de.hideout-lastation.com
de.hideout-lastation.com
50+ Nice Clean CSS Tab-basierte Navigationsskripten
Eine der wichtigsten Aufgaben eines User Experience Designers ist es, sicherzustellen, dass die Navigation der Website einfach und benutzerfreundlich ist . Und welche andere Möglichkeit, dies zu ermöglichen, als über Navigationsregisterkarten.
Gut gestaltete Navigationsregisterkarten helfen den Benutzern nicht nur zu wissen, wohin sie gehen sollen, sie sind auch wichtig, um den Traffic auf die internen Seiten Ihrer Website oder Ihres Blogs zu lenken.
Für meine Webdesignerfreunde gibt es hier eine lange Liste von netten und sauberen CSS-Tab-basierten Navigationsskripten. Zu jeder Option gehört eine Live-Demo mit der Download-Quelle . Also mach weiter und sieh selbst nach.
bootstrap-tabs-x - Ein erweitertes Tabs-Plugin, das oben auf den Bootstrap-Tabs erstellt wurde. Es kann Tabs ausrichten, Titel drehen, Inhalte über AJAX laden und zahlreiche weitere Funktionen. [Demo]
 Pure CSS Tabs mit Indikator - Eine moderne, aber einfache Tabs-Bibliothek ohne JavaScript. Das heißt, es ist schnell und schön - so schön, wie Sie es auf den meisten populären Websites sehen. [Demo]
Pure CSS Tabs mit Indikator - Eine moderne, aber einfache Tabs-Bibliothek ohne JavaScript. Das heißt, es ist schnell und schön - so schön, wie Sie es auf den meisten populären Websites sehen. [Demo] Mit Tabby - Tabby können Sie einfache Toggle-Tabs erstellen, mit denen Sie beliebige Inhalte einschließlich Videos anzeigen können. Es bietet verschiedene erweiterte Optionen und unterstützt auch NPM und Bower . [Demo]
Mit Tabby - Tabby können Sie einfache Toggle-Tabs erstellen, mit denen Sie beliebige Inhalte einschließlich Videos anzeigen können. Es bietet verschiedene erweiterte Optionen und unterstützt auch NPM und Bower . [Demo] Responsive Tabbed Navigation - Eine moderne, handliche Tabbed-Navigation mit JS- und CSS-Unterstützung, die in erster Linie für Mobilgeräte entwickelt wurde und sowohl horizontale als auch vertikale Positionierungsstile unterstützt . [Demo]
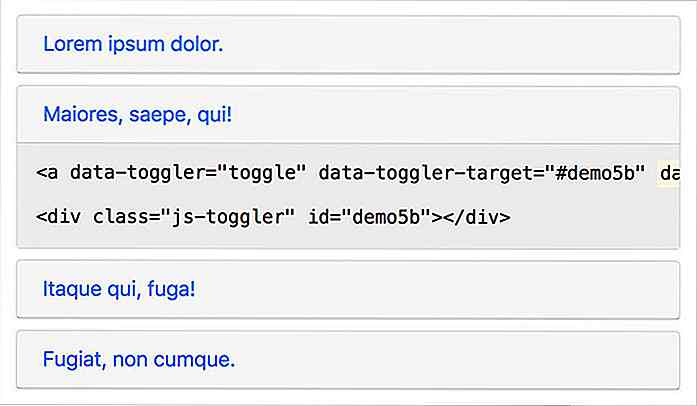
