de.hideout-lastation.com
de.hideout-lastation.com
50 schöne Webseiten mit unscharfen Hintergründe für Ihre Inspiration
Unscharfes Bild ist eine Fotografietechnik, die verwendet werden kann, um Website-Designs zu verbessern. In den letzten Jahren ist die Verwendung von unscharfen Bildern zu einem Trend im Grafikdesign geworden. Es kann in Kopfzeilen, Slidern, Bannern oder sogar in der gesamten Breite des Website-Hintergrunds verwendet werden . Das unscharfe Bild hat auch die magische Kraft, Typografie und Knöpfe hervorzuheben und sie zum Pop zu machen .
Bevor Sie auf den Trend-Zug aufspringen, sollten Sie sich die vielen Möglichkeiten ansehen, wie andere Designer verschwommene Bilder in ihrer Arbeit verwendet haben. Wir haben 50 erstaunliche Beispiele von unscharfen Bildhintergründen zusammengestellt, die bereits da sind, um Sie zu inspirieren. Beachten Sie beim Arbeiten mit unscharfen Bildern, dass damit ein vollständiger abstrakter Hintergrund erstellt werden soll
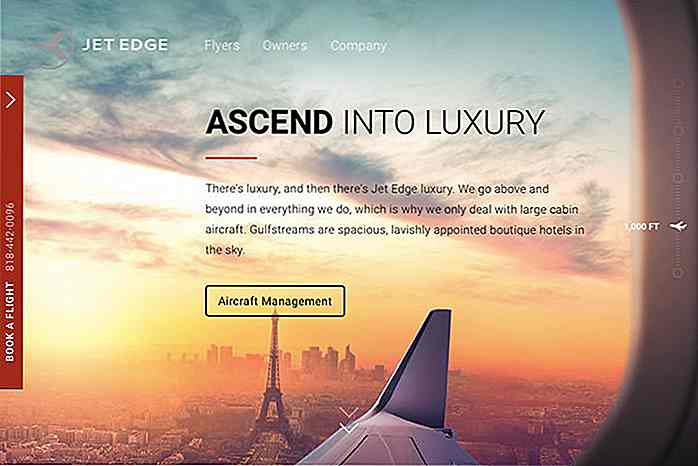
Jet-Kante
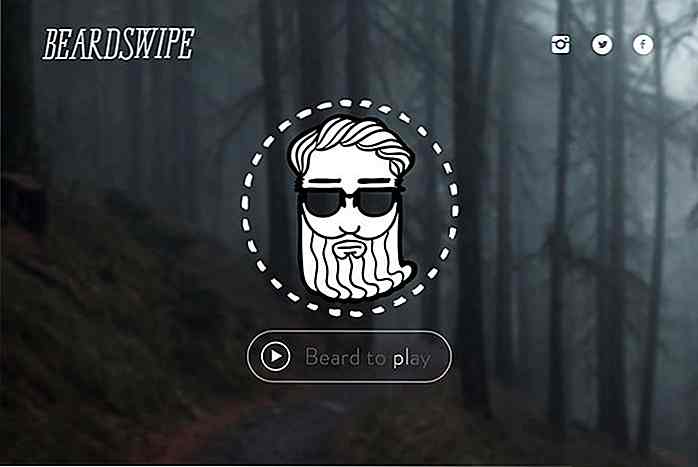
 BartSwipe
