de.hideout-lastation.com
de.hideout-lastation.com
20 frische und kostenlose UI-Kits für 2015
Von einem laufenden Theme bis hin zu Buttons, Bannern und Formularen - ein UI-Kit ist eine großartige zeitsparende Lösung für erfahrene Designer, die einfach nicht die Zeit haben, von einer schwarzen Leinwand zu entwerfen, wie für Anfänger, die lernen wollen ein oder zwei Dinge von den Experten auf diesem Gebiet.
Außerdem, warum ein Design von Grund auf neu starten, wenn Sie Elemente aus einem soliden UI-Kit anpassen können? Also, in diesem Beitrag werde ich mit euch frische kostenlose UI-Kits teilen, die 2015 veröffentlicht wurden. Hier findest du Anmeldeformen, Musikabspielgeräte, verschiedene Knöpfe und Schalter, Dashboards, Graphen, Ladebalken, Profilmodelle und Mehr. Scrollen Sie einfach nach unten, wählen Sie das gewünschte UI-Kit und laden Sie es an der primären Quelle herunter!
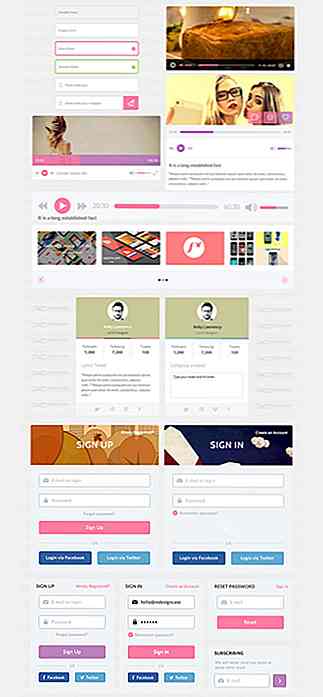
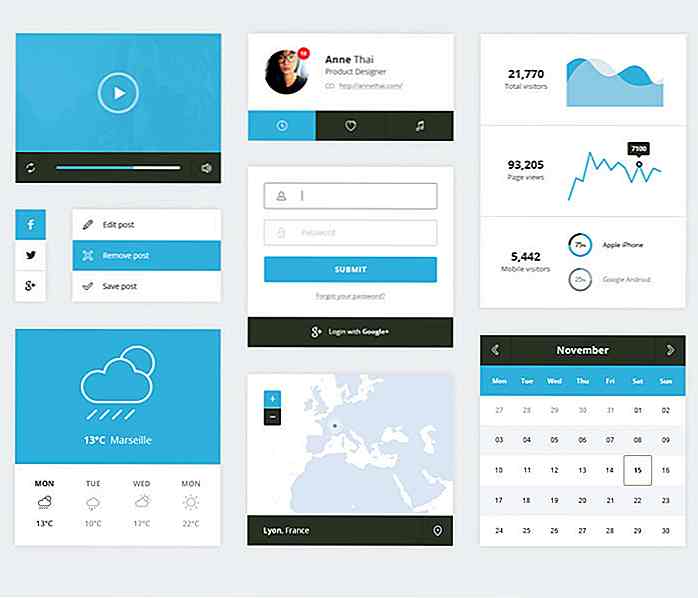
Flat Web UI PSD - Redesign Fall
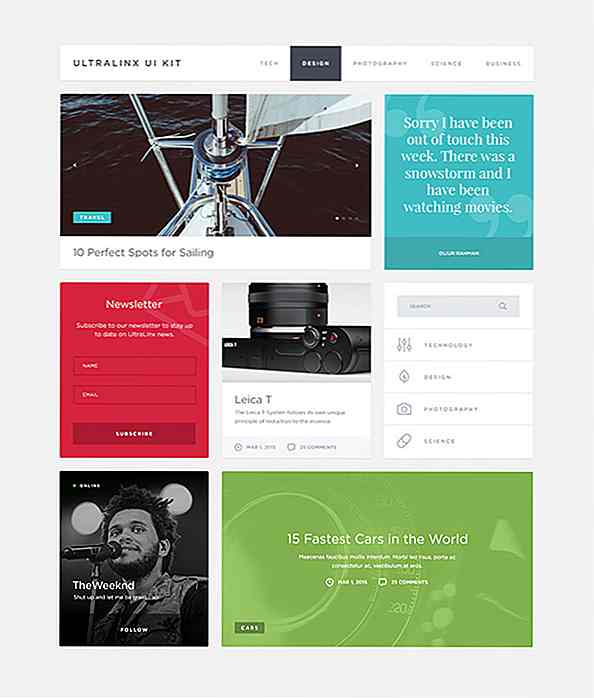
 Ultra-UI-Kit - Oliur Rahman
Ultra-UI-Kit - Oliur Rahman Flachen UI-Kit - Marcel Akiyama
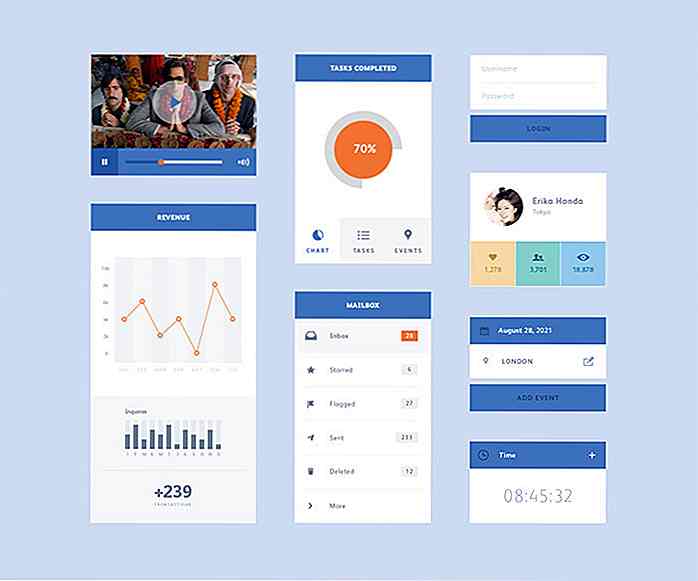
Flachen UI-Kit - Marcel Akiyama Moderne Wohnung - Graph Berry
Moderne Wohnung - Graph Berry Bergsteiger-UI-Kit - Jiri Barta
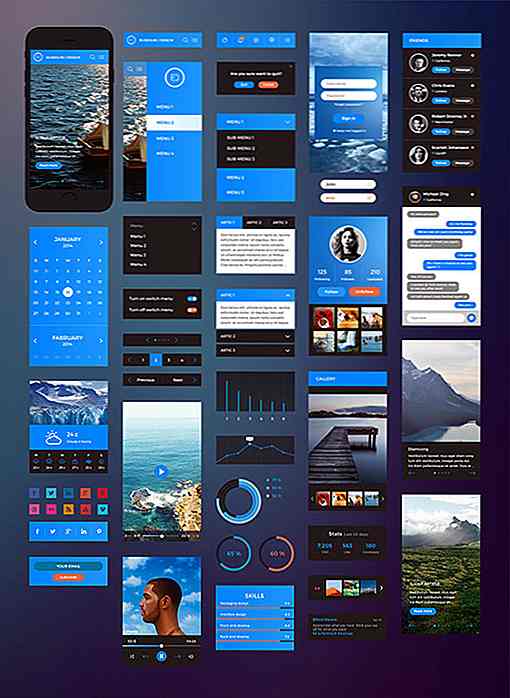
Bergsteiger-UI-Kit - Jiri Barta iPhone 6 UI Kit - Bradley Bussolini