Responsive Tabbed Navigation - Eine moderne, handliche Tabbed-Navigation mit JS- und CSS-Unterstützung, die in erster Linie für Mobilgeräte entwickelt wurde und sowohl horizontale als auch vertikale Positionierungsstile unterstützt . [Demo] Toggler - Toggler ist ein reines JavaScript-Plugin zum Erstellen von toggle-fähigen Elementen wie Akkordeons und Tabs . Außerdem können Sie jedes Element auf der Seite ein- / ausblenden. [Demo]
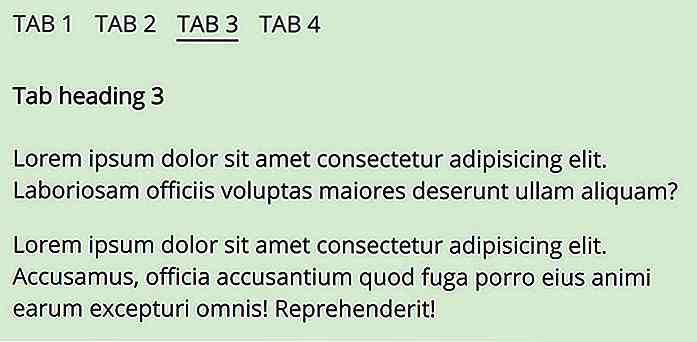
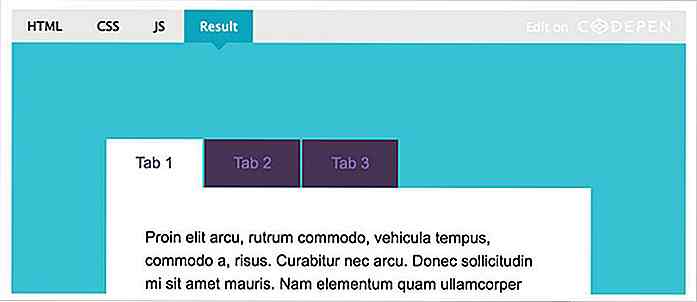
Toggler - Toggler ist ein reines JavaScript-Plugin zum Erstellen von toggle-fähigen Elementen wie Akkordeons und Tabs . Außerdem können Sie jedes Element auf der Seite ein- / ausblenden. [Demo] Reine CSS-Tabs - Ein einfaches Tabs-Snippet, das mit CSS und JS erstellt wurde . Obwohl der Beispielcode einfache Tabs zeigt, können Sie die Tabs verschönern, indem Sie deren Stil mit CSS ändern. [Demo]
Reine CSS-Tabs - Ein einfaches Tabs-Snippet, das mit CSS und JS erstellt wurde . Obwohl der Beispielcode einfache Tabs zeigt, können Sie die Tabs verschönern, indem Sie deren Stil mit CSS ändern. [Demo] Tabsy CSS - Eine CSS- basierte Bibliothek zum Erstellen einfacher Toggle-Komponenten wie Tabs. Diese Bibliothek benötigt im Gegensatz zu wenigen der oben genannten keine Abhängigkeiten - nicht einmal JS-Code. [Demo]
Tabsy CSS - Eine CSS- basierte Bibliothek zum Erstellen einfacher Toggle-Komponenten wie Tabs. Diese Bibliothek benötigt im Gegensatz zu wenigen der oben genannten keine Abhängigkeiten - nicht einmal JS-Code. [Demo] Tabbis.js - Tabbis ist ein einfaches, aber fortgeschrittenes Plugin. Mit den erweiterten Konfigurationsoptionen können Sie verschachtelte Registerkarten erstellen und Rückrufe definieren . [Demo]
Tabbis.js - Tabbis ist ein einfaches, aber fortgeschrittenes Plugin. Mit den erweiterten Konfigurationsoptionen können Sie verschachtelte Registerkarten erstellen und Rückrufe definieren . [Demo] Responsive Pure CSS-Registerkarten [Demo]
Responsive Pure CSS-Registerkarten [Demo] CSS-Registerkarten [Demo]
CSS-Registerkarten [Demo] Tabs mit Pitaya - Tabs mit Pitaya helfen Ihnen, animierte Übergänge zu erstellen. Sie müssen jedoch Pitaya einschließen, was eine eigene Bibliothek ist und die Ladezeit erhöht. [Demo]
