de.hideout-lastation.com
de.hideout-lastation.com
14 Opera Flags Tweaks für ein besseres Browser-Erlebnis
Ähnlich wie bei anderen Browsern bietet Opera auch experimentelle Funktionen, die Ihr Browser-Erlebnis verbessern können . Egal, ob Sie das Browsen beschleunigen, die Sicherheit verbessern oder einfach nur die Benutzeroberfläche optimieren möchten, Sie sollten in der Lage sein, eine Opera-Flagge zu finden, die Ihnen dabei helfen kann.
Hier finden Sie eine Liste von 14 praktischen Opera-Flaggen, die Ihr Surf-Erlebnis verbessern werden. Allerdings sind diese experimentellen Funktionen noch nicht abgeschlossen und können fehlschlagen, aber wir haben versucht, die stabilsten auszuwählen. Wenn sich eine dieser Änderungen negativ auf Ihr Browsing auswirkt, setzen Sie es einfach wieder auf den Standardwert.
Zugriff auf die Opera Flags Seite
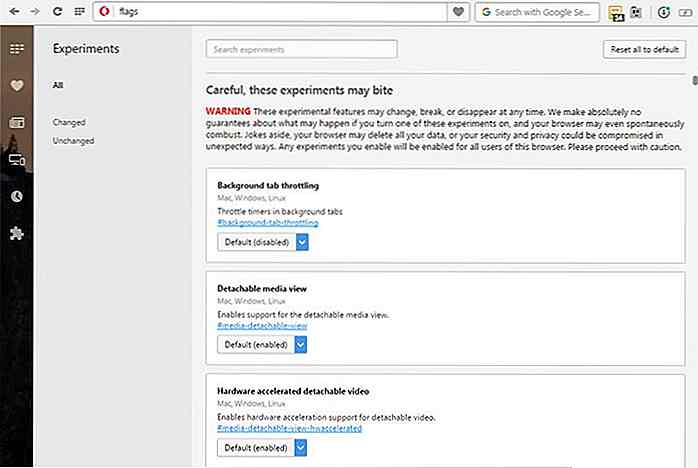
Sie können zur Opera Flags-Seite gehen, um auf alle diese experimentellen Funktionen zuzugreifen. Geben Sie in der Opera-Adressleiste "opera: flags" ein und drücken Sie die Eingabetaste . Alle experimentellen Funktionen werden geöffnet und Sie können die Suchleiste oben verwenden , um nach bestimmten Funktionen zu suchen .
 Hinweis: Um auf die unten aufgeführten Funktionen zuzugreifen, können Sie ihren Namen in die obige Suchleiste eingeben, um direkt zu ihnen zu gelangen. Wir haben auch direkte Links unter jeder Flagge aufgelistet. Wenn Sie Opera verwenden, klicken Sie einfach auf den Link und Sie werden automatisch zu der jeweiligen Flagge weitergeleitet.
Hinweis: Um auf die unten aufgeführten Funktionen zuzugreifen, können Sie ihren Namen in die obige Suchleiste eingeben, um direkt zu ihnen zu gelangen. Wir haben auch direkte Links unter jeder Flagge aufgelistet. Wenn Sie Opera verwenden, klicken Sie einfach auf den Link und Sie werden automatisch zu der jeweiligen Flagge weitergeleitet.1. Aktivieren Sie Opera VPN nur im privaten Fenster
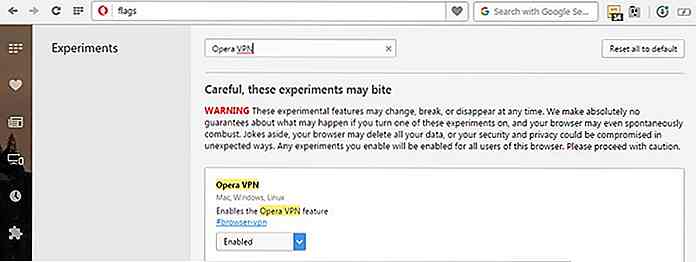
Wenn Sie ein Opera-Benutzer sind, wissen Sie vielleicht bereits, dass Opera kürzlich ein kostenloses VPN in seinem Browser hinzugefügt hat. Wenn Sie es aktivieren, sehen Sie neben der Adressleiste eine VPN-Schaltfläche, mit der Sie das VPN ein- und ausschalten können .
Ich benutze normalerweise nicht immer VPN, aber wenn ich VPN verwende; Ich benutze es im privaten Fenster für zusätzliche Anonymität . Wenn Sie wie ich sind, dann brauchen Sie beim normalen Surfen keine große VPN-Taste.