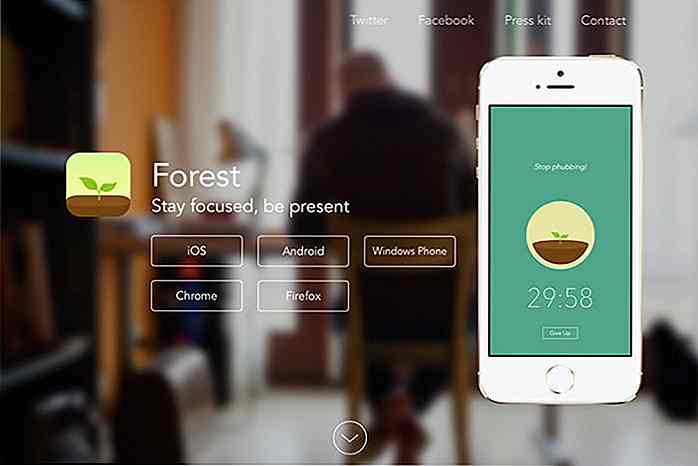
BartSwipe  Wald
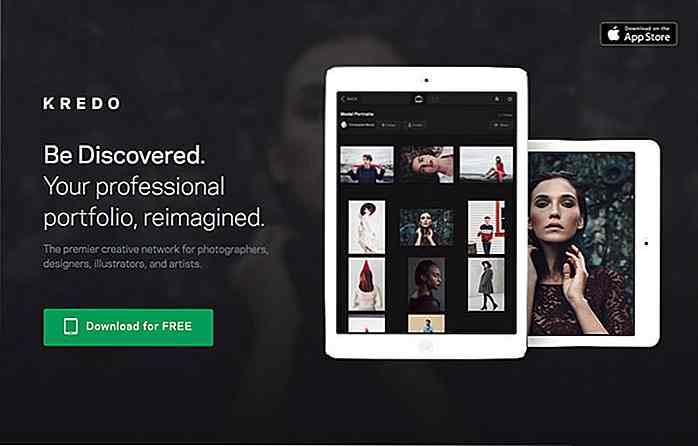
Wald  Kredo
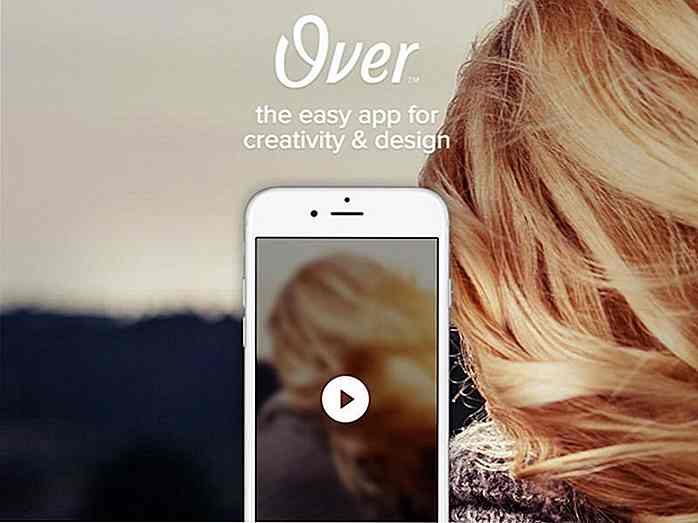
Kredo  Über
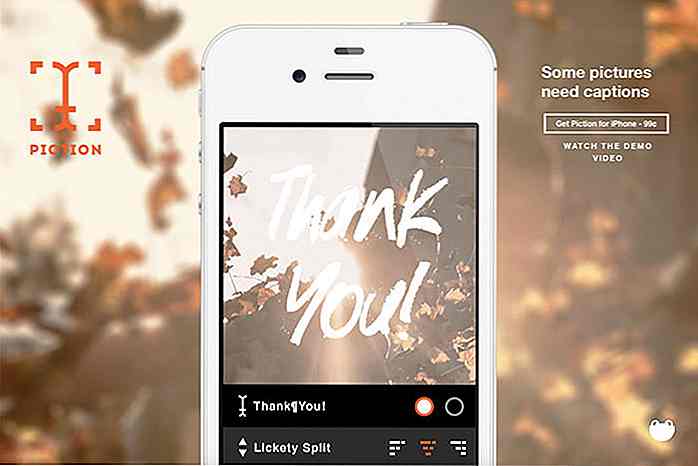
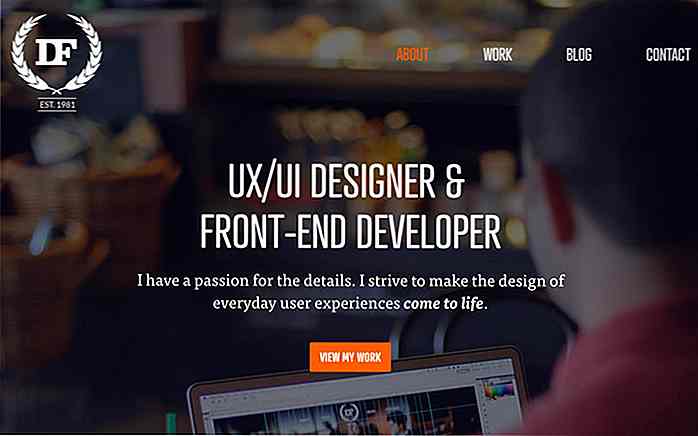
Über  Stieler
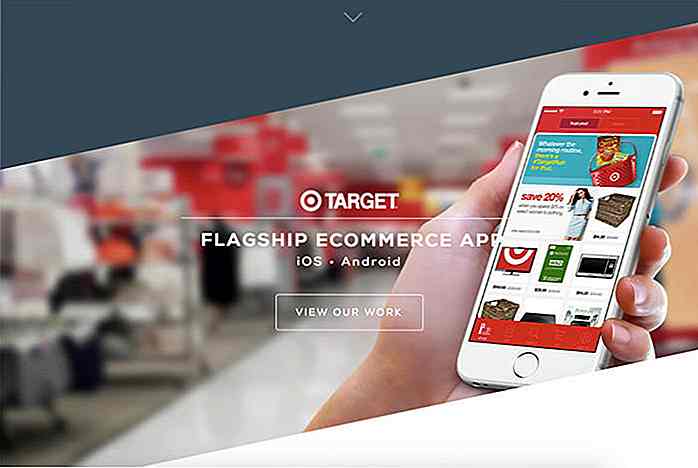
Stieler  Spiel App
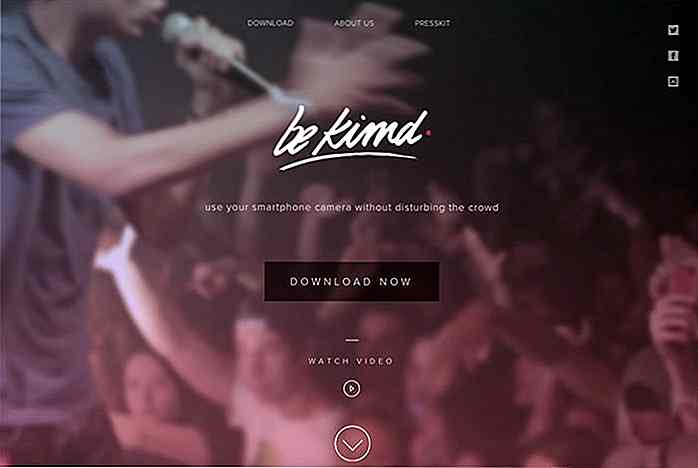
Spiel App  Kimd
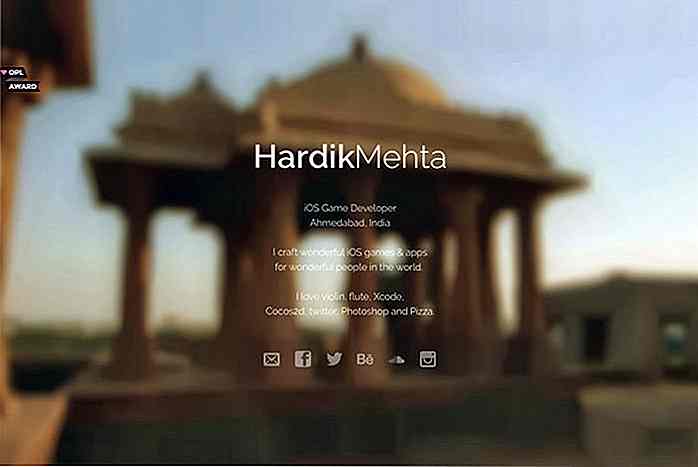
Kimd  Hardik Mehta
Hardik Mehta  Shawn Grant
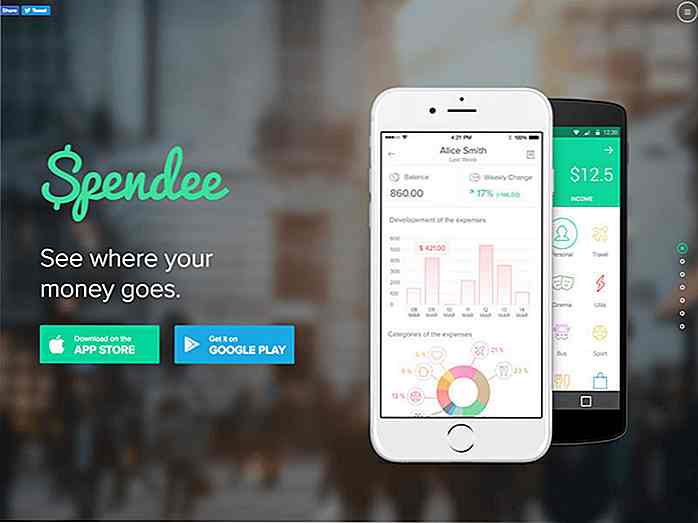
Shawn Grant  Spender
Spender  Rodesk
Rodesk  Livefront