Tabs mit Pitaya - Tabs mit Pitaya helfen Ihnen, animierte Übergänge zu erstellen. Sie müssen jedoch Pitaya einschließen, was eine eigene Bibliothek ist und die Ladezeit erhöht. [Demo] jTabs - jTabs ist eine Tab-Bibliothek, die mit reinem JavaScript erstellt wurde. Das heißt, es wird ohne externe Abhängigkeiten wie jQuery erstellt und unterstützt auch einige Konfigurationsoptionen. [Demo]
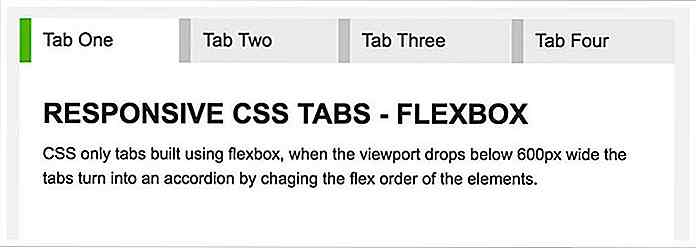
jTabs - jTabs ist eine Tab-Bibliothek, die mit reinem JavaScript erstellt wurde. Das heißt, es wird ohne externe Abhängigkeiten wie jQuery erstellt und unterstützt auch einige Konfigurationsoptionen. [Demo] Responsive Flexbox Tabs [Demo]
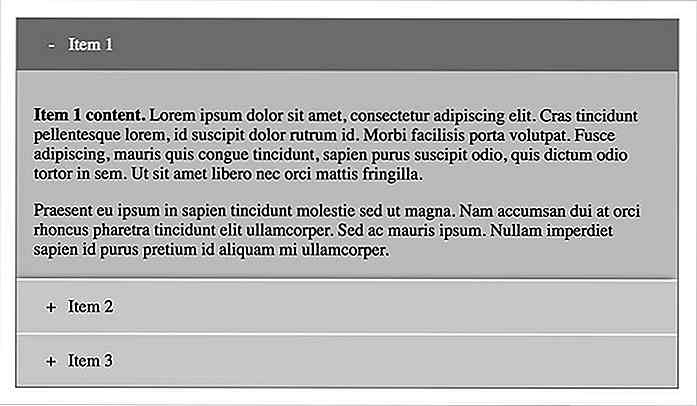
Responsive Flexbox Tabs [Demo] Tabs Akkordeon [Demo]
Tabs Akkordeon [Demo] tabs.js - tabs.js ist eine reine JavaScript Tabs-Bibliothek, die von Accordion / Tabs von Bourbon Minen inspiriert wurde. Es reagiert so, dass Registerkarten auf kleinen Bildschirmen zu Akkordeons wechseln . [Demo]
tabs.js - tabs.js ist eine reine JavaScript Tabs-Bibliothek, die von Accordion / Tabs von Bourbon Minen inspiriert wurde. Es reagiert so, dass Registerkarten auf kleinen Bildschirmen zu Akkordeons wechseln . [Demo] WellTabber - WellTabber ist ein weiteres einfaches JavaScript-Plugin wie Tabby. Wie das letztere, unterstützt es verschiedene Optionen zum Konfigurieren der Registerkarten . Außerdem können Sie Navigationspfeile anzeigen. [Demo]
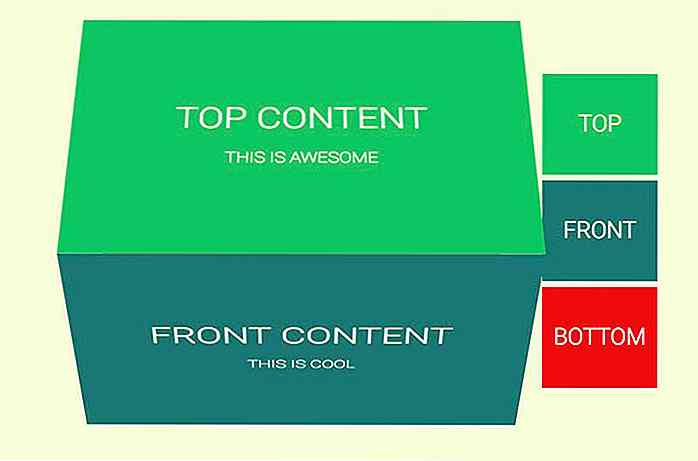
WellTabber - WellTabber ist ein weiteres einfaches JavaScript-Plugin wie Tabby. Wie das letztere, unterstützt es verschiedene Optionen zum Konfigurieren der Registerkarten . Außerdem können Sie Navigationspfeile anzeigen. [Demo] 3D Cube Tabbed Benutzeroberfläche [Demo]
3D Cube Tabbed Benutzeroberfläche [Demo] Tabs Modul für ES6 [Demo]
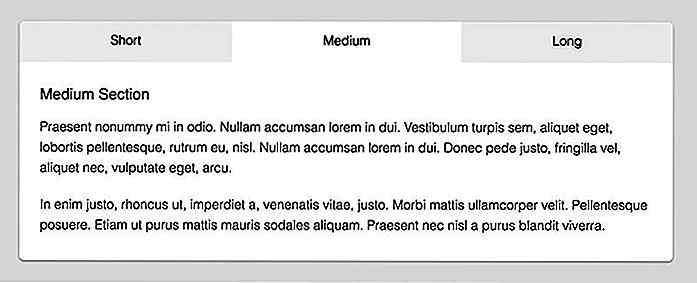
Tabs Modul für ES6 [Demo] Variable Höhen mit CSS-Tabs [Demo]
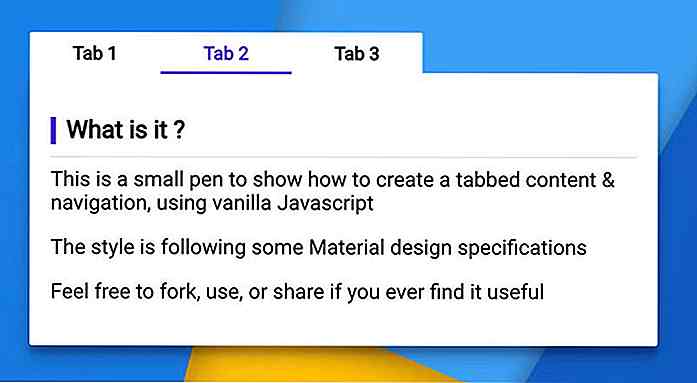
