 de.hideout-lastation.com
de.hideout-lastation.com
20 steigende Webdesigntrends, die 2017 zu sehen sein werden
Ein weiteres Jahr ist vergangen und Designer blicken in die Zukunft. Viele vielversprechende Design-Trends werden 2017 ausbrechen. Letztes Jahr habe ich die Top-Trends für Design 2016 vorgestellt und seitdem haben sich viele Veränderungen ergeben .
Also, für diesen Beitrag habe ich die Top 20 Trends ausgewählt, die ich im Jahr 2017 festgestellt habe. Diese Designtrends können auf jede Website angewendet werden. Halten Sie Ihre Aufmerksamkeit auf diese Techniken während des Jahres 2017 und darüber hinaus.
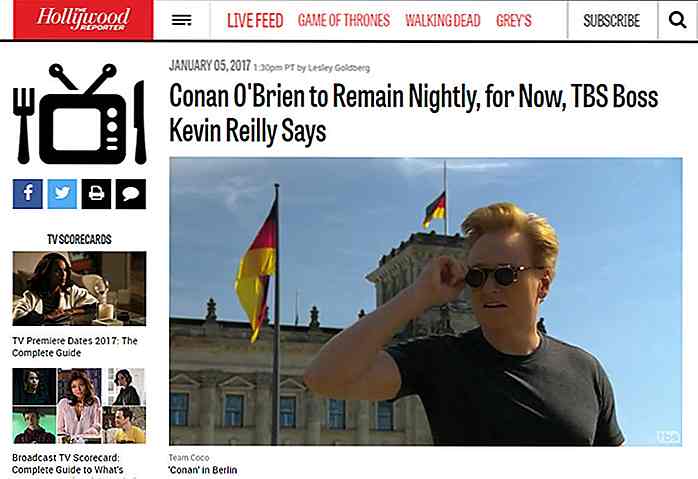
1. "Featured in" Abzeichen
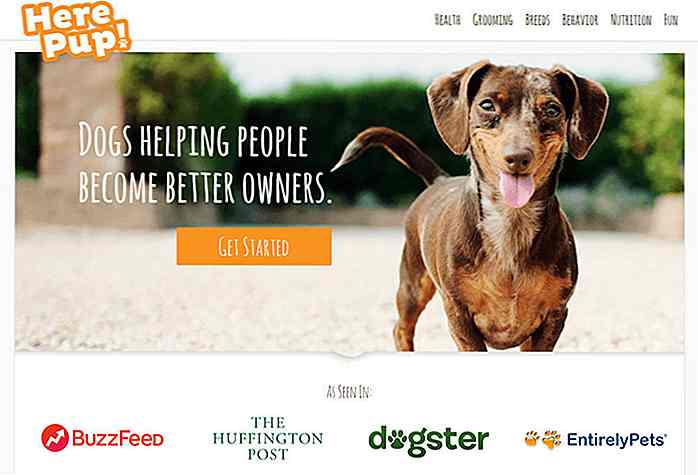
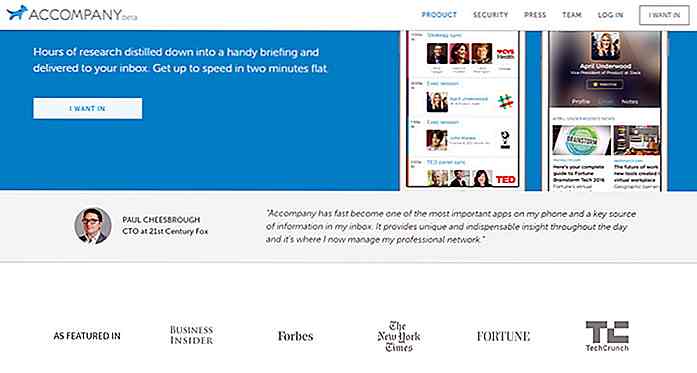
Startups, Blogs, SaaS-Projekte und sogar kleine Unternehmen verwenden jetzt die "wie abgebildet" -Abzeichen auf ihren Websites. Diese Abzeichen verlinken oft auf Artikel in Mainstream-Blogs wie HuffPo, Forbes, CNN, Fox und anderen Nachrichtenagenturen.
 Ziel ist es, eine Website zu validieren und Vertrauen bei neuen Besuchern aufzubauen . Es ist einfacher für jemanden, einer Website zu vertrauen, wenn sie sehen kann, dass sie in autoritativen Publikationen erwähnt wurde .
Ziel ist es, eine Website zu validieren und Vertrauen bei neuen Besuchern aufzubauen . Es ist einfacher für jemanden, einer Website zu vertrauen, wenn sie sehen kann, dass sie in autoritativen Publikationen erwähnt wurde .In der Tat schätzen viele Top-Blogs die Darstellung, so dass es wirklich allen Beteiligten hilft. Diese großen Websites veröffentlichen ihre Logos oft online, aber Sie können auch transparente PNGs oder SVGs finden, indem Sie einfach herumstöbern.
 Außerdem wird empfohlen, dass Sie mit dem ursprünglichen Artikel, in dem Ihre Website erwähnt wird, eine Verknüpfung herstellen . Dies beweist, dass Sie auf der Website wirklich erwähnt wurden und Sie nicht nur Ansprüche stellen.