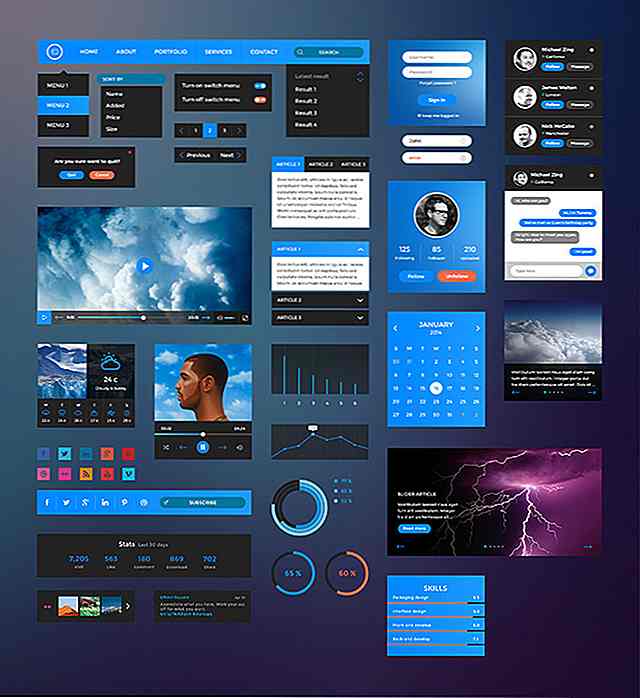
iPhone 6 UI Kit - Bradley Bussolini Retina UI Kit - Bradley Bussolini
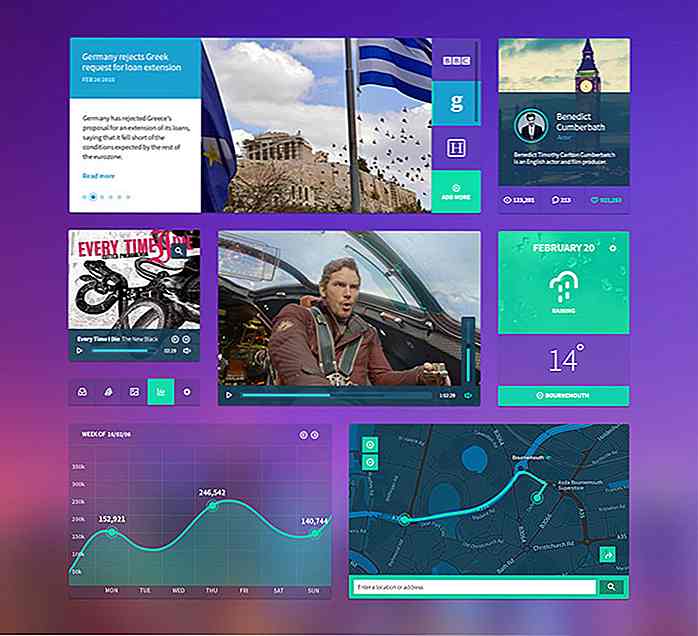
Retina UI Kit - Bradley Bussolini Personal Dashboard UI-Kit - Dennis Terrey
Personal Dashboard UI-Kit - Dennis Terrey Kostenlose Kombination UI Kit - Yousuf Althlathini
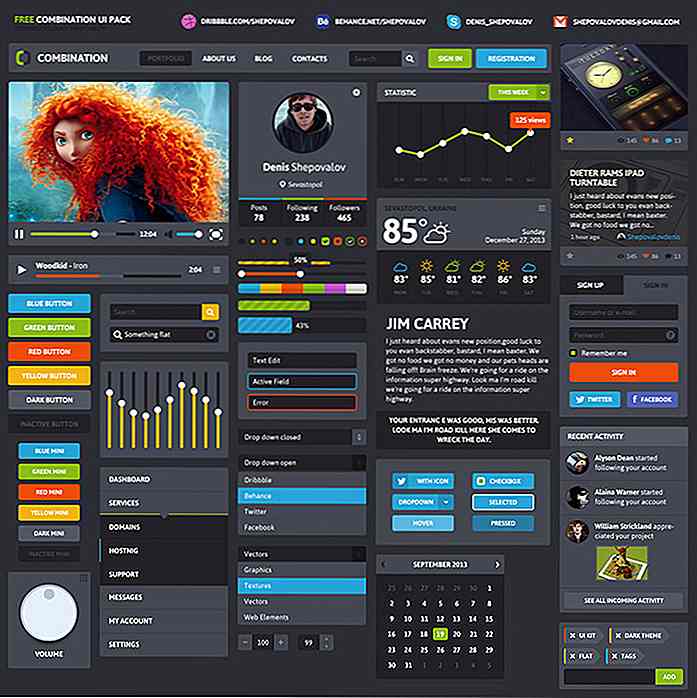
Kostenlose Kombination UI Kit - Yousuf Althlathini Blue Ui Kit - Freebies am besten
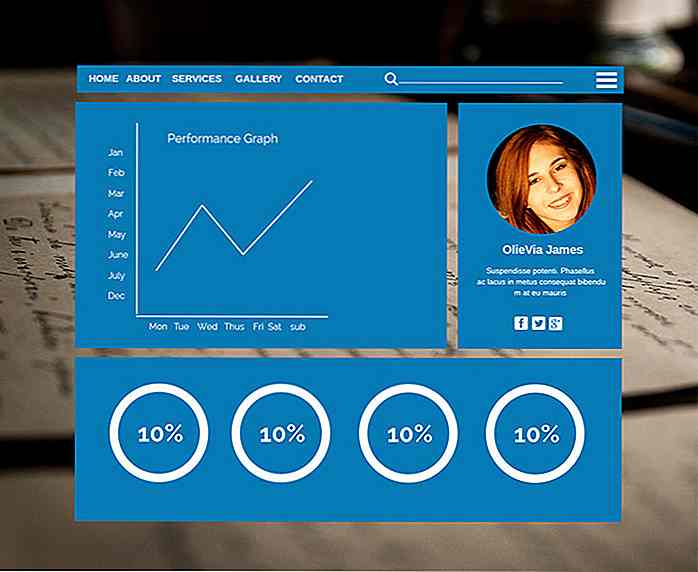
Blue Ui Kit - Freebies am besten Kostenlose Metro iOS App Vorlage - Ghani Pradita
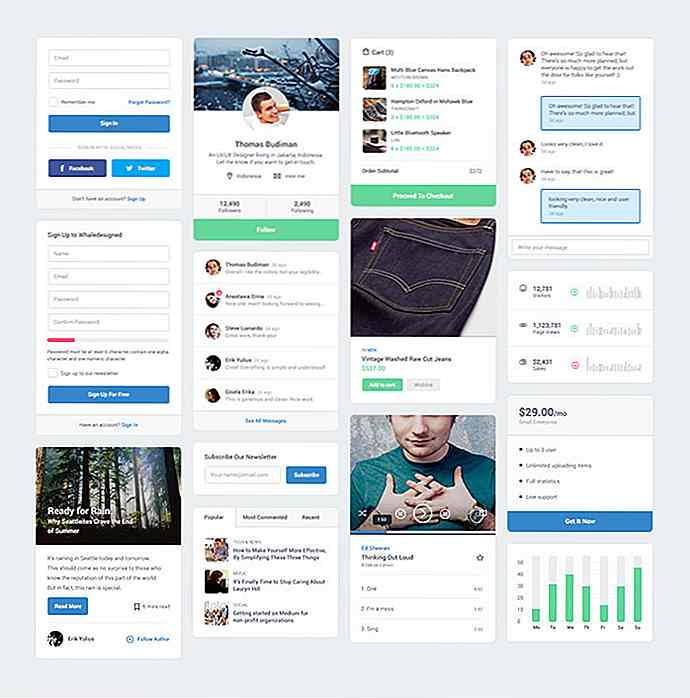
Kostenlose Metro iOS App Vorlage - Ghani Pradita MFD UI Kit - Thomas Budiman