Variable Höhen mit CSS-Tabs [Demo] Material Design Tabs - Ein Material Design inspiriert Tabs Snippet mit Vanilla JavaScript. Es ist einfach zu bedienen und anpassbar . Es bietet jedoch keine erweiterten Optionen. [Demo]
Material Design Tabs - Ein Material Design inspiriert Tabs Snippet mit Vanilla JavaScript. Es ist einfach zu bedienen und anpassbar . Es bietet jedoch keine erweiterten Optionen. [Demo] Animierte CSS-Registerkarten - Animierte CSS-Registerkarten ist ein CSS-only Registerkartensystem, mit dem Sie einfache, leichte Registerkarten erstellen können. Im Gegensatz zu Tabby oder WellTabber bietet es keine erweiterte Konfiguration . [Demo]
Animierte CSS-Registerkarten - Animierte CSS-Registerkarten ist ein CSS-only Registerkartensystem, mit dem Sie einfache, leichte Registerkarten erstellen können. Im Gegensatz zu Tabby oder WellTabber bietet es keine erweiterte Konfiguration . [Demo] pureTabs [Demo]
pureTabs [Demo] Vanilla JavaScript Accessible Tabs [Demo]
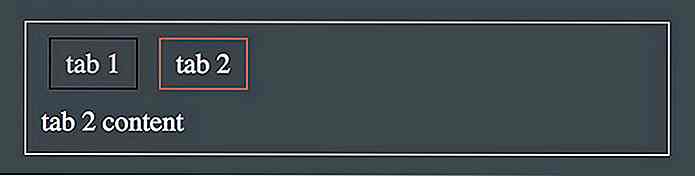
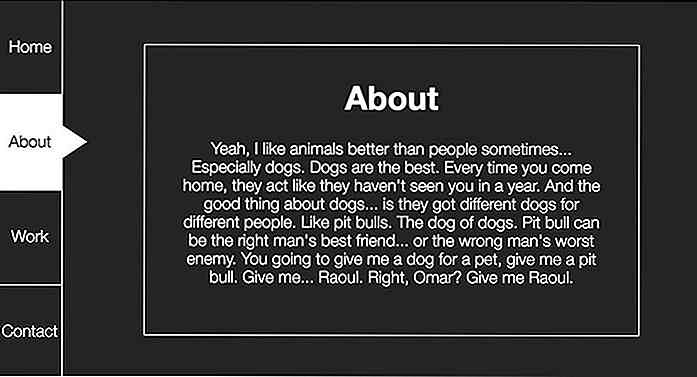
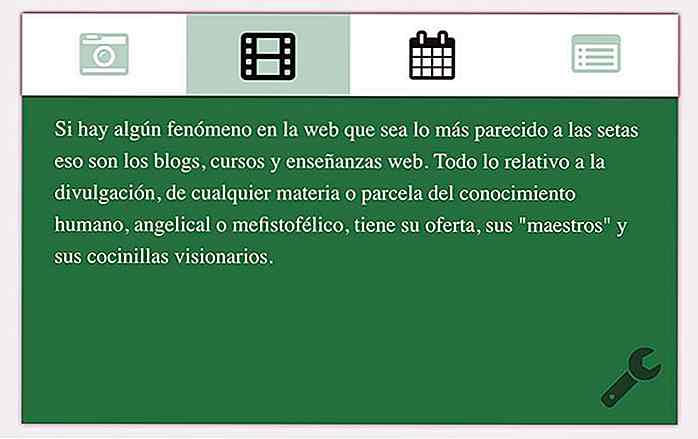
Vanilla JavaScript Accessible Tabs [Demo] Animierte Tabs im Scifi-Stil [Demo]
Animierte Tabs im Scifi-Stil [Demo] Pure CSS Bootstrap Adaptive Tabs - Ein Bootstrap-inspiriertes Tab-System, das nur mit CSS und ohne JavaScript erstellt wurde. Die einzigartige Funktion, die es bringt, ist, dass Tabulatoren, die auf dem Bildschirm überlagert sind, in eine Dropdown-Liste verschoben werden . [Demo]
Pure CSS Bootstrap Adaptive Tabs - Ein Bootstrap-inspiriertes Tab-System, das nur mit CSS und ohne JavaScript erstellt wurde. Die einzigartige Funktion, die es bringt, ist, dass Tabulatoren, die auf dem Bildschirm überlagert sind, in eine Dropdown-Liste verschoben werden . [Demo] Faltbare Tableiste - Ein Tabs-Widget basierend auf reinem CSS3 und ohne JavaScript, wie verschiedene Plugins auf dieser Liste. Was es interessant macht, ist, dass seine Tabs einen gut aussehenden faltbaren Übergang haben . [Demo]
Faltbare Tableiste - Ein Tabs-Widget basierend auf reinem CSS3 und ohne JavaScript, wie verschiedene Plugins auf dieser Liste. Was es interessant macht, ist, dass seine Tabs einen gut aussehenden faltbaren Übergang haben . [Demo] Tolle CSS-animierte Tabs [Demo]
