de.hideout-lastation.com
de.hideout-lastation.com
Komprimieren und optimieren Sie Bilder bis zu 90% mit Compressor.io
In der Vergangenheit haben wir viele Tipps zur Bildoptimierung für Webdesigner gegeben. Aber neue Werkzeuge entstehen immer und Kompressor ist einer der besten.
Es ist eine kostenlose Web-Anwendung, die eine beliebige Anzahl von Bildern (unter 10 MB) aufnehmen und ihre Dateigröße ohne Qualitätsverlust optimieren kann . Wenn Sie Bilder in Photoshop exportieren, werden Sie normalerweise Artefakte bemerken, wenn Sie die Exportqualität drastisch senken.
Aber mit Compressor finden Sie keine Artefakte - auch wenn Ihre Bilder um 20% -50% oder mehr verkleinert sein können .
 Im Moment läuft das Projekt vollständig im Browser, aber es könnte in Zukunft mit einem herunterladbaren Programm kommen. Es unterstützt vier Bildformate :
Im Moment läuft das Projekt vollständig im Browser, aber es könnte in Zukunft mit einem herunterladbaren Programm kommen. Es unterstützt vier Bildformate :- JPEG
- PNG
- GIF
- SVG
Beachten Sie, dass alle diese Formate im Web ausgeführt werden können. Daher ist es das perfekte Tool für Webdesigner, die die Größe von HTTP-Anfragen reduzieren möchten. Bilder sind in der Regel die größten Engpässe für die Website-Optimierung, und hier kann Compressor helfen.
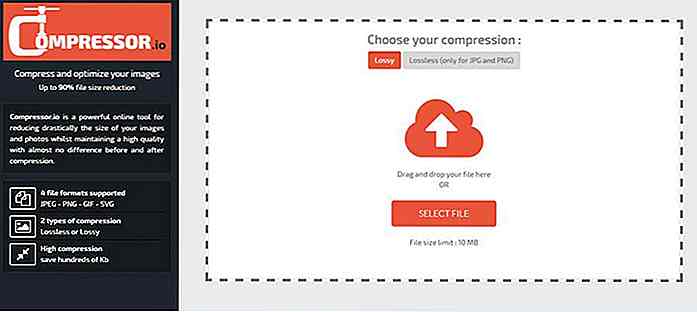
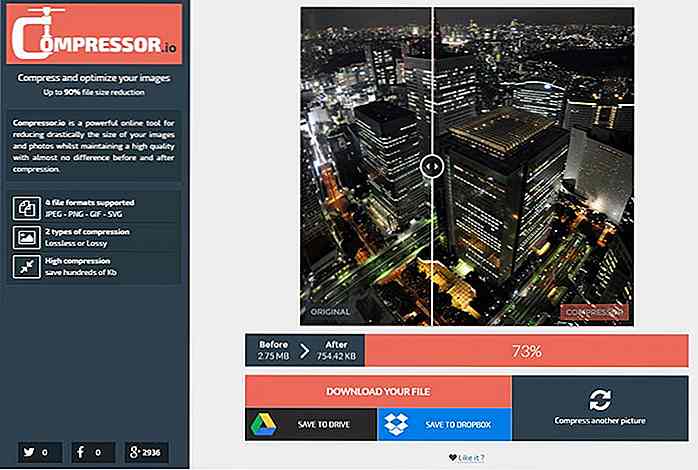
Um zu beginnen, besuchen Sie einfach die Seite "Upload" oder klicken Sie auf die Schaltfläche "Try it!" Auf der Startseite. Dies bringt Sie zu einem neuen Bildschirm, wo Sie vor dem Hochladen Ihrer Datei zwischen "verlustbehaftet" oder "verlustfrei" wählen können.