Hier ist, wie Sie es machen:
- Aktivieren Sie das "Opera VPN" -Flag in den Experimenten.
- Deaktivieren Sie dann die Opera-VPN-Option aus der Opera-Einstellung "Datenschutz und Sicherheit" .
Jetzt wird die VPN-Schaltfläche nur angezeigt, wenn Sie ein privates Fenster öffnen.
Opera VPN: (opera://flags/#browser-vpn)
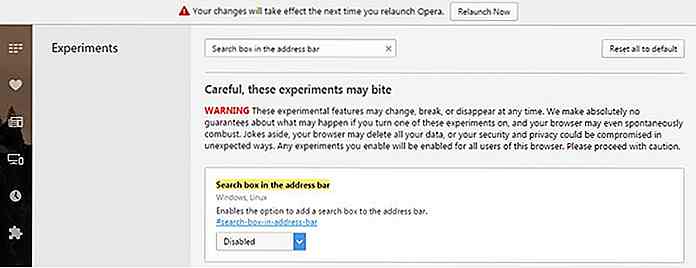
 2. Deaktivieren Sie das Suchfeld in der Adressleiste
2. Deaktivieren Sie das Suchfeld in der Adressleiste Direkt neben der Adressleiste befindet sich eine Suchleiste, mit der Sie Ihre gewünschten Abfragen durchsuchen können . Wenn Sie Ihre Abfragen lieber direkt in der Adressleiste eingeben möchten, können Sie die Suchleiste entfernen. Nun, der zusätzliche Speicherplatz könnte für die Verwaltung von Erweiterungen verwendet werden .
Um die Suchleiste zu entfernen, deaktivieren Sie das Kontrollkästchen " Suchfeld in der Adressleiste" . Nach dem Neustart sehen Sie, dass die Suchleiste entfernt wurde.
(opera://flags/#search-box-in-address-bar) in der Adressleiste: (opera://flags/#search-box-in-address-bar)
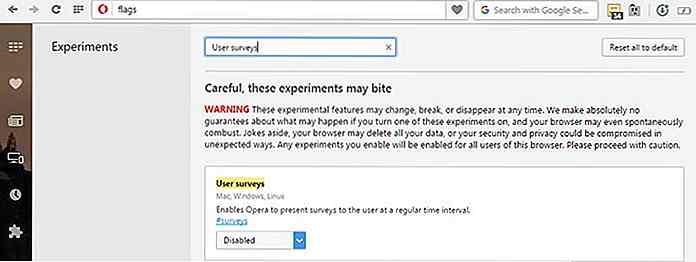
 3. Deaktivieren Sie Benutzerumfragen
3. Deaktivieren Sie Benutzerumfragen Wurden Sie gebeten, eine Umfrage zur Verbesserung der Browser-Erfahrung durchzuführen? Wenn Sie solche Anfragen nicht mögen, können Sie sie von diesen Opera-Flags abschalten.
Suchen Sie nach "Benutzerumfragen" -Flag und deaktivieren Sie es. Jetzt werden diese Umfragen dich in Ruhe lassen.
Benutzerumfragen: (opera://flags/#surveys)
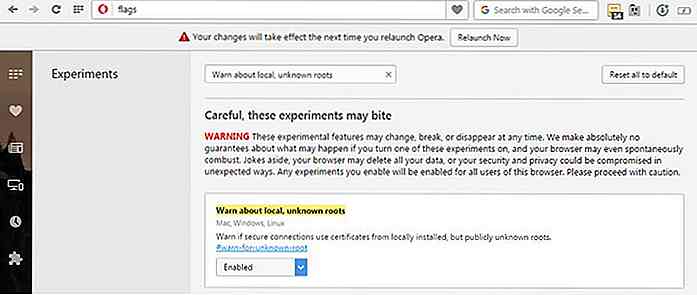
 4. Warne vor lokalen, unbekannten Wurzeln
4. Warne vor lokalen, unbekannten Wurzeln Wenn eine HTTPS-Verbindung lokal mit unbekannten öffentlichen Roots gehostet wird, können Sie Opera anweisen, Sie darüber zu informieren. Dies ist wichtig, wenn Sie eine unbekannte Website mit einer lokal gehosteten HTTPS-Verbindung besuchen und vorsichtig sein möchten, bevor Sie ihnen Ihre Daten anvertrauen .
Aktivieren Sie das Flag "Warnung vor lokalen, unbekannten Wurzeln" und Sie erhalten eine ungeschützte Verbindungswarnung, wenn Sie eine Website mit SSL-Zertifikaten besuchen , die unbekannte öffentliche Wurzeln haben .