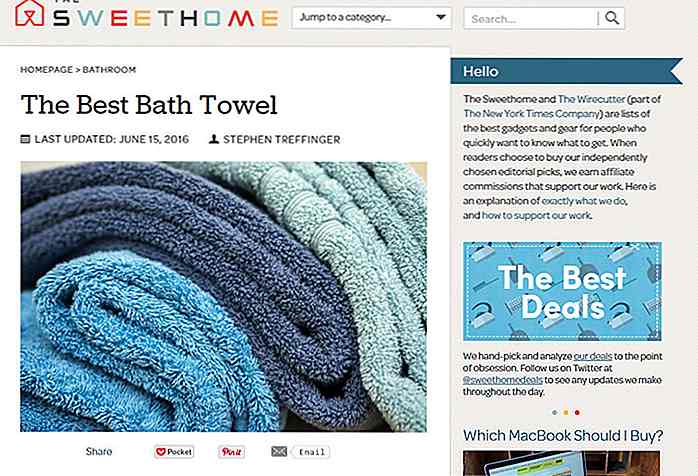
Außerdem wird empfohlen, dass Sie mit dem ursprünglichen Artikel, in dem Ihre Website erwähnt wird, eine Verknüpfung herstellen . Dies beweist, dass Sie auf der Website wirklich erwähnt wurden und Sie nicht nur Ansprüche stellen.2. Fett-Großbuchstaben-Nav-Links
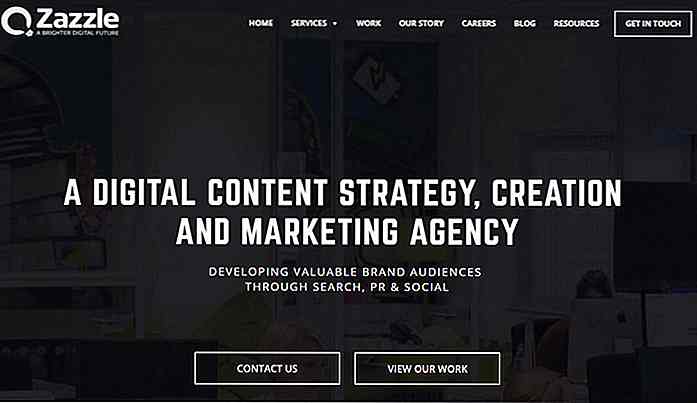
Ich habe Dutzende von eleganten Navigationsmenüs gesehen, die alle auf demselben Design basieren. Diese Nav-Links variieren in Schriftart und Größe, haben aber normalerweise ähnliche Funktionen wie:
- Alle Kappen
- Fett
- Gleichmäßig verteilt
- An der rechten Ecke ausgerichtet
Die Homepage von Zazzle ist ein großartiges Beispiel. Aber Sie können dies auf vielen Startup-Websites finden, weil es eine saubere Möglichkeit ist, Links zu teilen, die einfach zu lesen und einfach zu durchsuchen sind.
 Ich assoziiere diesen Trend meist mit Unternehmen und Tech Startups, aber es kann auch in Blogs vorherrschend sein.
Ich assoziiere diesen Trend meist mit Unternehmen und Tech Startups, aber es kann auch in Blogs vorherrschend sein.Notieren Sie sich das nächste Mal, wenn Sie diesen Trend sehen, weil er überall ist. Und ich erwarte, dass es bis 2017 gut wachsen wird.
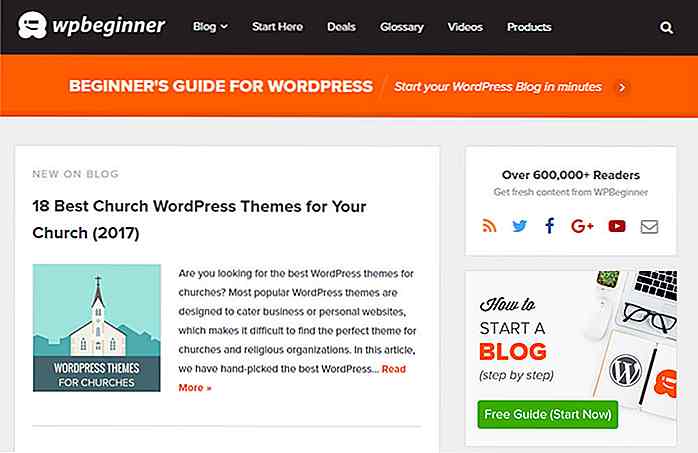
3. Blogs im Magazin-Stil
Blogging war so ein Nischen-Konzept in den frühen 2000er Jahren. Wenn Sie 2003 einen Blog betrieben haben, wurde es als ein nettes kleines Hobby betrachtet. In etwas mehr als einem Jahrzehnt hat sich dieser Trend radikal verändert. Jetzt können Blogs ein Vollzeiteinkommen bieten, und sie fangen an , mehr wie digitale Zeitschriften zu schauen .
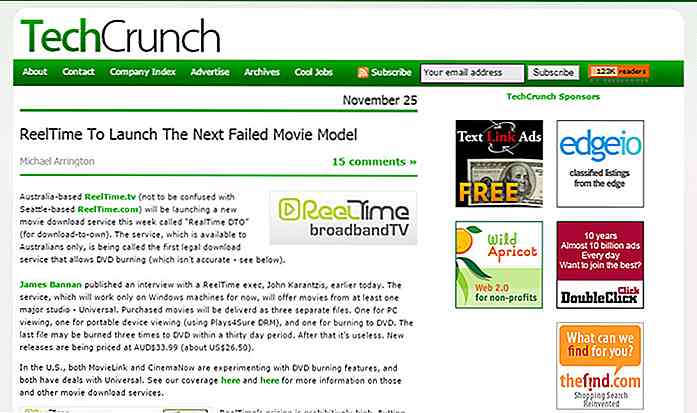
Schau auf das ursprüngliche Design von TechCrunch zurück, als es 2006 zum ersten Mal auf den Markt kam. Sieht wie ein generischer WordPress-Blog aus, oder?
