de.hideout-lastation.com
de.hideout-lastation.com
Gboard wird bald seinen Weg zu Android finden
Vor sechs Monaten hat Google das Gboard, eine mit Google Search Bar gelieferte Tastatur, auf iOS eingeführt . Android-Nutzer in der Kälte lassen. Dies wird nicht mehr der Fall sein, da Google bald Gboard für Android-Geräte integriert .
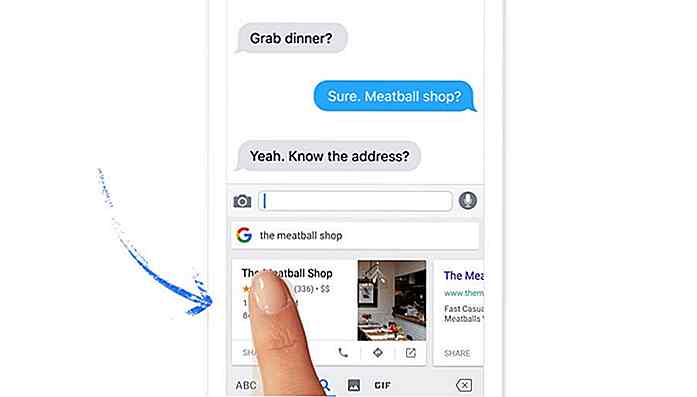
Die Funktion von Gboard auf Android ist größtenteils identisch mit iOS. Benutzer können die Google-Suche direkt über die Tastatur aufrufen und mit nur einem Fingertipp Informationen in den Chat kopieren oder verknüpfen.
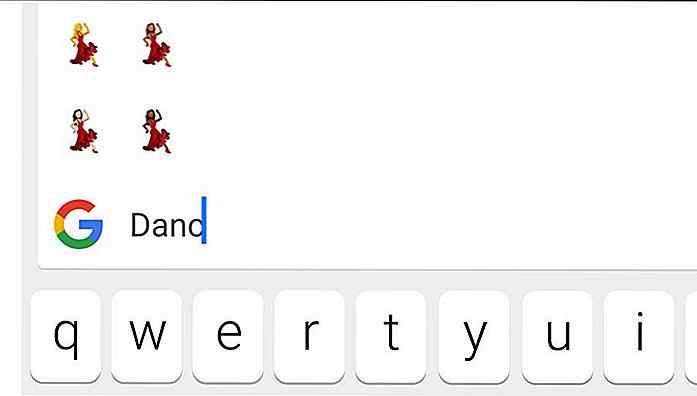
 Neben Ihrer Standard-Informationssuche kann die Google Suchleiste auch Emojis durchsuchen . Tippen Sie auf die Emoji-Schaltfläche und Sie sehen ein Suchfeld direkt über der Emoji-Bibliothek. Geben Sie von dort aus die Art des Emojis ein, und die Emoji-Bibliothek zieht alle für die Suche relevanten Emojis heraus.
Neben Ihrer Standard-Informationssuche kann die Google Suchleiste auch Emojis durchsuchen . Tippen Sie auf die Emoji-Schaltfläche und Sie sehen ein Suchfeld direkt über der Emoji-Bibliothek. Geben Sie von dort aus die Art des Emojis ein, und die Emoji-Bibliothek zieht alle für die Suche relevanten Emojis heraus.Die GIF-Suche wird auch auf Gboard verfügbar sein, sodass Sie animierte Bilder direkt in die Chat-Fenster einfügen können. Diese Funktion steht jedoch nur für unterstützte Apps wie Google Hangouts zur Verfügung .
 Schließlich, hier sind einige nette neue Optionen, die in den Tastatureinstellungen gefunden werden können . Sie können jetzt für jedes Textfeld die Anzahl der Zeilen, die permanent auf dem Bildschirm angezeigt werden, umschalten. Im Autokorrektursystem sind mehrere Sprachen aktiviert, sodass zweisprachige Benutzer Sprachen in einer einzelnen Nachricht mischen und abgleichen können .
Schließlich, hier sind einige nette neue Optionen, die in den Tastatureinstellungen gefunden werden können . Sie können jetzt für jedes Textfeld die Anzahl der Zeilen, die permanent auf dem Bildschirm angezeigt werden, umschalten. Im Autokorrektursystem sind mehrere Sprachen aktiviert, sodass zweisprachige Benutzer Sprachen in einer einzelnen Nachricht mischen und abgleichen können .Das Gboard wird über ein Update auf Google Keyboard auf Android-Geräten unterwegs sein. Sobald Sie das Update heruntergeladen und installiert haben, ersetzt Gboard Google Keyboards als De-facto-Tastatur .
Das Update wird voraussichtlich in den nächsten Tagen verfügbar sein, aber wenn Sie weiterkommen möchten, können Sie das Update immer von APKMirror beziehen.

Wie man ein Design Thought Leader wird
Was braucht es, um ein Vordenker in der Design-Community zu werden? Unter Vordenker verstehe ich jemanden, der eine Aussage über Design oder Designer machen kann, der von Tausenden von professionellen Designern und anderen in verwandten Branchen angehört, darüber geblogged, retweetet und gestritten wird.Wi

10 Apple Watch Apps, die Sie lieben werden
Sobald Apple die Apple Watch seinem Ökosystem hinzufügte und das WatchKit im November 2014 herausbrachte, haben Entwickler und Designer sofort damit begonnen, Apps von Drittanbietern für die Smartwatch zu entwickeln. Infolgedessen sind im Apple App Store rund 3000 Apple Watch Apps von Drittanbietern verfügbar. Me