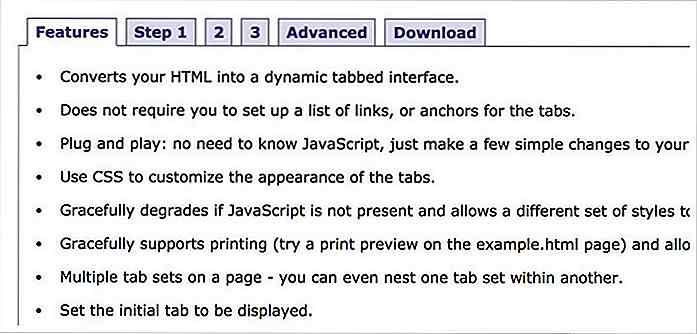
Tolle CSS-animierte Tabs [Demo] JavaScript Tabifier - Ein erweitertes Tab-Plugin, das nur mit JavaScript erstellt wurde. Sie können eine Standardregisterkarte festlegen, die Registerkarte dynamisch ändern und die Rückruffunktionen onLoad und onClick hinzufügen . [Demo]
JavaScript Tabifier - Ein erweitertes Tab-Plugin, das nur mit JavaScript erstellt wurde. Sie können eine Standardregisterkarte festlegen, die Registerkarte dynamisch ändern und die Rückruffunktionen onLoad und onClick hinzufügen . [Demo] Skeleton Tabs [Demo]
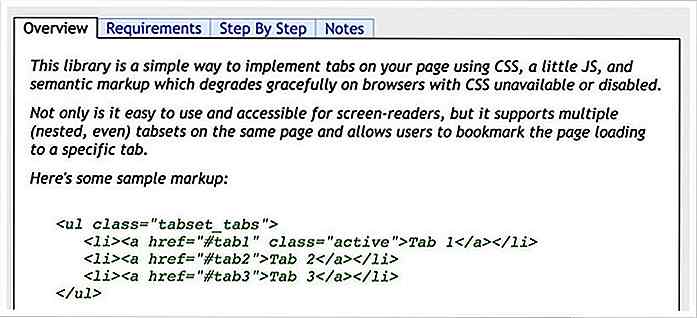
Skeleton Tabs [Demo] Tabtastic - Tabtastic ist ein einfaches Plugin, um Tabs mit CSS und JS zu implementieren. Es verwendet semantisches Markup, ist für Screenreader zugänglich und unterstützt verschachtelte Tabs auf einer Seite. [Demo]
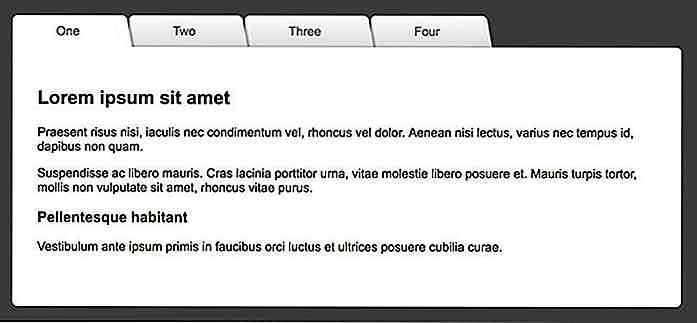
Tabtastic - Tabtastic ist ein einfaches Plugin, um Tabs mit CSS und JS zu implementieren. Es verwendet semantisches Markup, ist für Screenreader zugänglich und unterstützt verschachtelte Tabs auf einer Seite. [Demo] CSS3 & jQuery Folder Tabs - Dieses einfache Tutorial (mit herunterladbarem Code) teilt das Erstellen von Ordner-Tabs mit CSS3 und jQuery . Es erinnert mich an Tabs, die in Browsern wie Google Chrome angezeigt werden. [Demo]
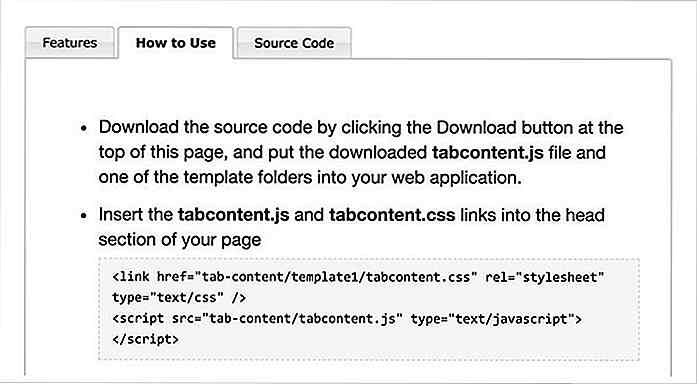
CSS3 & jQuery Folder Tabs - Dieses einfache Tutorial (mit herunterladbarem Code) teilt das Erstellen von Ordner-Tabs mit CSS3 und jQuery . Es erinnert mich an Tabs, die in Browsern wie Google Chrome angezeigt werden. [Demo] Tabbed Content [Demo]
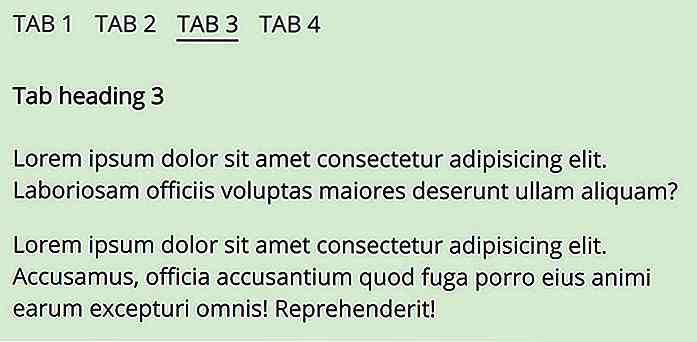
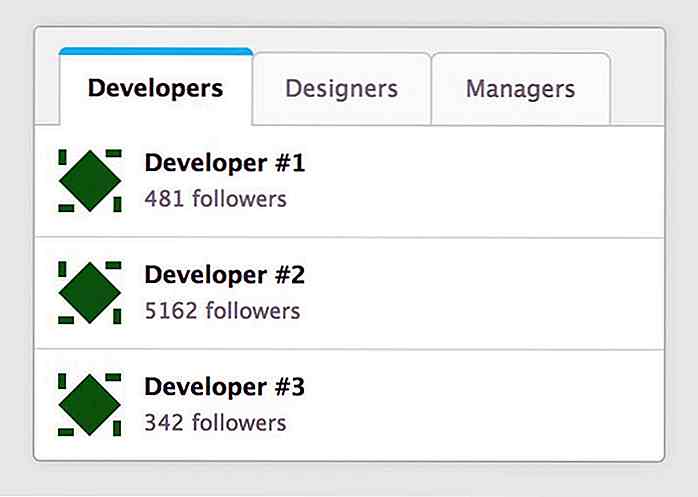
Tabbed Content [Demo] Navigationsregisterkarten mit gleicher Breite - Ein Code-Snippet, das die Verwendung von einfachem CSS zum Erstellen von Navigationskarten mit gleicher Breite zeigt. Sie können das Aussehen anpassen, es bietet jedoch keine erweiterten Optionen . [Demo]