 Diese beiden Optionen definieren, ob die Originaldaten des Bildes durch Dekomprimieren zu einem späteren Zeitpunkt wiederhergestellt werden können . Die verlustfreie Komprimierung reduziert die Dateigröße, während die Originaldaten intakt bleiben und später durch Dekomprimieren der Daten zugänglich sind .
Diese beiden Optionen definieren, ob die Originaldaten des Bildes durch Dekomprimieren zu einem späteren Zeitpunkt wiederhergestellt werden können . Die verlustfreie Komprimierung reduziert die Dateigröße, während die Originaldaten intakt bleiben und später durch Dekomprimieren der Daten zugänglich sind .Normalerweise verwenden Leute diese Begriffe, wenn sie MP3s oder Audiokompression diskutieren. Aber es gilt für alle Komprimierungen, auch für Bilder.
Wenn Ihnen die zusätzlichen Daten nicht wichtig sind, ist die Lossy-Komprimierung in Ordnung.
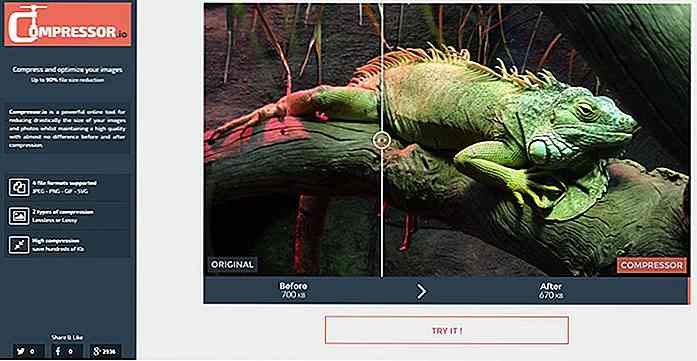
Klicken Sie nun auf das Feld "Upload" und wählen Sie ein Bild von Ihrem Computer aus. Die gesamte Datenverarbeitung erfolgt auf dem Server und nach Abschluss des Vorgangs sehen Sie einen ordentlichen Vergleichsschieberegler, um das Original mit der komprimierten Version zu vergleichen.
 Einige Bilder sehen möglicherweise keinen Unterschied in der Dateigröße. Bei anderen wird die Dateigröße möglicherweise um 15% -20% verringert, während bei anderen möglicherweise eine Verringerung um 50% oder mehr auftritt .
Einige Bilder sehen möglicherweise keinen Unterschied in der Dateigröße. Bei anderen wird die Dateigröße möglicherweise um 15% -20% verringert, während bei anderen möglicherweise eine Verringerung um 50% oder mehr auftritt .Compressor verwendet eine Reihe von freien Open-Source-Programmen wie OptiPNG, JpegOptim und Scour (unter anderem). Es ist schwierig, genau zu sagen, wie dieser Prozess funktioniert, aber ich kann sagen, dass es gut funktioniert.
Sobald die Komprimierung abgeschlossen ist, können Sie entweder die neue Datei herunterladen oder sie in Cloud-Konten wie Dropbox oder Google Drive speichern .

Anfängerleitfaden zum Einrichten von E-Mail mit Zohomail
Wenn Sie ein kleines oder mittleres Unternehmen betreiben, kann ein E-Mail-Dienst mit einer benutzerdefinierten Domäne sehr nützlich sein, um die Koordination mit Ihrem Team zu optimieren. Es gab eine Zeit, in der Sie kostenlosen E-Mail-Service von Google Apps oder live.com mit einer benutzerdefinierten Domain erhalten konnten.

Facebook Roll Out Job Postings für Unternehmen und es ist kostenlos
Es ist kein Geheimnis, dass einige Unternehmen Facebook als einen Weg nutzen, um neue Mitarbeiter zu rekrutieren, wenn man bedenkt, dass das soziale Netzwerk von Millionen von Menschen besucht wird. Facebook ist sich dessen wahrscheinlich bewusst, weshalb das Unternehmen Tools einführt, die das Arbeitserlebnis im Service rationalisieren .