Warnung vor lokalen, unbekannten Wurzeln: (opera://flags/#warn-for-unknown-root)
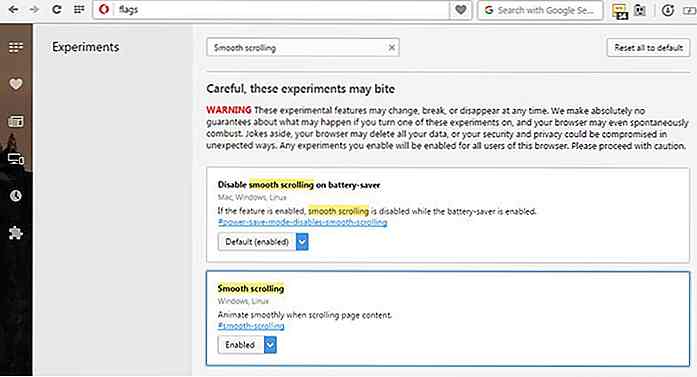
 5. Aktivieren Sie sanftes Scrollen
5. Aktivieren Sie sanftes Scrollen Normalerweise tritt Stottern auf, wenn Sie mit dem Mausrad oder den Tastaturtasten durch Webseiten blättern. Sie können ein Opera-Flag aktivieren, um Scroll-Animationen weich und einfach für die Augen zu machen .
Aktivieren Sie das Flag " Smooth Scrolling " und Sie werden stoßfrei lesen und scrollen.
Smooth scrolling: (opera://flags/#smooth-scrolling)
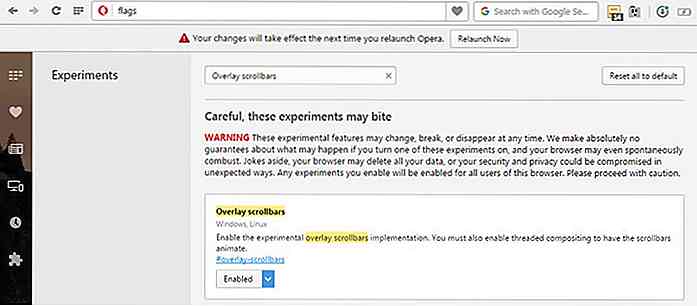
 6. Aktivieren Sie die Overlay-Bildlaufleisten
6. Aktivieren Sie die Overlay-Bildlaufleisten Es gibt eine neue minimale Bildlaufleiste für Opera, die von diesen experimentellen Funktionen aktiviert werden kann. Es ähnelt der Bildlaufleiste von Chrome, sitzt aber an den Seiten versteckt und weniger sperrig. Bewegen Sie die Maus einfach, um die Bildlaufleiste auszulösen .
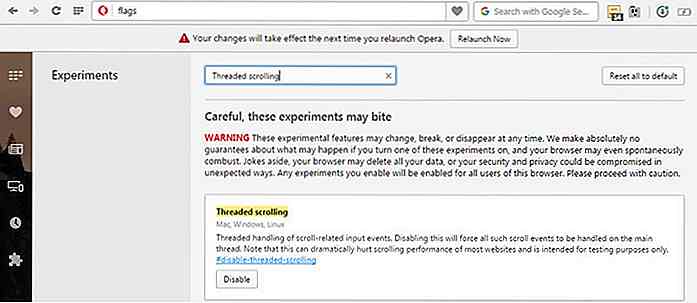
Aktivieren Sie das Kontrollkästchen "Overlay-Bildlaufleisten", um die Bildlaufleiste zu ersetzen. Sie müssen auch sicherstellen, dass das " Threaded Scrolling " -Flag aktiviert ist, wenn Sie die Scroll-Animationen sehen möchten.
Overlay-Bildlaufleisten: (opera://flags/#overlay-scrollbars)
 Threaded Scrolling:
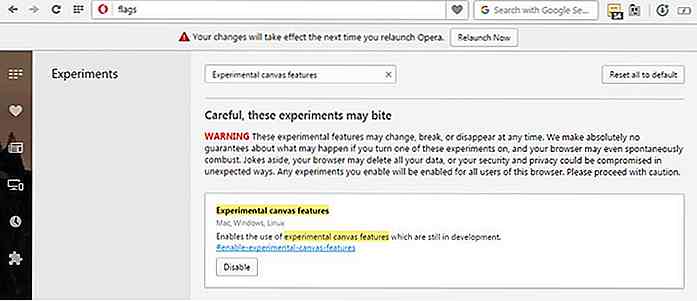
Threaded Scrolling: (opera://flags/#disable-threaded-scrolling) 7. Aktivieren Sie experimentelle Canvas-Features
7. Aktivieren Sie experimentelle Canvas-Features Es ist eine der besten Flaggen um Chrome zu beschleunigen und glücklicherweise ist es auch für Opera verfügbar. Diese Funktion beschleunigt die Seitenladezeit, indem Seiteninhalte nicht geladen werden, die für den Benutzer nicht sichtbar sind. Wenn dieses Flag aktiviert ist, werden keine sichtbaren Unterschiede angezeigt. Sie sollten jedoch eine schnellere Ladegeschwindigkeit der Seite sehen .