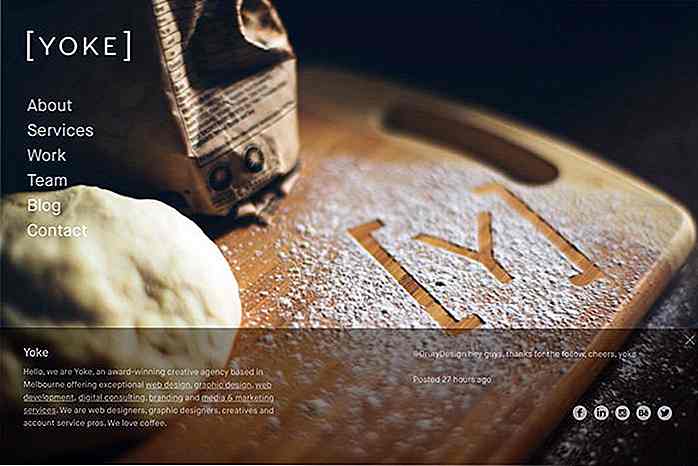
Livefront  Joch
Joch  Gitter
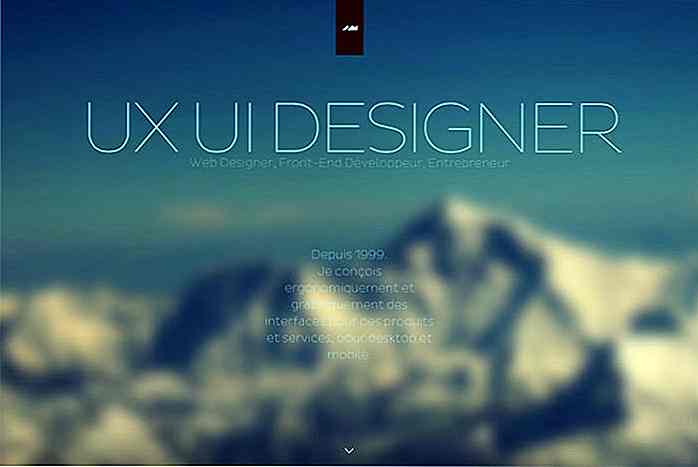
Gitter  David Massiani
David Massiani  Gut aussehend
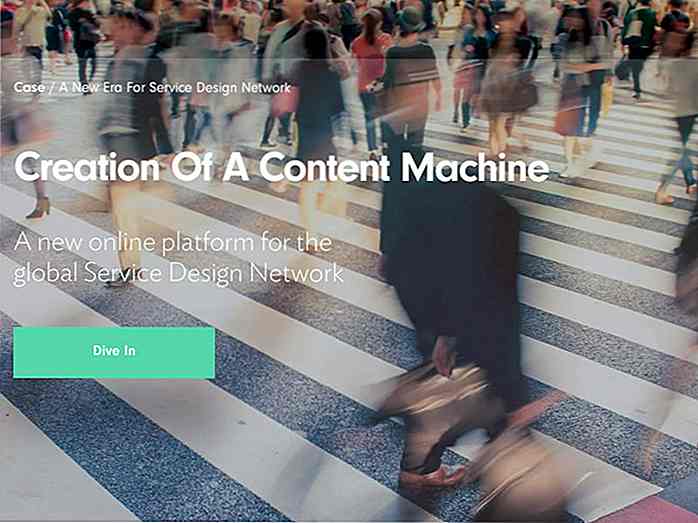
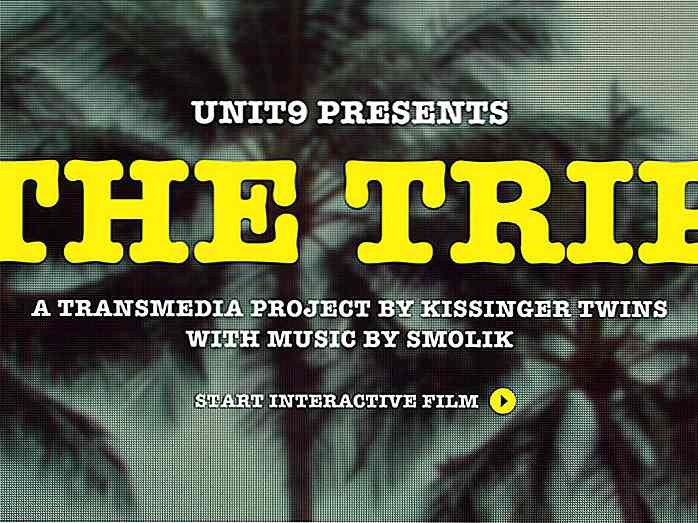
Gut aussehend  Die Reise
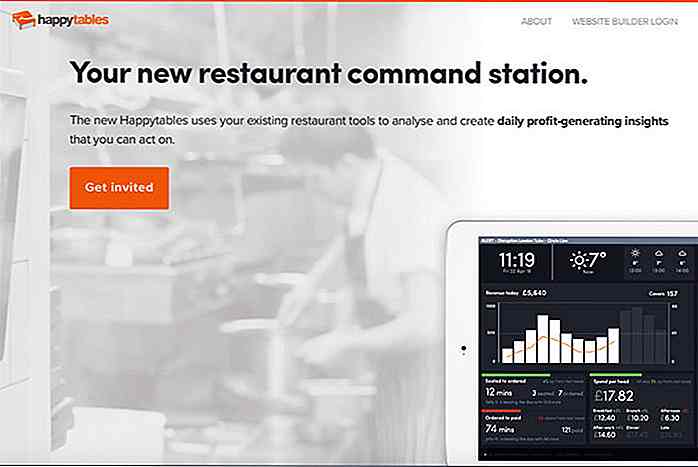
Die Reise  Glückliche Tabellen
Glückliche Tabellen  Gipis
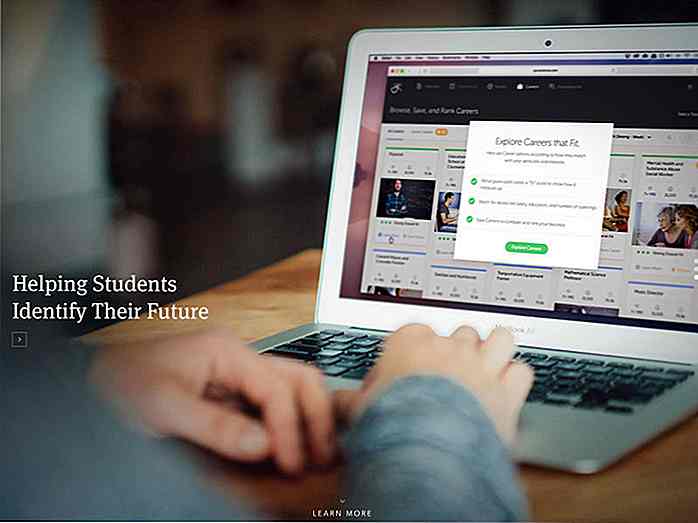
Gipis  Arbeitgeber
Arbeitgeber  Vielfältige Erfahrung
Vielfältige Erfahrung  Nulab
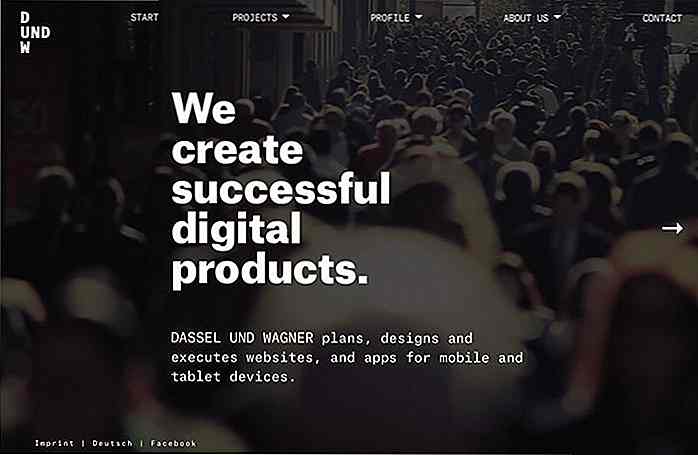
Nulab  Dassel und Wagner