Navigationsregisterkarten mit gleicher Breite - Ein Code-Snippet, das die Verwendung von einfachem CSS zum Erstellen von Navigationskarten mit gleicher Breite zeigt. Sie können das Aussehen anpassen, es bietet jedoch keine erweiterten Optionen . [Demo] Tabbed Content mit jQuery & CSS [Demo]
Tabbed Content mit jQuery & CSS [Demo] Twitter Bootstrap Wizard - Twitter Bootstrap Wizard ist ein Plugin, um Wizards einer Tabbable-Struktur zu erstellen. Ich habe bemerkt, dass Sie nur Tabs erstellen können, indem Sie die nächsten und vorherigen Schaltflächen ausblenden oder entfernen. [Demo]
Twitter Bootstrap Wizard - Twitter Bootstrap Wizard ist ein Plugin, um Wizards einer Tabbable-Struktur zu erstellen. Ich habe bemerkt, dass Sie nur Tabs erstellen können, indem Sie die nächsten und vorherigen Schaltflächen ausblenden oder entfernen. [Demo] Pure CSS Tabs [Demo]
Pure CSS Tabs [Demo] Responsive CSS-Tabs [Demo]
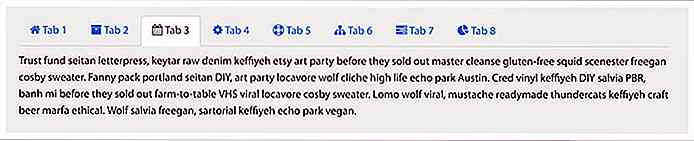
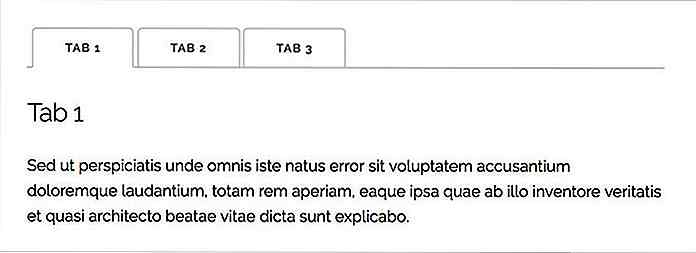
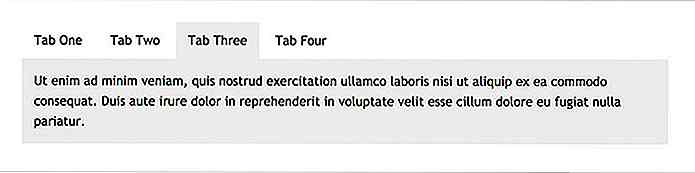
Responsive CSS-Tabs [Demo] Just Another CSS Tabs - Eine schön gestaltete Tab-Struktur, die nur mit CSS erstellt wurde und auf modernen Browsern funktioniert . Im Gegensatz zu den oben genannten leistungsstarken Plugins gibt es jedoch keine erweiterten Optionen. [Demo]
Just Another CSS Tabs - Eine schön gestaltete Tab-Struktur, die nur mit CSS erstellt wurde und auf modernen Browsern funktioniert . Im Gegensatz zu den oben genannten leistungsstarken Plugins gibt es jedoch keine erweiterten Optionen. [Demo] Responsive Akkordeon zu Tabs - Responsive Akkordeon zu Tabs funktioniert, wie der Name schon sagt, als Akkordeon oder Tabs basierend auf der Bildschirmbreite. Es zeigt Tabs, wenn möglich auch Akkordeon, wenn die Größe klein ist . [Demo]
Responsive Akkordeon zu Tabs - Responsive Akkordeon zu Tabs funktioniert, wie der Name schon sagt, als Akkordeon oder Tabs basierend auf der Bildschirmbreite. Es zeigt Tabs, wenn möglich auch Akkordeon, wenn die Größe klein ist . [Demo] CardTabs - CardTabs ist ein ultraleichtes tabs-Plugin, das auf jQuery basiert und mehrere Themen enthält. Sie können auch neue Designs erstellen und die aktive Registerkarte dynamisch festlegen. [Demo]