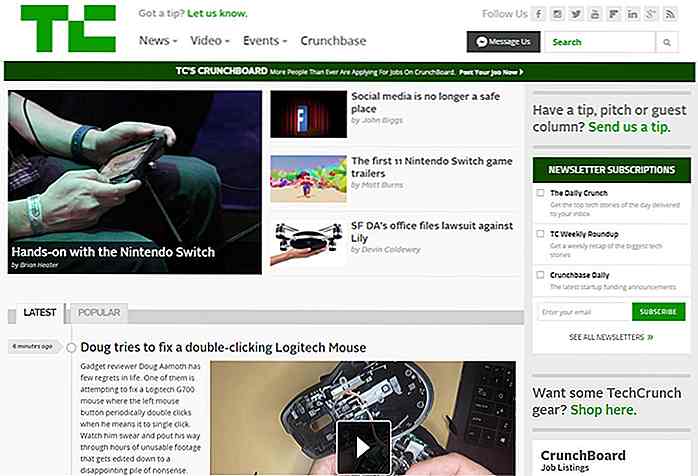
 Sehen Sie sich die aktuelle Homepage von Techcrunch 2017 an:
Sehen Sie sich die aktuelle Homepage von Techcrunch 2017 an: Es sieht nicht nur wie ein Magazin aus, es funktioniert auch wie eins . TechCrunch veröffentlicht jeden Tag Dutzende (wenn nicht Hunderte) neuer Beiträge. Sie sind die erste Anlaufstelle für Startup-Nachrichten.
Es sieht nicht nur wie ein Magazin aus, es funktioniert auch wie eins . TechCrunch veröffentlicht jeden Tag Dutzende (wenn nicht Hunderte) neuer Beiträge. Sie sind die erste Anlaufstelle für Startup-Nachrichten.Die Designtrends im Magazin-Stil machen einen großen Unterschied. Die Homepage verwendet einen großen Story-Bereich, jeder Beitrag hat sein eigenes Thumbnail und die Artikelseiten zentrieren sich um die Überschrift .
Wenn Sie darüber nachdenken, TechCrunch hat sich nicht viel verändert. Es ist immer noch "nur ein Blog". Aber es ist entworfen und verwaltet wie eine Zeitschrift, und das macht den Unterschied.
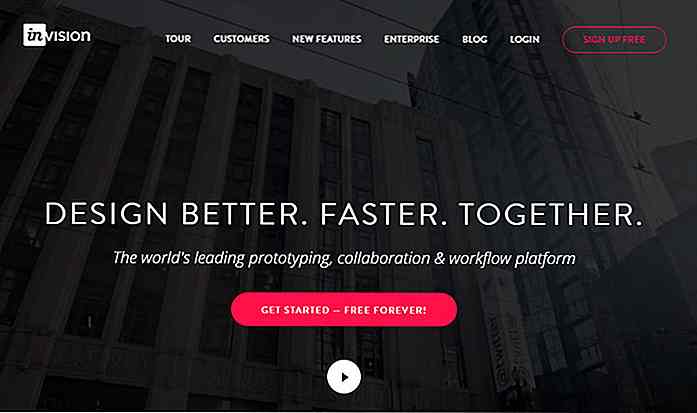
4. Videohintergrund
Autoplaying-Sound ist vielleicht der nervigste Trend im Web. Aber erstaunlicherweise ist Autoplaying (ohne Ton) ein schnell wachsender Trend. Sie können dies auf Dutzenden von Business-Websites erkennen, bei denen ein Videohintergrund den gesamten Bildschirm einnimmt .
 Ich mag diese Technik sehr, wenn sie richtig angewendet wird. Solange sich das Video auf die Website bezieht und den Inhalt nicht behindert, finde ich das in deinem Header ein cooler Effekt.
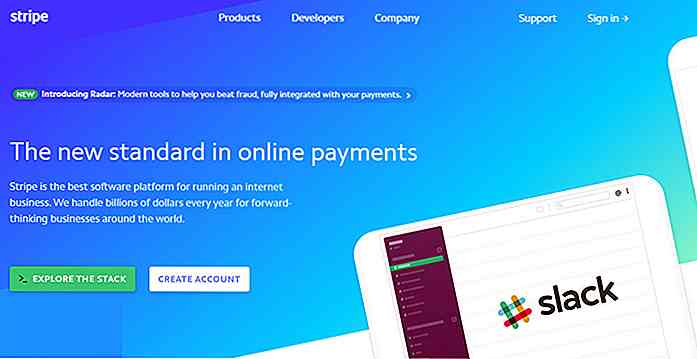
Ich mag diese Technik sehr, wenn sie richtig angewendet wird. Solange sich das Video auf die Website bezieht und den Inhalt nicht behindert, finde ich das in deinem Header ein cooler Effekt.5. Geisterknöpfe
Da sich der Minimalismus weiter in das Webdesign einmischt, zeichnen sich viele neue Trends ab. Ein solcher Trend ist der Anstieg von Geisterknöpfen, die keine innere Füllung haben, aber eine äußere Grenze haben.
 Die meiste Zeit stehen diese Tasten im Kontrast zu anderen, um Aufmerksamkeit zu erregen. Sie können dies auf der Homepage von Instantmojo mit dem grünen Anmeldeknopf direkt neben dem Ghost-Button sehen, der zu einer Live-Demo verlinkt.
Die meiste Zeit stehen diese Tasten im Kontrast zu anderen, um Aufmerksamkeit zu erregen. Sie können dies auf der Homepage von Instantmojo mit dem grünen Anmeldeknopf direkt neben dem Ghost-Button sehen, der zu einer Live-Demo verlinkt.Andere Websites haben einen browserübergreifenden Design-Stil für ihre Schaltflächen übernommen. Ein gutes Beispiel ist das neue Bootstrap-Layout.
Ich denke, Ghost Buttons funktionieren auf Websites, die auf Minimalismus ausgerichtet sind . Sie sind vielleicht nicht für jede Website geeignet, aber ich sehe, dass ihre Nutzung mit jedem Jahr zunimmt.