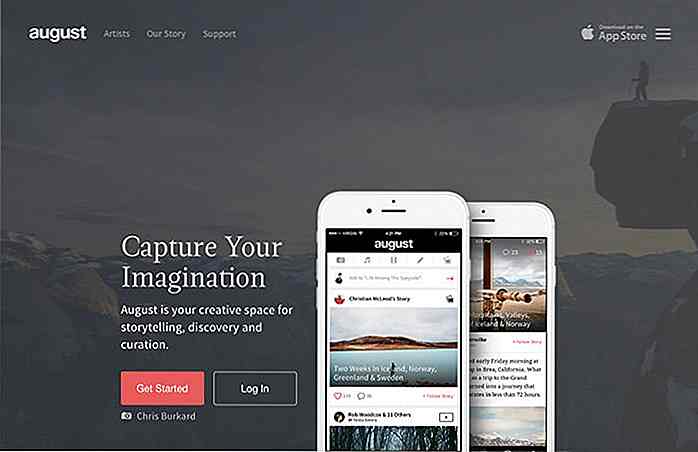
Dassel und Wagner  August
August  Konvoi
Konvoi  Datengetriebenes London
Datengetriebenes London  Hipstamatic Oggl
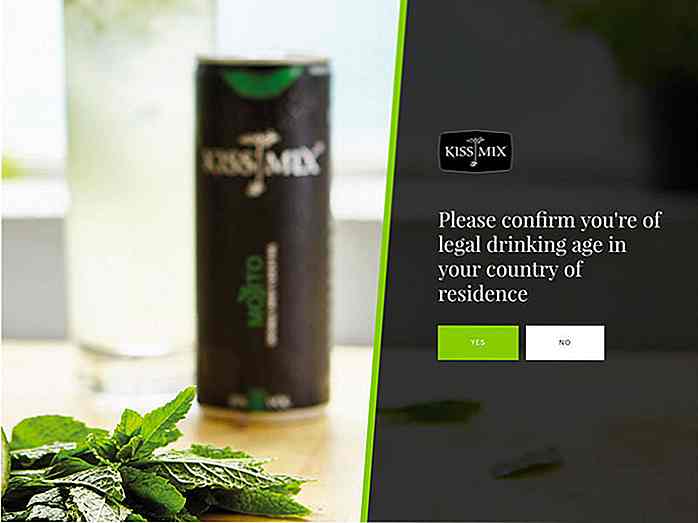
Hipstamatic Oggl  Kuss
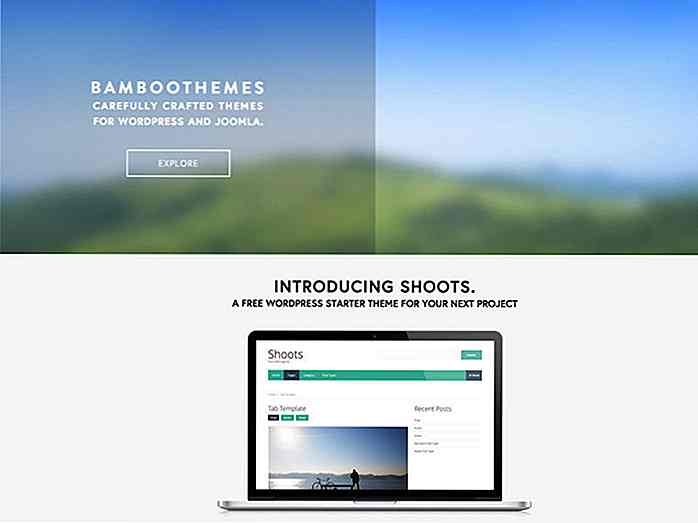
Kuss  Bamboothes
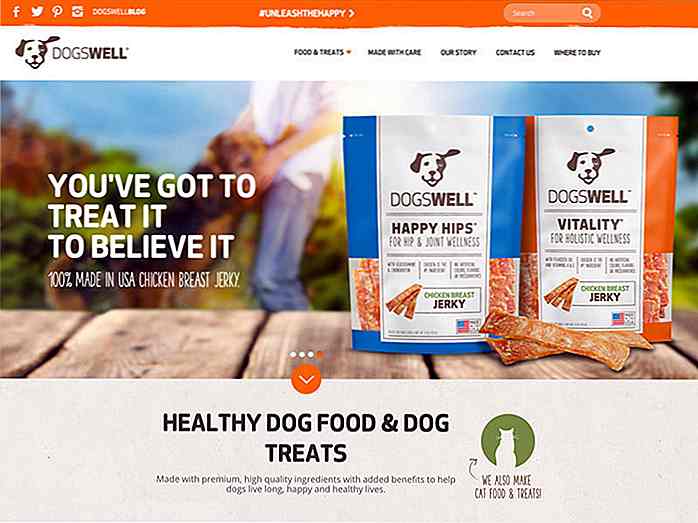
Bamboothes  Hundsbrunnen
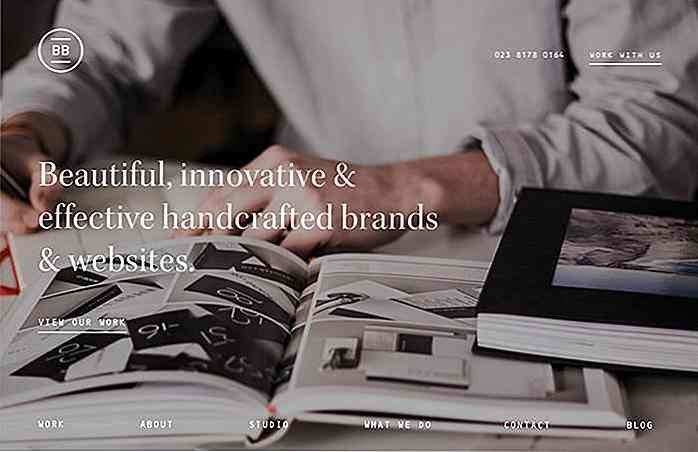
Hundsbrunnen  BrightByte Studio
BrightByte Studio  SRGtechnologien
SRGtechnologien  Bienville Hauptstadt
Bienville Hauptstadt  Fancircuit
Fancircuit  Käfig App