Aktivieren Sie einfach " Experimentelle Canvas Features " Flagge und erleben Sie die Magie.
Experimentelle Canvas-Features: (opera://flags/#enable-experimental-canvas-features)
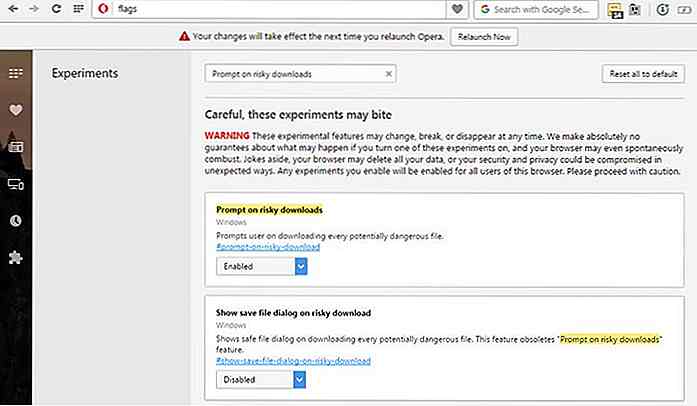
 8. Warnen Sie vor riskanten Downloads
8. Warnen Sie vor riskanten Downloads Standardmäßig warnt Opera Sie nicht vor potenziell schädlichen Download-Dateien, aber Sie können es zwingen, Sie zu warnen. Um Warnungen zu erhalten, müssen Sie zwei verschiedene Flags anpassen .
Aktivieren Sie das Kontrollkästchen "Bei riskanten Downloads auffordern" und deaktivieren Sie das Kontrollkästchen " Dateidialog bei riskantem Download anzeigen".
Jetzt erhalten Sie eine Warnung, wenn Sie etwas von einer nicht vertrauenswürdigen Quelle heruntergeladen haben. Denken Sie daran, dass Opera über diese Warnungen sehr locker ist, so dass viele von ihnen falsch sind .
Show save file dialog bei riskant download: (opera://flags/#show-save-file-dialog-on-risky-download)
Aufforderung bei riskanten Downloads: (opera://flags/#prompt-on-risky-download)

9. Verwenden Sie einen einfachen Cache für HTTP-Webseiten
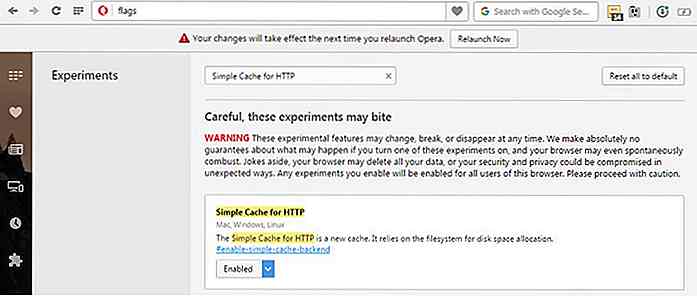
Vielleicht wissen Sie bereits, dass Ihr Browser Webseiten-Daten zwischenspeichert, um das erneute Herunterladen der gesamten Seite beim erneuten Besuch zu überspringen . Simple Cache ist ein neues Caching-System, das Dateisystem für die Speicherplatzzuweisung verwendet. Es ist schneller als das aktuelle Caching-System, was es sich lohnt, es auszuprobieren .
Aktivieren Sie das Flag " Simple Cache for HTTP ", und Sie werden feststellen, dass HTTP-Webseiten schneller geladen werden, wenn Sie sie erneut aufrufen.