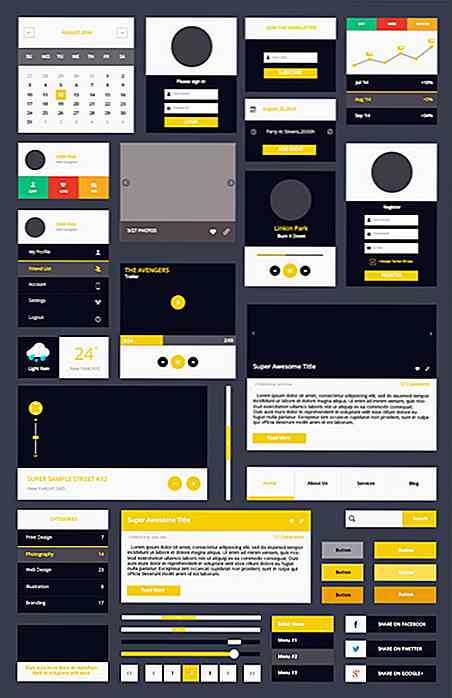
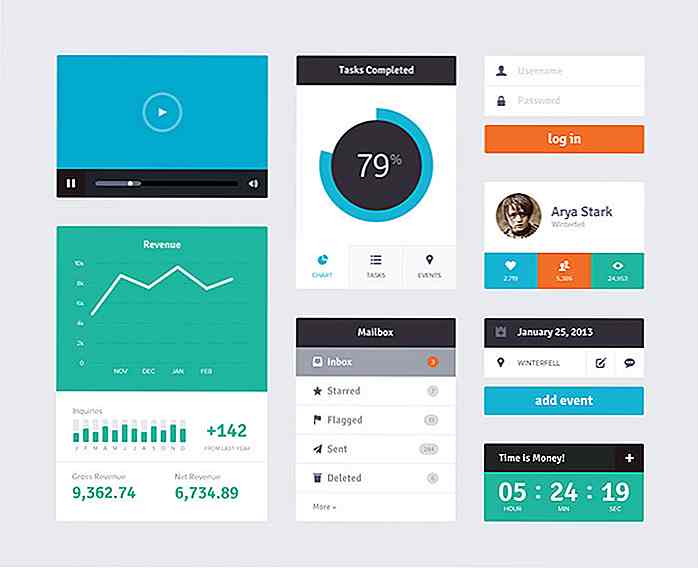
MFD UI Kit - Thomas Budiman Flachen UI Kit - Riki Tanone
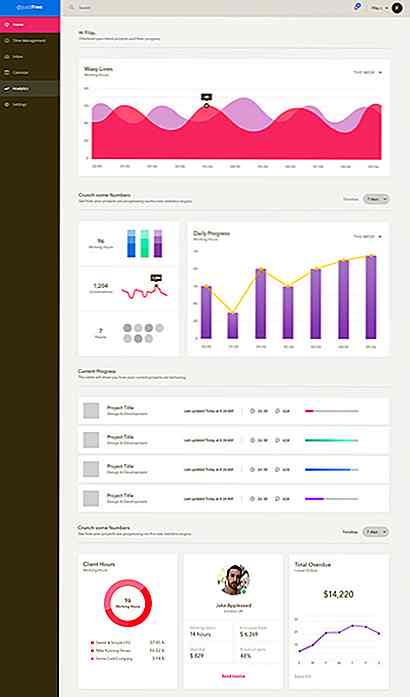
Flachen UI Kit - Riki Tanone Analytics Dashboard UI Kit von Balkan Brothers
Analytics Dashboard UI Kit von Balkan Brothers Vierfach Ferial UI - Osetrov Artem
Vierfach Ferial UI - Osetrov Artem Kostenlose Music Player UI Kit - Morphosis
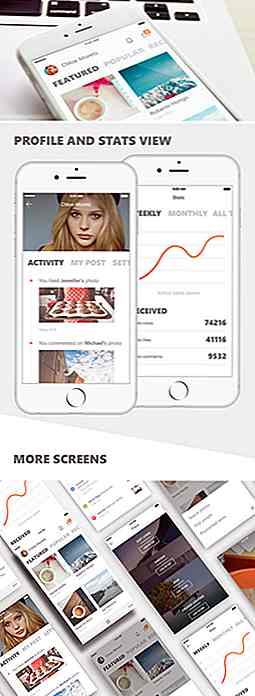
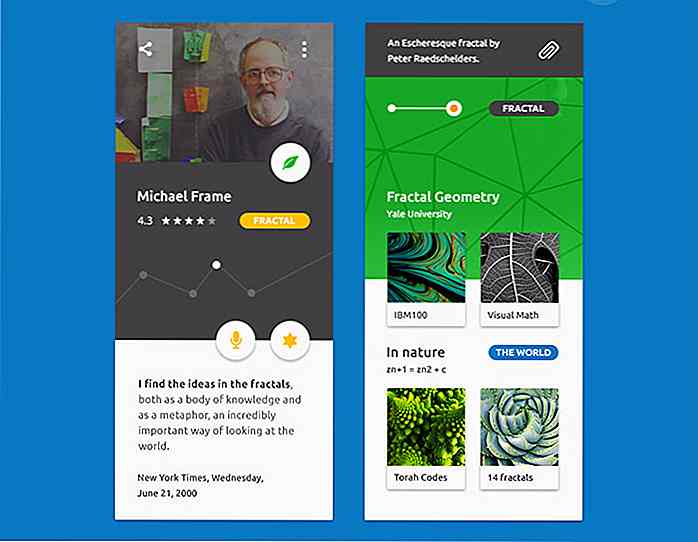
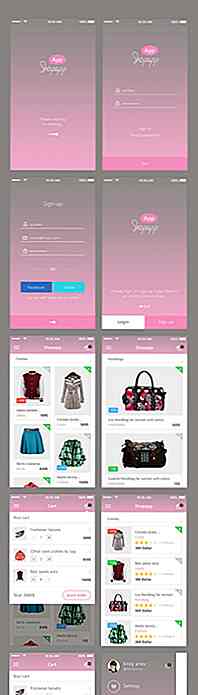
Kostenlose Music Player UI Kit - Morphosis Wohnung Mobile App UI - Ayoub Bendali
Wohnung Mobile App UI - Ayoub Bendali Minimales UI-Kit - Vincent Tantardini