Käfig App  Noteshelf
Noteshelf  Die Funtastie
Die Funtastie  Daniel Füller
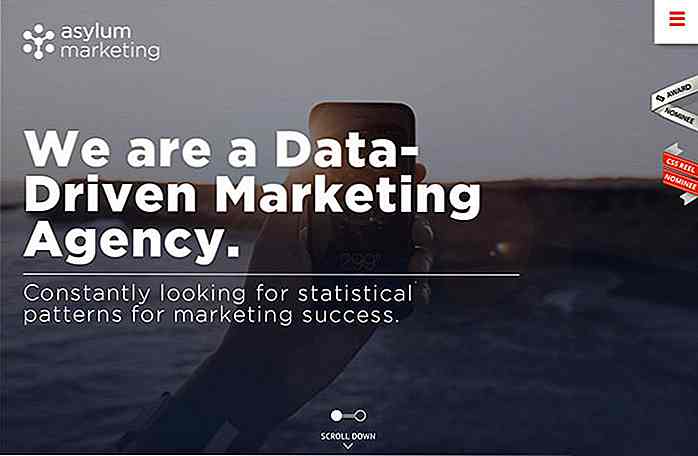
Daniel Füller  Asylmarketing
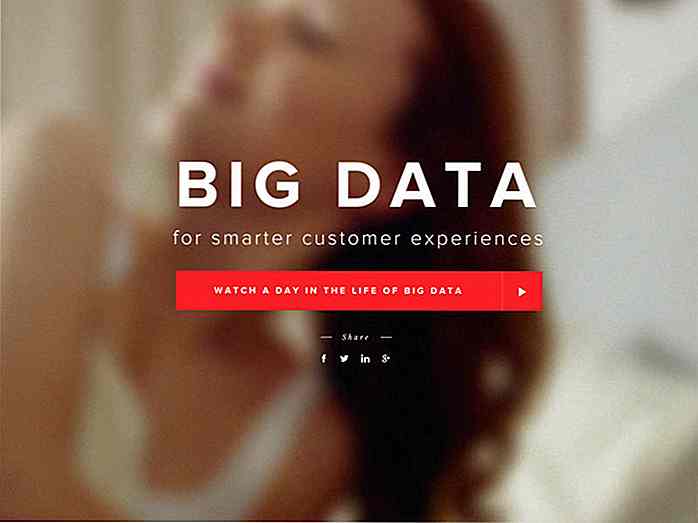
Asylmarketing  Große Daten
Große Daten  Dickson Fong
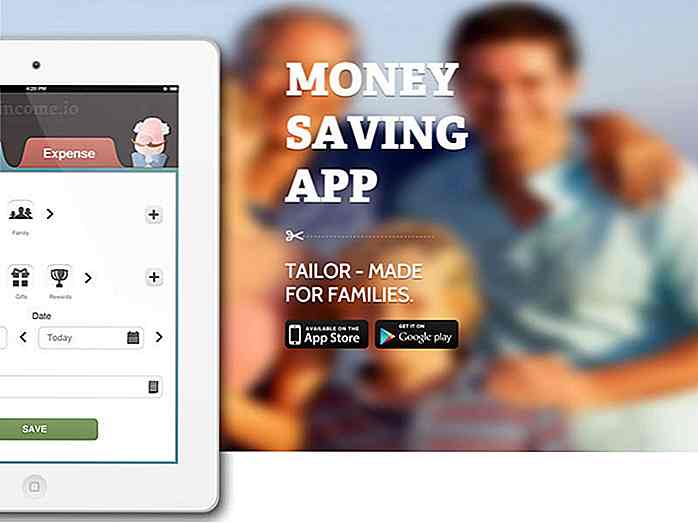
Dickson Fong  Income.io
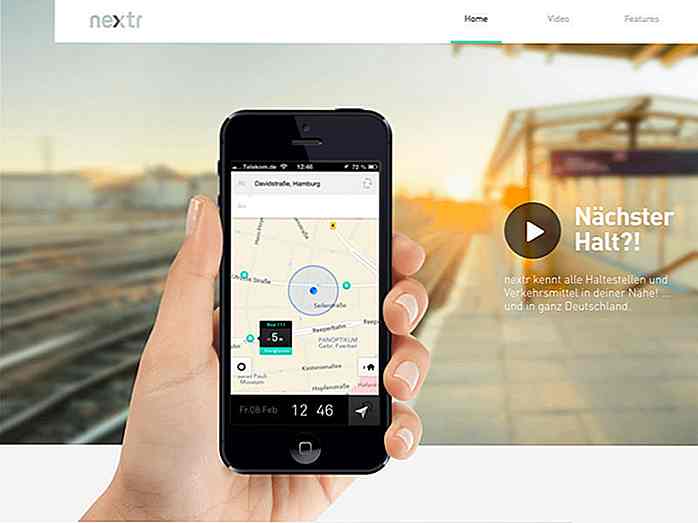
Income.io  Nextr
Nextr  Fetter Drache
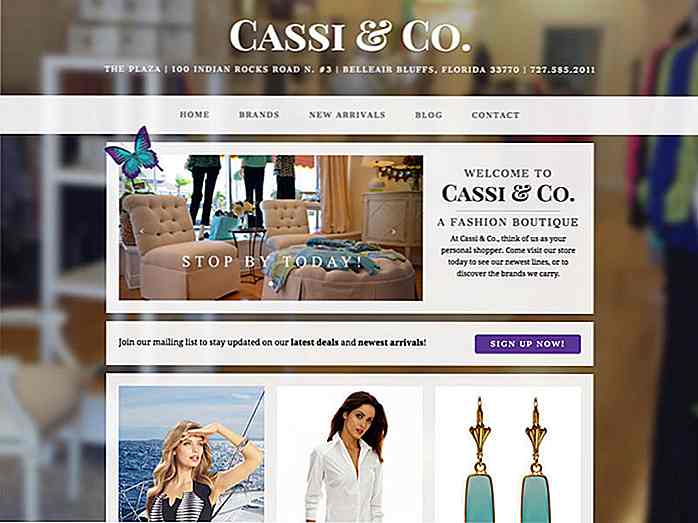
Fetter Drache  Cassi und Gesellschaft
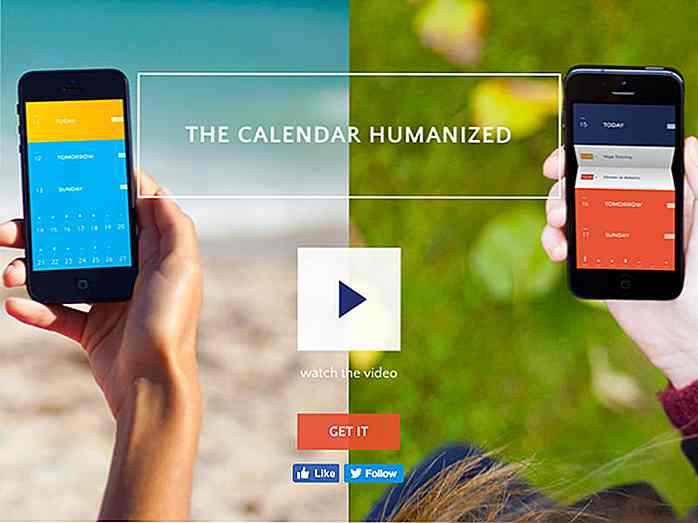
Cassi und Gesellschaft  Peek-Kalender