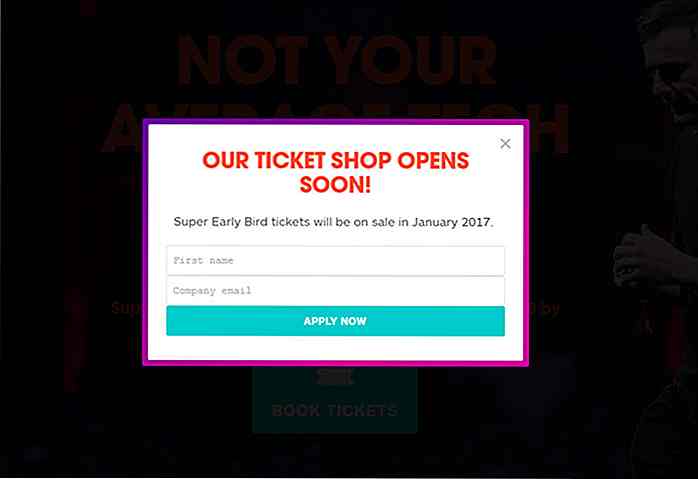
6. Modale Fenster-Opt-Ins
Modale Fenster sind super nervig, und ich kann mir nicht vorstellen, dass irgendjemand sie mögen würde. Sie erhöhen jedoch nachweislich die Anzahl der Anmeldungen, und Vermarkter können Techniken, die funktionieren, nicht ignorieren.
Aus diesem Grund denke ich, dass modale Opt-in-Fenster 2017 weiter steigen werden .
Sie sind nicht meine Lieblingsbeschäftigung, und ich füge sie nie meinen Webseiten hinzu. Wenn es jedoch darum geht, die Anzahl der Anmeldungen zu erhöhen, sind modale Fenster ein todsicherer Weg, um Dinge ins Rollen zu bringen.
 Neue Plugins können sogar Exit-Intentionen festlegen, die ein Modal auslösen, wenn der Benutzer versucht, die Site zu verlassen. Andere Modale erscheinen nach x Sekunden oder werden geöffnet, wenn der Benutzer weit genug nach unten scrollt.
Neue Plugins können sogar Exit-Intentionen festlegen, die ein Modal auslösen, wenn der Benutzer versucht, die Site zu verlassen. Andere Modale erscheinen nach x Sekunden oder werden geöffnet, wenn der Benutzer weit genug nach unten scrollt.Egal wie Modale ausgelöst werden, wie sie aussehen oder wie du über sie denkst, ich denke, sie werden auf lange Sicht verfügbar sein.
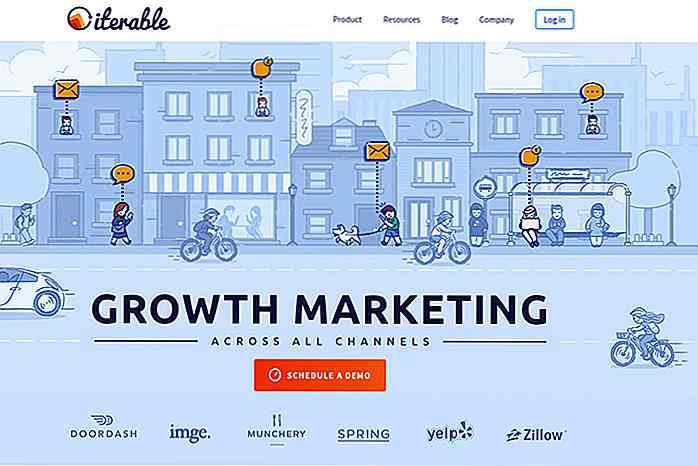
7. Illustration und Vektorgrafiken
Mit neuen Vektordesignprogrammen wie Sketch und Affinity Designer gibt es eine neue Welle von Illustratoren, die ins Web einbrechen. Grafikdesign und Schnittstellendesign verschmelzen immer mehr mit multidisziplinären Designern als je zuvor.
Dies bedeutet, dass wir in naher Zukunft viel mehr benutzerdefinierte Symbole und ganzseitige Illustrationen sehen werden.
 Viele Illustratoren sind geübte Künstler, daher denke ich, dass wir mehr Vollseiten-Hintergründe mit digitaler Mal-Software sehen werden, die im Detail wie Konzeptkunst dargestellt werden.
Viele Illustratoren sind geübte Künstler, daher denke ich, dass wir mehr Vollseiten-Hintergründe mit digitaler Mal-Software sehen werden, die im Detail wie Konzeptkunst dargestellt werden.8. Feste scrollende Seitenleisten
Die erste Welle mit festem Design konzentrierte sich auf Navigationsleisten . Diese sind vor allem in Responsive-Designs üblich, wo die feste Navigationsleiste das Gefühl einer nativen mobilen Anwendung repliziert .
Aber 2017 erwarte ich ein klebriges Element - die klebrige Seitenleiste .
 Fast jeder große Blog verwendet diese Art von klebrigen Seitenleiste. Es behält den Inhalt jederzeit im Blick und erhöht die Wahrscheinlichkeit, dass Nutzer mit Inhalten der Seitenleiste interagieren .
Fast jeder große Blog verwendet diese Art von klebrigen Seitenleiste. Es behält den Inhalt jederzeit im Blick und erhöht die Wahrscheinlichkeit, dass Nutzer mit Inhalten der Seitenleiste interagieren .Außerdem mit Dutzenden von kostenlosen jQuery-Plugins, die den klebrigen Sidebar-Effekt replizieren können . Es ist einfacher als je zuvor, dies auf einer Website einzurichten.
9. In-Page-Inhaltsverzeichnis
Eine kürzlich durchgeführte Fallstudie hat ergeben, dass Longform-Inhalte sowohl in der Rangfolge als auch in der Qualität der Benutzerbindung die Shortform übertreffen . Zugegeben, dies ist nicht immer richtig, da einige Abfragen schnell beantwortet werden können.
Aber mit weit mehr Longform-Inhalten im Web ist es natürlich, mehr Inhaltsverzeichnisse in Artikeln zu sehen . Sie sehen dies auf längeren Review-Websites oder in Artikeln, die in aufgelistete Elemente aufteilen.