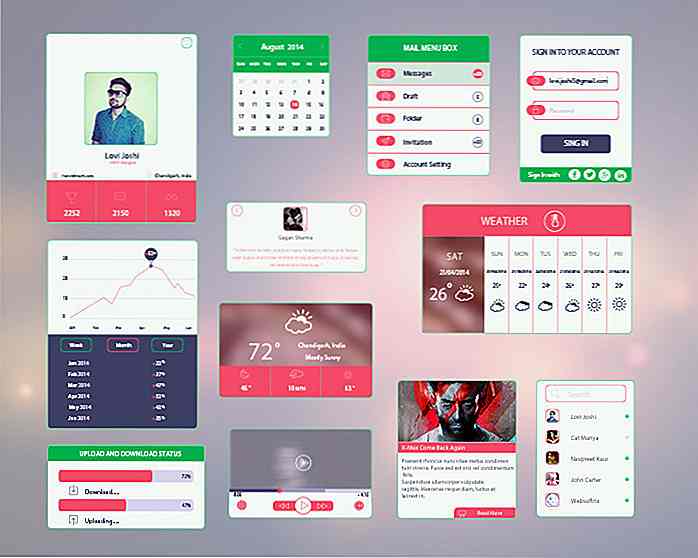
Minimales UI-Kit - Vincent Tantardini Farbiges UI Kit im Flat Design von Lovi Joshi
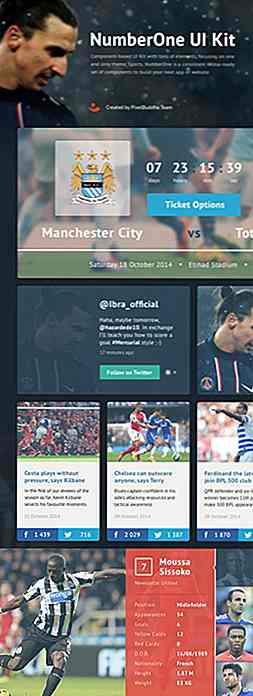
Farbiges UI Kit im Flat Design von Lovi Joshi Nummer eins UI Kit - PixelBuddha
Nummer eins UI Kit - PixelBuddha Jetzt lesen: Mehr kostenlose GUI-Sets
Jetzt lesen: Mehr kostenlose GUI-Sets 

Raspberry Pi Alternativen: 8 SBC zum Auschecken
Wenn wir über Single-Board-Computer (SBC) sprechen, ist der Vorname, der in den Sinn kommt, wahrscheinlich Raspberry Pi. Es gibt viele Dinge, die wir mit einem Raspberry Pi machen können, einschließlich einer intelligenten Mikrowelle und sogar einer Solarwetterstation (finden Sie heraus, wie Sie beide hier machen).So
![Warum sollten Sie vermeiden, bei 25 überarbeitet zu werden [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/720/why-you-should-avoid-being-overworked-25.jpg)
Warum sollten Sie vermeiden, bei 25 überarbeitet zu werden [Op-Ed]
Gemessen an all den Beiträgen, die du in sozialen Medien gelesen hast, bin ich ein Tausendjähriger oder mit anderen Worten bin ich in der 18 bis 34 Jahre alten Reihe, als dieser Beitrag geschrieben wurde. Ich schrieb einen Artikel darüber, 25 zu sein und überarbeitet zu haben. Ich schwankte Ratschläge, von denen ich denke, dass sie Millennials von Nutzen sein würden, die auf dem Weg dorthin sein könnten, wo ich jetzt bin.Die Id