CardTabs - CardTabs ist ein ultraleichtes tabs-Plugin, das auf jQuery basiert und mehrere Themen enthält. Sie können auch neue Designs erstellen und die aktive Registerkarte dynamisch festlegen. [Demo] Aria Tabs [Demo]
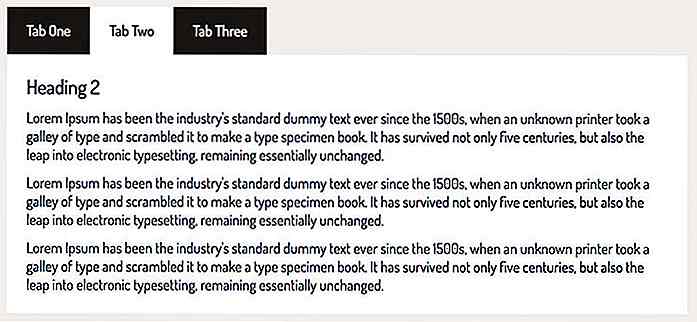
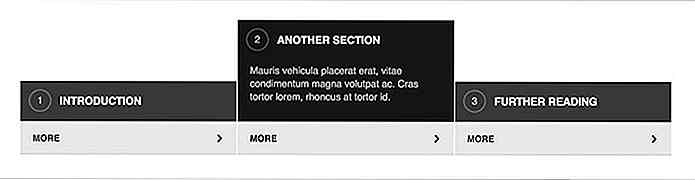
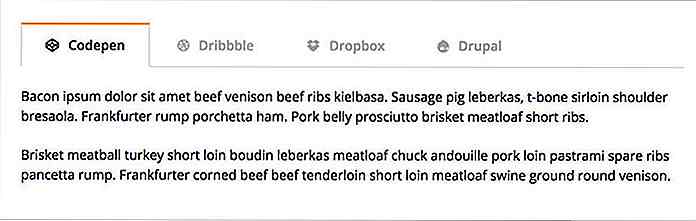
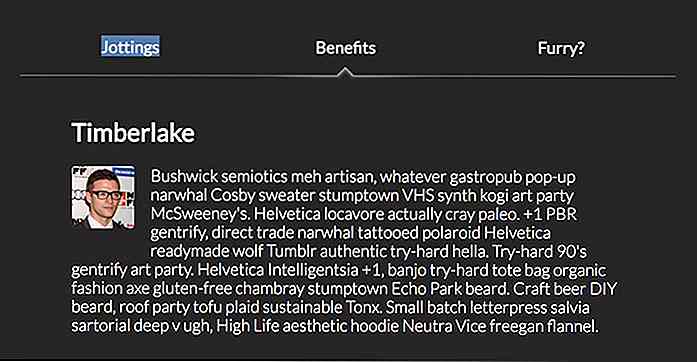
Aria Tabs [Demo] Minimal & Sexy Tabs - Ein schönes, neues Tabs-Snippet, das in zwei Farbschemata verfügbar ist - hell und dunkel . Es ist mit jQuery gebaut, so dass es nicht so leicht ist wie einige andere oben aufgeführten Plugins. [Demo]
Minimal & Sexy Tabs - Ein schönes, neues Tabs-Snippet, das in zwei Farbschemata verfügbar ist - hell und dunkel . Es ist mit jQuery gebaut, so dass es nicht so leicht ist wie einige andere oben aufgeführten Plugins. [Demo] Tabbed Widget [Demo]
Tabbed Widget [Demo] Adaptive Tabs - Adaptive Tabs ist ein einfaches, schönes Tabs-Snippet. Abgesehen von dem modernen Design, hat es nicht mehr Funktionen, wie sie in einigen der oben genannten erweiterten Plugins zur Verfügung stehen. [Demo]
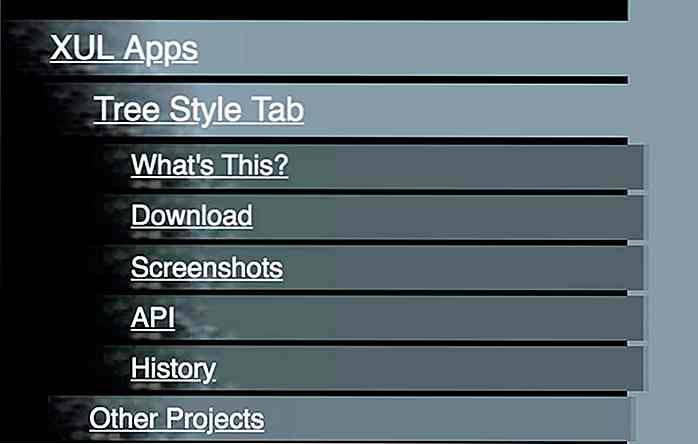
Adaptive Tabs - Adaptive Tabs ist ein einfaches, schönes Tabs-Snippet. Abgesehen von dem modernen Design, hat es nicht mehr Funktionen, wie sie in einigen der oben genannten erweiterten Plugins zur Verfügung stehen. [Demo] Registerkarte " Baumstil" [Demo]
Registerkarte " Baumstil" [Demo] Tabulous.js [Demo]
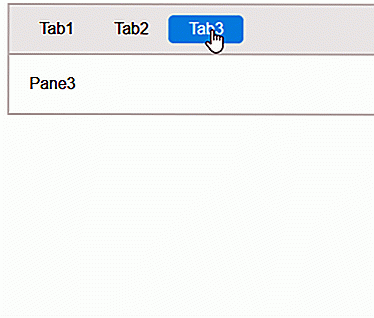
Tabulous.js [Demo] jQuery Tabs - jQuery Tabs ist ein einfaches Plugin zum Erstellen von Tabs. Wie der Name andeutet, wird es mit jQuery erstellt, im Gegensatz zu den oben aufgeführten Plugins, die mit reinem CSS oder JavaScript erstellt wurden. [Demo]
jQuery Tabs - jQuery Tabs ist ein einfaches Plugin zum Erstellen von Tabs. Wie der Name andeutet, wird es mit jQuery erstellt, im Gegensatz zu den oben aufgeführten Plugins, die mit reinem CSS oder JavaScript erstellt wurden. [Demo] jQuery rTabs [Demo]
jQuery rTabs [Demo] Anmerkung der Redaktion: Dieser Beitrag wurde ursprünglich im Juni 2008 veröffentlicht und im April 2018 auf der Grundlage neuer Inhalte aktualisiert.