 Das Hinzufügen eines Inhaltsverzeichnisses kann die Benutzererfahrung verbessern und dazu beitragen, das Lesen in kleinere Abschnitte aufzuteilen. Das Inhaltsverzeichnis kann auch dazu beitragen, dass deine Seite besser bewertet wird ! Wenn Google Ihre Seite als nützlich erachtet, erhalten Sie möglicherweise Sprunglinks in den Suchergebnissen.
Das Hinzufügen eines Inhaltsverzeichnisses kann die Benutzererfahrung verbessern und dazu beitragen, das Lesen in kleinere Abschnitte aufzuteilen. Das Inhaltsverzeichnis kann auch dazu beitragen, dass deine Seite besser bewertet wird ! Wenn Google Ihre Seite als nützlich erachtet, erhalten Sie möglicherweise Sprunglinks in den Suchergebnissen.Es mag stimmen, dass die ToCs derzeit ziemlich knapp sind. Aber ich gehe davon aus, dass dieser Trend 2017 und viele Jahre danach in die Luft gehen wird.
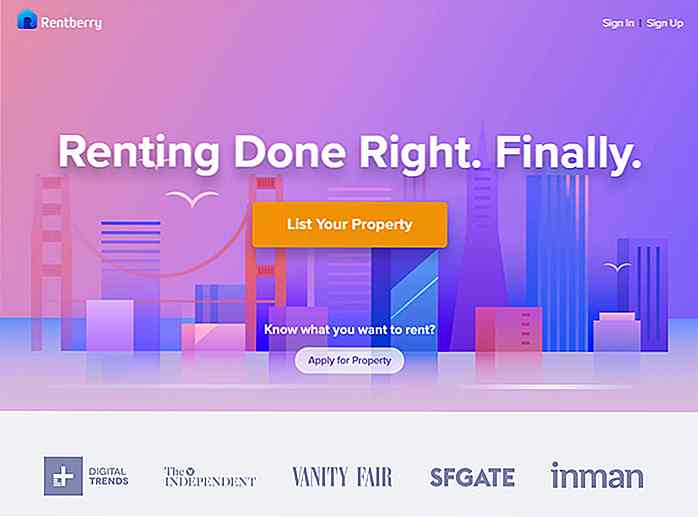
10. Helle bunte Designs
Ich bin mir nicht sicher, ob dieser Trend aus dem Minimalismus oder als Reaktion auf das Materialdesign von Google entstanden ist. Aber ich bin auf Dutzende von Websites gestoßen, die helle Pastellfarben verwenden, die mit anderen lebhaften Farbtönen vermischt sind, um eine sehr phantasievolle Erscheinung zu schaffen.
 Die Rentberry-Homepage ist ein großartiges Beispiel, das auch verwendet Tonnen von Gradienten. Und es hat sogar die oben genannten "Featured in" Badges darunter! Zwei Trends auf einer Seite.
Die Rentberry-Homepage ist ein großartiges Beispiel, das auch verwendet Tonnen von Gradienten. Und es hat sogar die oben genannten "Featured in" Badges darunter! Zwei Trends auf einer Seite.Sie werden feststellen, dass die Farben nicht die gesamte Seite durchdringen, und sie werden mit anderen Schattierungen von Weiß und Grau gedämpft.
 Ich habe genug von diesen lebendigen Farben gesehen, um zu glauben, dass sie auf dem Vormarsch sind.
Ich habe genug von diesen lebendigen Farben gesehen, um zu glauben, dass sie auf dem Vormarsch sind.11. Scrollen Sie Animationen
Webdesigner wissen um Scroll-Jacking und wie schrecklich es ist. Das habe ich aber nicht mit dem Titel "Scroll-Animationen" gemeint. Ich habe viele Websites gesehen, die nun Inhalte animieren, wenn Sie einen bestimmten Abschnitt der Seite durchlaufen.
 Dieser Trend beschränkt sich hauptsächlich auf Startup-Homepages und SaaS-Unternehmen, die einen gewissen Schwung in ihrem Design haben wollen.
Dieser Trend beschränkt sich hauptsächlich auf Startup-Homepages und SaaS-Unternehmen, die einen gewissen Schwung in ihrem Design haben wollen.Ich kann nicht sagen, ob es ein besonders nützlicher Trend ist. Es ist sicherlich ein Blickfang, aber ich denke nicht, dass es viel mehr als Ästhetik bietet. Dennoch ist es ein Trend, der sich schnell auszubreiten scheint, und wenn er sparsam verwendet wird, kann er wirklich ordentlich sein.
12. Einzelseiten-Apps (SPAs)
Einseitige Anwendungen sind Webseiten, die ausschließlich mit Ajax-Anrufen erstellt werden . JavaScript zieht Inhalte von einem Server und lädt sie dynamisch, so dass die Seite nie aktualisiert wird .
Gängige Beispiele sind Sites wie Gmail und Facebook. Aber mit mehr JS-Technologie, ich merke mehr und mehr SPAs entwickelt die ganze Zeit. Verdammt, selbst CodePen könnte als SPA betrachtet werden.
Mit leistungsstarken Frontend-Bibliotheken wie React & Aurelia wird es 2017 noch einfacher, ein SPA von Grund auf neu zu erstellen.
13. Umschaltbare Suchbalken
Früher waren Suchfelder immer irgendwo auf einer Webseite zu finden, entweder in der Seitenleiste oder in der Navigation. Aber in letzter Zeit habe ich viel mehr Suchfelder bemerkt, die standardmäßig ausgeblendet werden und in Sicht umgeschaltet werden müssen .
 Sicherlich ein praktischer Trend, um Platz auf der Seite zu sparen und trotzdem die Suchfunktion zugänglich zu halten . Wenn Sie sich nicht sicher sind, wo Sie ein Suchformular in einem neuen Design platzieren sollen, sollten Sie ein Toggle-Feld verwenden, das mit einem Lupensymbol in der Navigation verknüpft ist.
