de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie Sprechblasen auf der Seite mit Popper.js
Jeder kennt Tooltips und es gibt Dutzende von kostenlosen Ressourcen, die Ihnen helfen, sie zu erstellen. Allerdings sind benutzerdefinierte Nachrichtenblasen oder "Poppers" auch sehr nützlich.
Sie sind nicht auf Hover-Ereignisse beschränkt, sodass sie konsistent auf der Seite erscheinen und andere Benutzerverhaltensweisen umgehen können.
Wenn Sie diese Sprechblasen-Popups auf Ihrer Website erstellen möchten, ist Popper.js die beste Wahl. Es ist ein kostenloses Open-Source-Plugin, das auf der offiziellen js.org-Website gehostet wird.
Sie finden diese Blasen Tipps in vielen Websites, die komplexe Schnittstellen haben. Manchmal bieten sie Quick-Tipps, Walkthroughs und Onboarding-Ratschläge für Neulinge an der Benutzeroberfläche.
Mit Popper.js müssen Sie nicht warten, bis der Benutzer den Mauszeiger berührt, nur um eine QuickInfo zu erstellen. Stattdessen können Sie festlegen, dass ein Popper mit dynamischer Positionierung überall, in jeder Größe und in jeder Farbe angezeigt wird .
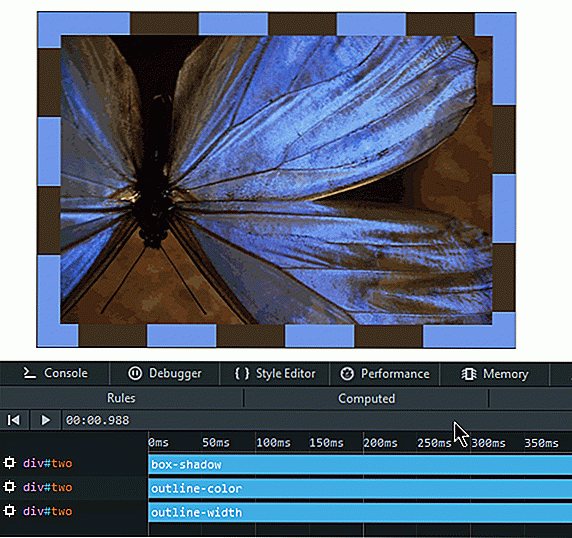
 Schau dir die Popper.js Demo-Seite an, um zu sehen, was ich meine. Es verfügt über eine Vielzahl von Positionierungsfunktionen, mit denen Sie die Popper-Position basierend auf der Position des Bildschirms automatisch umdrehen können.
Schau dir die Popper.js Demo-Seite an, um zu sehen, was ich meine. Es verfügt über eine Vielzahl von Positionierungsfunktionen, mit denen Sie die Popper-Position basierend auf der Position des Bildschirms automatisch umdrehen können.Wenn der Benutzer die Seite nach unten scrollt, verliert er möglicherweise die Popper-Blase. Mit diesem Plugin können Sie es zurück in die Ansicht zwingen, indem Sie es nach oben oder unten spiegeln, abhängig von der Bildlaufrichtung des Benutzers.
Sie haben die volle Kontrolle über die Grenzen, die Pfeilpositionen, die QuickInfo-Farben und vieles mehr. Ganz zu schweigen von diesem Plugin ist wunderschön und voll erweiterbar, wenn Sie Ihre eigenen Funktionen in den Mix hinzufügen möchten.
Der gesamte Quellcode ist auf GitHub kostenlos verfügbar, wenn Sie es auschecken möchten.
Um zu beginnen, werfen Sie einen Blick auf die Dokumentationsseite, um eine vollständige Anleitung zu erhalten. Dadurch erfahren Sie, welche Skripts Sie benötigen, wie Sie einen benutzerdefinierten Popper einrichten und wie Sie die verschiedenen Ansichtsfensteroptionen konfigurieren. Obwohl, die beste Ressource ist die Haupt Popper.js Seite, mit Demos in Hülle und Fülle und viele Codebeispiele.
Wenn Sie mehr über Entwicklung lesen möchten, besuchen Sie diesen Blog-Beitrag von Federico Zivolo.
![Wie Windows 8 oder 8.1 Anmeldebildschirm überspringen [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/398/how-skip-windows-8.jpg)
Wie Windows 8 oder 8.1 Anmeldebildschirm überspringen [Quicktip]
Der Anmeldebildschirm ist eine wichtige Sicherheitsfunktion, die in allen Ihren Laptops und mobilen Geräten vorhanden ist und verwendet wird. Aber wenn Sie in einer sicheren Umgebung arbeiten und der einzige Benutzer Ihres Computers sind, könnten Sie darüber nachdenken, Freiheiten zu nehmen, wenn es darum geht, den Anmeldebildschirm zu überspringen . Un

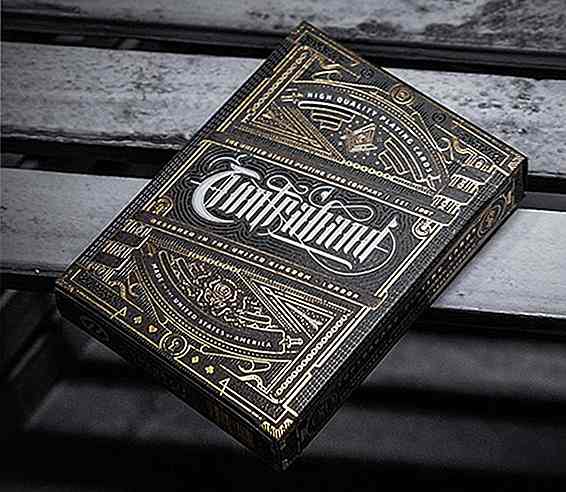
10 einzigartige Spielkarten-Designs, die Sie lieber behalten als spielen
Laut Wikipedia gab es Spielkarten seit über 1100 Jahren. Sie haben sich seither erheblich verändert. Verschiedene Decksvarianten wurden erstellt, doch was wir als "normales Kartenspiel" erkennen, hat sich seit einiger Zeit nicht wesentlich verändert. Zumindest könnten Sie das denken! Es gibt ziemlich viele Firmen, die spezielle Plattformen geschaffen haben, die von sonderbar zu schönem zu nützlichem reichen.Wenn