Anmerkung der Redaktion: Dieser Beitrag wurde ursprünglich im Juni 2008 veröffentlicht und im April 2018 auf der Grundlage neuer Inhalte aktualisiert.

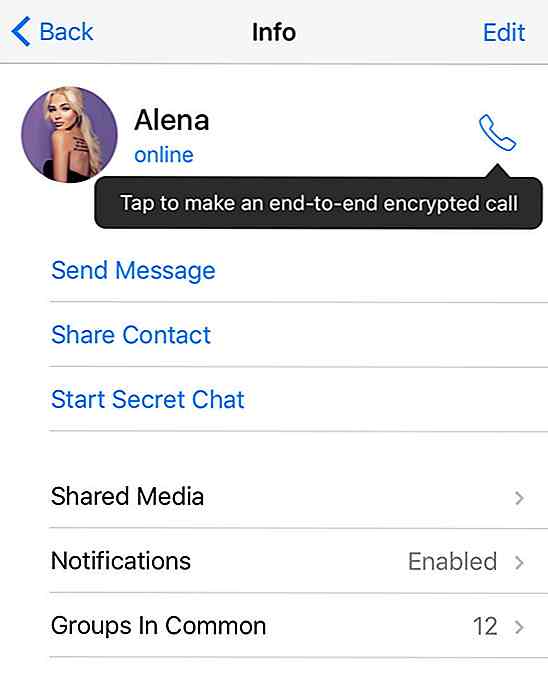
Telegramm führte Ende-zu-Ende verschlüsselte Anrufe ein. Datenschutz FTW!
Telegram, die verschlüsselte Chat-App, hat damit begonnen, ein neues Feature aufzusetzen, das nach verschlüsselten Chats als nächster Schritt angesehen werden kann: verschlüsselte Sprachanrufe .Jetzt in Westeuropa verfügbar, und mit einem weltweiten Rolling, das bald kommt, sind Telegram Calls Sprachanrufe, die Telegrams eigene Ende-zu-Ende-Verschlüsselung verwenden. Dies

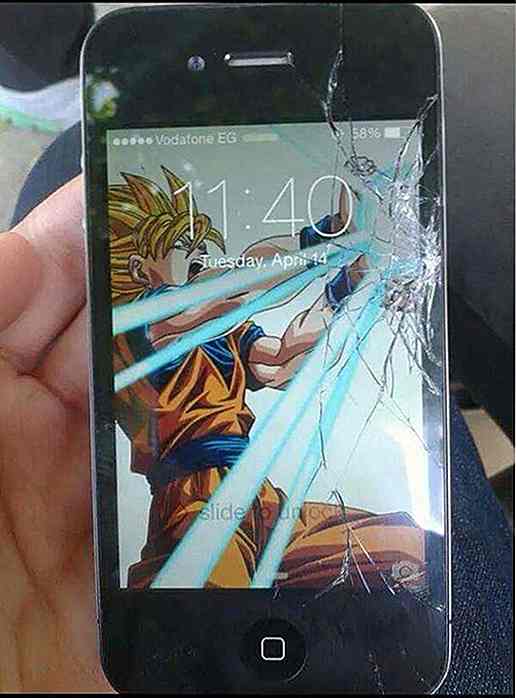
Kreative Möglichkeiten, wie Menschen mit ihren kaputten Telefonbildschirmen umgehen
Mit all den Innovationen, die in Smartphones eingeflossen sind, sind die Bildschirme nicht unbezwingbar. Ein gesprungener Bildschirm auf Ihrem Handy kann Ihnen leicht ein paar hundert Dollar zurückgeben, abhängig von der Verfügbarkeit des Bildschirms und der Fachkraft, die für den Austausch benötigt wird. Sie