Sicherlich ein praktischer Trend, um Platz auf der Seite zu sparen und trotzdem die Suchfunktion zugänglich zu halten . Wenn Sie sich nicht sicher sind, wo Sie ein Suchformular in einem neuen Design platzieren sollen, sollten Sie ein Toggle-Feld verwenden, das mit einem Lupensymbol in der Navigation verknüpft ist.14. Adblock-Nachrichten
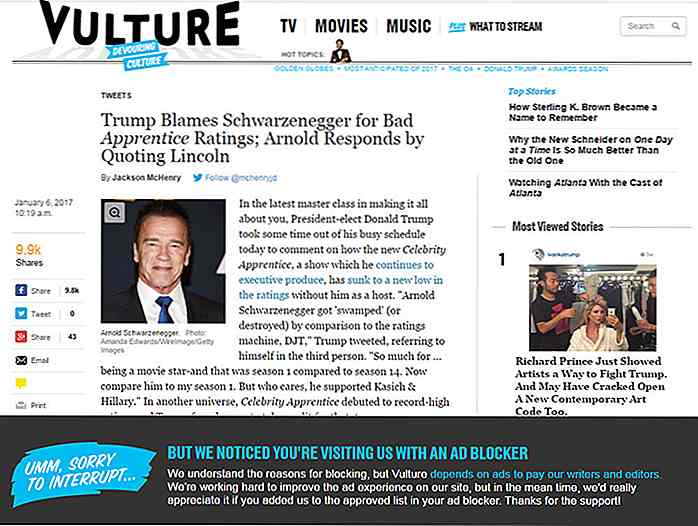
Es ist nicht zu leugnen, dass die Anzeigenblockierung auf dem Vormarsch ist . Die Frage ist nur, wie die Verlage mit diesem Trend umgehen werden. Einige Websites fügen höflich Nachrichten in die Werbeflächen wie Time.com ein. Auf Hongkiat werden Sie interne Anzeigen bemerken , um die Lücke zu füllen, die weiter in die Website einfügt.
 Ein ernstzunehmender Trend, den ich sehe, sind Adblock-Inhaltsblöcke . Dies ist eine Technik, um die Werbeblocker zu blockieren . Diese Funktion ist bereits auf vielen großen Websites wie Business Insider und Forbes vorhanden. Unglücklicherweise schadet dies sowohl dem Benutzer als auch dem Verleger, und das alles resultiert aus schlechten Werbemethoden.
Ein ernstzunehmender Trend, den ich sehe, sind Adblock-Inhaltsblöcke . Dies ist eine Technik, um die Werbeblocker zu blockieren . Diese Funktion ist bereits auf vielen großen Websites wie Business Insider und Forbes vorhanden. Unglücklicherweise schadet dies sowohl dem Benutzer als auch dem Verleger, und das alles resultiert aus schlechten Werbemethoden.Letztendlich ist es egal, wen Sie beschuldigen oder wo Sie in der Debatte um die Anzeigenblockierung stehen. Immer mehr Leute installieren Adblock-Plugins und ich erwarte, dass mehr Publisher zurückstoßen .
15. Reine SVG-Symbole
SVG-Grafiken sind bereits in das Web eingedrungen, aber sie werden von Tag zu Tag größer. Und ich habe das Gefühl, dass 2017 ein großes Jahr für SVGs im Web werden wird.
Sie können Tausende von kostenlosen SVG-Icon-Sets auf Websites wie Flaticon finden, wenn Sie wissen, wie Sie suchen. Sie können SVGs aber auch in HTML codieren, indem Sie beispielsweise dieses Beispiel auf CodePen verwenden.
 Entwickler haben also eine Möglichkeit, SVGs zu verwenden, und Entwickler haben auch die Möglichkeit, SVGs zu verwenden. Moderne Browser-Unterstützung sieht auf der ganzen Linie gut aus, daher gibt es kein Problem mit der Kompatibilität. Alles, was benötigt wird, sind genug Designer, um die Power von SVGs zu erkennen und sie zu benutzen!
Entwickler haben also eine Möglichkeit, SVGs zu verwenden, und Entwickler haben auch die Möglichkeit, SVGs zu verwenden. Moderne Browser-Unterstützung sieht auf der ganzen Linie gut aus, daher gibt es kein Problem mit der Kompatibilität. Alles, was benötigt wird, sind genug Designer, um die Power von SVGs zu erkennen und sie zu benutzen!16. Adobe XD
Adobe hat 2016 eine vollständige Beta von Adobe XD herausgebracht, und seitdem ist es rasant gewachsen. Es unterstützt derzeit sowohl Mac als auch Windows und befindet sich in der Testphase, bevor es vollständig ausgerollt wird.
Sie können sich über die Idee lustig machen, dass irgendein Programm Sketch überholt, aber Adobe ist aus gutem Grund die wichtigste Softwarefirma für kreative Arbeit. Plus Sketch ist immer noch nur für Mac geeignet, während Adobe alle unterstützen möchte .
Ich bin fest davon überzeugt, dass wir im kommenden Jahr viel mehr über Adobe XD lesen werden. Es könnte die Einstiegs-Software für das Design von UI-Modellen werden - so können wir endlich Photoshop als Foto-Manipulations-Tool verwenden (wie vorgesehen).
Mit dem Aufkommen neuer Software kommen Dutzende von Tutorials und Freebie-GUI-Kits hinzu . In Dribbble finden Sie viele kostenlose Adobe XD-Freebies und zwei neue XD-Freebie-Seiten, Designmine und XD Guru.
17. Mehr Hamburgermenüs
Liebe es oder hasse es, der Hamburger ist hier um zu bleiben . Es gibt viele Usability-Studien, die gegen verborgene Menüs argumentieren . Aber mit einem kleinen Bildschirm und nur so vielen Alternativen gibt es für jetzt keine bessere Alternative.
Hamburger-Icons werden langsam zu Symbolen für Nav-Menüs. So wie ein Lupensymbol "Suchen" bedeutet, wird das Drei-Balken-Hamburger-Symbol bald gleichbedeutend mit "Menü" sein.