Peek-Kalender  Die Koch App
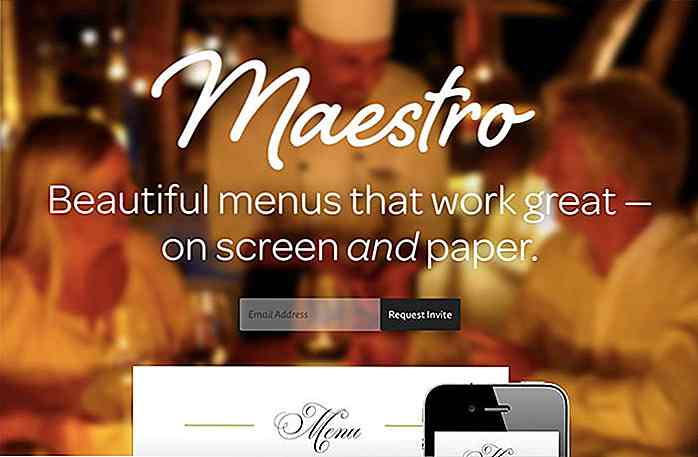
Die Koch App  Maestro
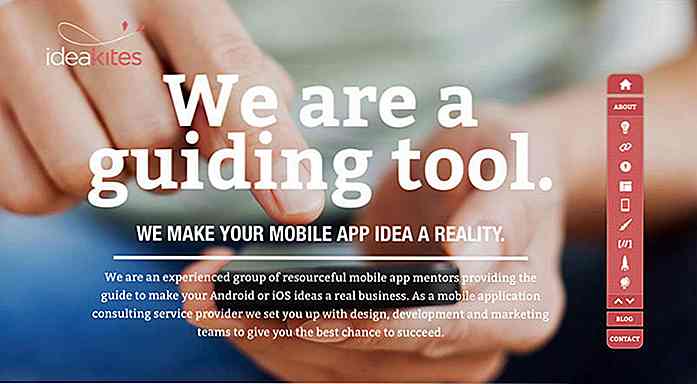
Maestro  Ideakite
Ideakite 

Hyperrealismus oder Hyperrealismus ist eine Art von Kunstmalerei, die technische Kunst auf ein sehr hohes Niveau bringt. Was wie eine hochauflösende Fotografie des Künstlers aussieht, ist tatsächlich eine handgezeichnete Malerei. Nehmen Sie zum Beispiel diesen Obstkorb. Sie werden wahrscheinlich nicht von diesem Bild beeindruckt sein, wenn es sich um ein Foto handelt, aber wenn Sie erkennen, dass es sich um ein sorgfältig handgezeichnetes Gemälde handelt, dann könnte es Sie überraschen.Können

Heartbleed: Was ist es und was sollten Sie dagegen tun?
Wenn Sie in Ihrem Newsfeed ein rotes, hohles, tropfendes Herzsymbol sehen, dann haben Sie wahrscheinlich schon von der neuesten Sicherheitslücke gehört, die das Internet getroffen hat: Heartbleed . Der Sicherheits-Bug, der die Sicherheit von Accounts auf Seiten wie Yahoo, Facebook und sogar der Canadian Revenue Agentur gefährdet hat, hat das ganze Internet in die Höhe getrieben. Si