs . Fügen Sie den folgenden Code hinzu und speichern Sie ihn im Ordner MyBlog/app/partials/ .
{{/jeder}}Seitenleiste
{{# jede Seite}}
Dann rufen Sie die Sidebar teilweise in default.hbs wie folgt auf:
{{> Seitenleiste}}
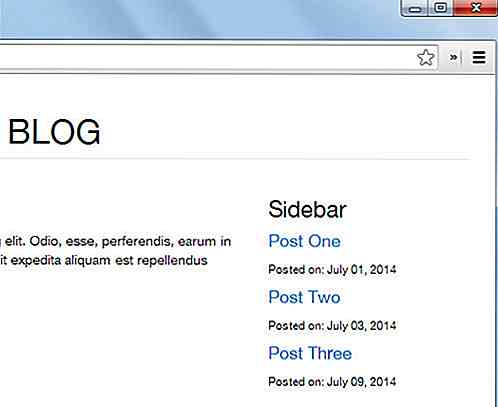
Die #each ist eine Schleife, die alle unsere Blog- MyBlog/app/content/blog/ im MyBlog/app/content/blog/ . Das Ergebnis ist unten gezeigt:

Schritt 8. Verwenden von Variablen
Mit Assemble können wir eine Variable mit YAML-Front verwenden. YFM (YAML Front Matter) ist ein optionaler Abschnitt, der oben auf einer Seite platziert wird und zum Verwalten von Metadaten für die Seite und deren Inhalt verwendet wird . Wir werden es verwenden, um den Posttitel anzugeben; first-post.hbs und first-post.hbs den Code wie first-post.hbs :

--- Titel: Post Eins ---{{ Titel }}
Blahblah ...
Das {{title}} -Tag wird mit "Post One" gefüllt, das wir oben definiert haben.
Schritt 9. Bestellliste der Beiträge
Assemble ermöglicht es uns, die Liste der Post basierend auf dem angegebenen Begriff zu sortieren und zu sortieren . Als Beispiel werden wir hier unsere Blog-Posts in der Sidebar nach dem Datum sortieren. Lassen Sie uns unseren Beitrag ändern, indem Sie das Datum auf der YML-Vorderseite wie folgt hinzufügen:
--- Titel: Beitrag Eins Datum: 2014-07-10 ---
Ändern Sie auch andere Post-Dateien in MyBlog/app/content/blog/ . Dann werden wir auf der sidebar.hbs das Datum unter dem Beitragstitel anzeigen. Ändern Sie den Code wie folgt:
- {{#Sortieren Seiten "data.title"}}
- Veröffentlicht am: {{formatDate data.date "% B% d, % Y"}} {{/ withSort}}
Das Ergebnis ist die Postliste in der Seitenleiste, die nach Datum sortiert ist.

Fazit
Jetzt haben wir einen einfachen Blog, der mit Assemble erstellt wurde. Assemble kann als alternatives Tool zum Erstellen von Websites verwendet werden, wie wir es bereits gezeigt haben. Und wenn Sie möchten, können Sie einen kostenlosen Webhosting-Service wie Github Pages oder Server verwenden, die Node.js wie Heroku unterstützen, um Ihre Site online zu stellen.

Generieren Sie Social Meta Tags einfach mit dieser App
Die größten Social-Media-Sites haben die Welt praktisch erobert, Facebook treibt derzeit 2 Milliarden Nutzer weltweit an.Einer ihrer vielen Fortschritte in der Technologie ist das Open Graph- oder OG-Protokoll . Diese OG-Tags sind in anderen sozialen Netzwerken wie Pinterest und LinkedIn zur Norm geworden, daher kann es sehr vorteilhaft sein, sie auf Ihrer Website zu haben.U

Vereinfachen Sie Ihre freiberuflichen Aufgaben mit Motiv
Als Freelancer haben Sie viele Dinge zu erledigen . Sie müssen nicht nur an der Einhaltung Ihrer Deadline und der Kommunikation mit Ihren Kunden arbeiten, sondern auch an verschiedenen anderen Aufgaben, die Sie erledigen müssen, um sicherzustellen, dass Ihr Geschäft reibungslos abläuft.Wenn Sie diese langweiligen Aufgaben wie Freelancing wie Verträge, Rechnungen, Arbeitszeittabellen und Angebote satt haben, sollten Sie Motiv nicht ausprobieren. Mot



![6 besten Zwei-Faktor-Authentifizierung WordPress Plugins [Reviewed]](http://hideout-lastation.com/img/tech-design-tips/617/6-best-two-factor-authentication-wordpress-plugins.jpg)