Dies gilt bereits für die meisten technisch versierten Personen. Aber mit jedem Jahr, mehr Menschen bekommen Smartphones und beginnen, das mobile Web zu durchsuchen. Und sie lernen, diesen Hamburger mit einem Navigationsmenü zu verbinden, ohne dass ein Ende in Sicht ist.
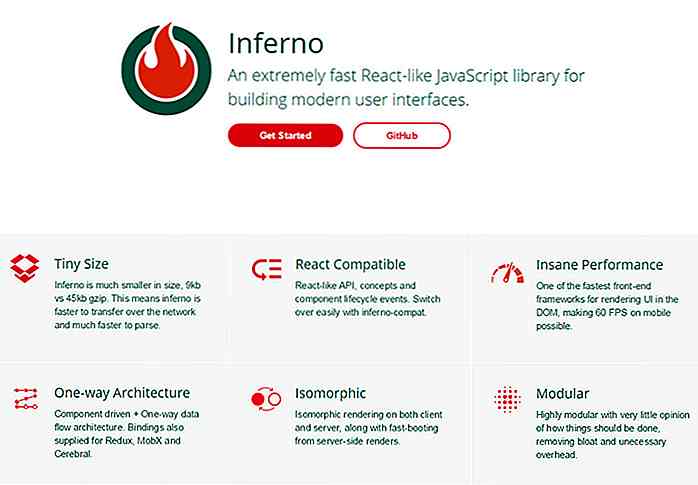
18. Produktfunktionssymbole
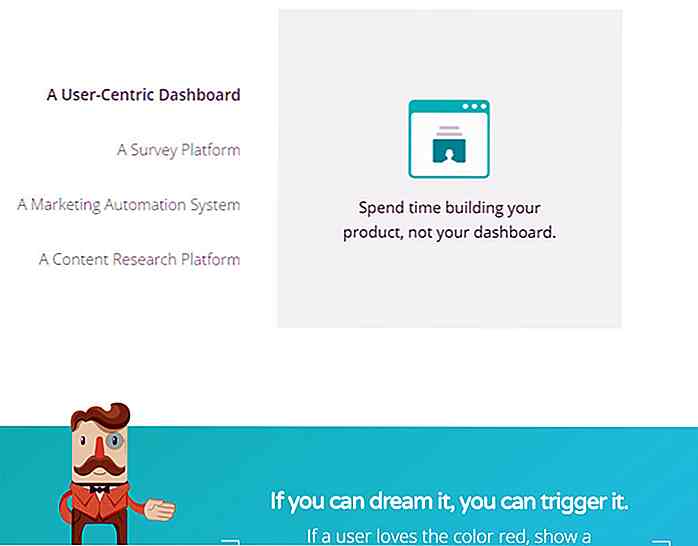
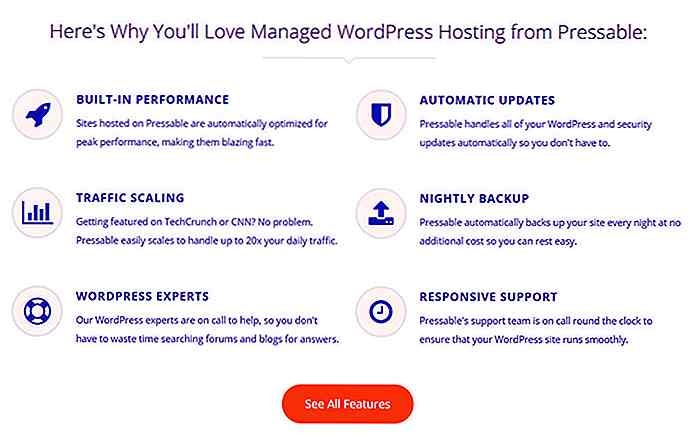
Ich habe über diesen Trend auf Treehouse geschrieben, habe es aber kürzlich nicht erwähnt. Und in 2017 wird dieser Trend sehr groß sein . Es ist wahrscheinlich die gebräuchlichste Art, Produktfunktionen auf einer Homepage zu teilen .
 Sie erstellen zunächst eine Liste mit Funktionen für Ihr Produkt. Das Produkt kann alles von einem SaaS-Programm zu einem WordPress-Theme oder sogar einem physischen Element sein.
Sie erstellen zunächst eine Liste mit Funktionen für Ihr Produkt. Das Produkt kann alles von einem SaaS-Programm zu einem WordPress-Theme oder sogar einem physischen Element sein.Dann können Sie entweder benutzerdefinierte Symbole entwerfen oder ein Symbol für diese Funktionen finden. Es ist am besten, generische Features wie "zuverlässig" oder "schnell" zu vermeiden, weil die meisten Leute dieses Zeug erwarten.
Listen Sie stattdessen Funktionen auf , die wirklich wichtig sind . Wenn es sich um ein Premium-WP-Theme handelt, kann es aufzeigen, dass es responsiv ist, wie viele Widgets es enthält oder wie das Menü funktioniert.
 Diese Funktionssymbole funktionieren wie Grafiken, um den Verkauf der einzelnen Funktionen zu unterstützen . Text allein ist schwer zu konsumieren, aber Visualisierungen sind auf einen Blick viel einfacher zu verstehen .
Diese Funktionssymbole funktionieren wie Grafiken, um den Verkauf der einzelnen Funktionen zu unterstützen . Text allein ist schwer zu konsumieren, aber Visualisierungen sind auf einen Blick viel einfacher zu verstehen .19. Oberhalb der Falte CTAs
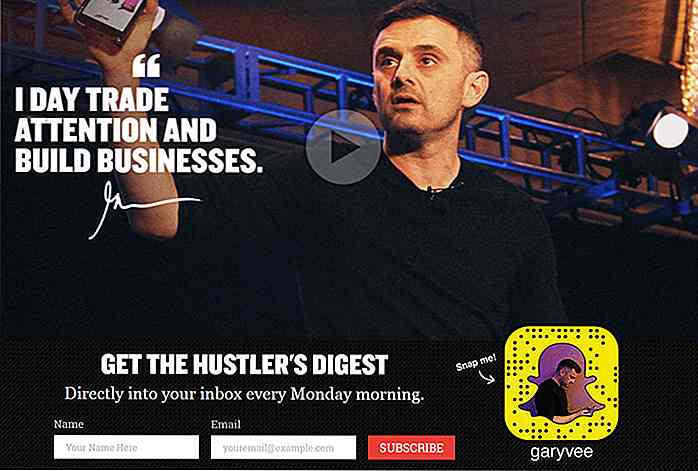
Call-to-Actions wurden traditionell überall auf einer Website platziert . Aber da Besucher weniger Zeit auf Websites verbringen, ist es wichtig, ein starkes CTA direkt über dem Markt zu haben .
Diese Call-to-Actions können Schaltflächen, Opt-in-Formulare oder andere Eingaben sein, um Personen dazu zu bringen, etwas zu unternehmen, wie beispielsweise das Anmelden oder Lesen eines Blogposts.
 Ich kann Ihnen nicht sagen, wie Sie ein CTA entwerfen oder es für Conversions optimieren. Aber ich kann sagen, dass der Trend darin besteht, diese CTAs für alle Besucher über den Haufen zu legen und klar zu sehen.
Ich kann Ihnen nicht sagen, wie Sie ein CTA entwerfen oder es für Conversions optimieren. Aber ich kann sagen, dass der Trend darin besteht, diese CTAs für alle Besucher über den Haufen zu legen und klar zu sehen.20. Kleinere Inhaltsbereiche
Monitore sind so groß geworden, dass die meisten Websites eine maximale Breite einstellen müssen . Es ist viel schwieriger, Sätze zu lesen, wenn sie 2000 Pixel breit sind, verglichen mit nur 700 Pixel Breite.
Kleinere Inhalte sind einfacher zu konsumieren und verbessern letztlich die Nutzung von Content-lastigen Websites .
Ich denke, dass mehr Designer dies realisieren und die Größe ihrer Inhaltsbereiche langsam reduzieren werden . Ich bevorzuge eine maximale Breite von 750px, aber Sie könnten so klein wie 600px oder weniger gehen.
 Kürzere Absätze mit weniger Sätzen und kleineren Inhaltsbereichen erhöhen die Lesbarkeit . Wichtige Publikationen wie die NY Times können mit eigenen Strukturrichtlinien abweichen. Aber für einen einfachen Blog oder eine Geschäftsseite bewegt sich der Trend zu längeren Inhalten mit kleineren Absätzen und Inhaltsbereichen .
Kürzere Absätze mit weniger Sätzen und kleineren Inhaltsbereichen erhöhen die Lesbarkeit . Wichtige Publikationen wie die NY Times können mit eigenen Strukturrichtlinien abweichen. Aber für einen einfachen Blog oder eine Geschäftsseite bewegt sich der Trend zu längeren Inhalten mit kleineren Absätzen und Inhaltsbereichen .Aufwickeln
Es gibt viele andere Trends, die ich in diesem Beitrag nicht abdecken konnte, aber ich denke, diese 20 sind am interessantesten. Im weiteren Verlauf des Jahres 2017 sollte klar sein, welche Trends explodieren und welche nicht.
Und wenn Sie andere Ideen oder Vorschläge für kommende Designtrends haben, können Sie gerne einen Kommentar hinterlassen.

Fallstudie: Visitenkarte entwerfen, die rockt!
Visitenkarten sind ein hartes gedrucktes Medium für die Verbreitung von Informationen über Ihr Unternehmen und was Sie tun. Diese Papiere sollten wirklich den Test der Zeit und der Geduld zwischen denen erbringen, denen Sie Dienstleistungen gegenüber anbieten. Daher sollten ihre Konzepte faszinierend und kreativ sein und weit von der Vorstellung der gewöhnlichen Menschen entfernt sein.Ebe

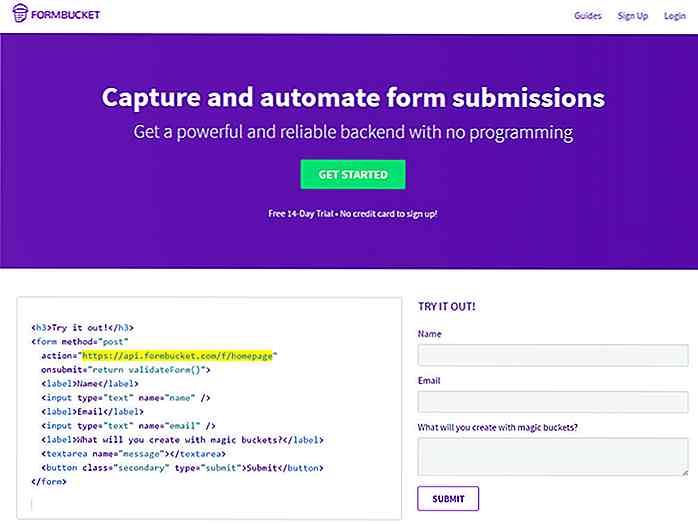
FormBucket - Erstellen Sie Web Forms ohne Programmierung
Es ist einfach, HTML-Formulare zu erstellen, aber die Handhabung von Benutzereingaben ist eine viel größere Aufgabe. Wenn Sie das Backend nicht mögen, kann dies mit FormBucket gelöst werden .Jetzt können Sie Webformulare auf dem Frontend erstellen, während Sie alle Formulardaten an das Back-End von FormBucket übergeben - keine Programmierung erforderlich . Die W



![So führen Sie einen Notfallneustart in Windows 8 aus [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/444/how-execute-an-emergency-restart-windows-8.jpg)