Einfacher Cache für HTTP: (opera://flags/#enable-simple-cache-backend)
 10. Erhöhen Sie die Anzahl der Raster-Threads
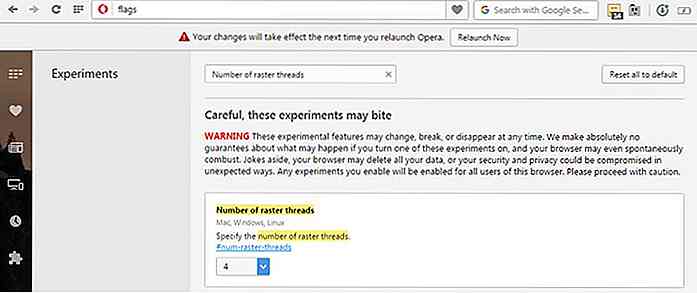
10. Erhöhen Sie die Anzahl der Raster-Threads Raster-Threads sind für das Rendern von Bildern auf einer Webseite verantwortlich . Wenn Sie also die Gesamtzahl der Raster-Threads erhöhen, erhöht sich auch die Ladezeit und die Ladezeit der Seite insgesamt. Suchen Sie nach dem Flag " Anzahl der Raster-Threads " und setzen Sie den Wert auf "4" (maximal).
Anzahl der Raster-Threads: (opera://flags/#num-raster-threads)
 11. Autofill erzwingen
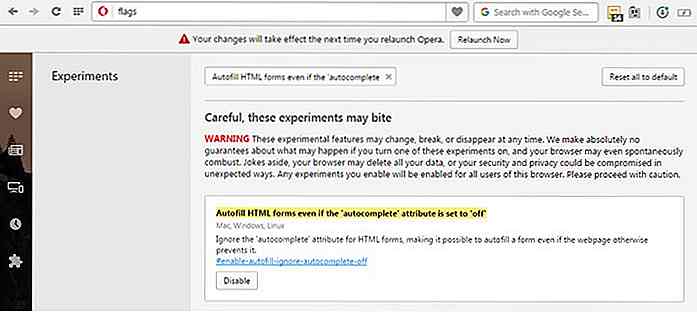
11. Autofill erzwingen Einige Online-Formulare verhindern die AutoFill-Funktion Ihres Browsers, sodass Sie alle Daten manuell eingeben müssen. Es ist eine gute Sicherheitsmaßnahme, aber auch sehr nervig. Sie können Opera zwingen, solche Formulare mit einem der Flags automatisch zu vervollständigen .
Aktivieren Sie das Kontrollkästchen " HTML-Formulare automatisch ausfüllen, auch wenn das Attribut 'Autocomplete' auf 'off ' gesetzt ist", um diese Funktion zu aktivieren.
HTML-Formulare automatisch ausfüllen, auch wenn das Attribut 'Autocomplete' auf 'off' gesetzt ist: (opera://flags/#enable-autofill-ignore-autocomplete-off)
 12. Verwenden Sie die FontCache-Skalierung
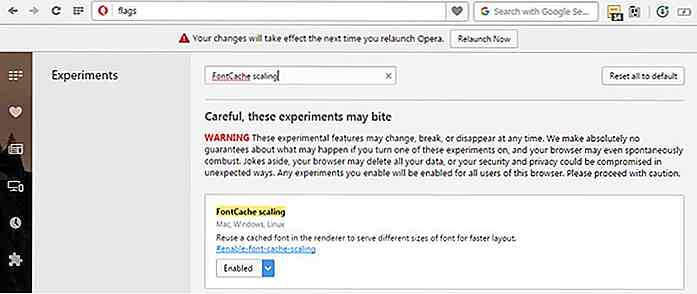
12. Verwenden Sie die FontCache-Skalierung Dies ist ein weiteres Flag, um die Seitenladezeit zu beschleunigen . Opera kann vorhandene heruntergeladene Zeichensätze im Cache verwenden, um Webseiten mit denselben Zeichensätzen zu beschleunigen.
Aktivieren Sie das Flag " FontCache scaling ", um die Zeichensätze im Cache zu nutzen.
FontCache-Skalierung: (opera://flags/#enable-font-cache-scaling) oper (opera://flags/#enable-font-cache-scaling)
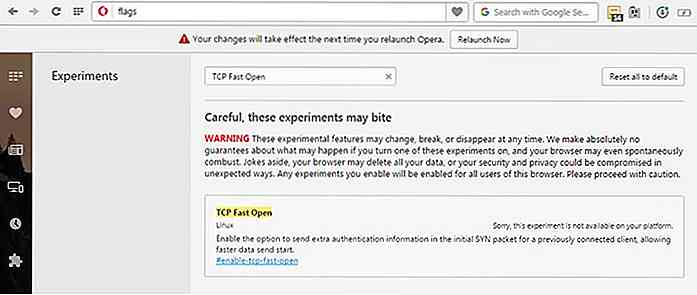
 13. TCP Fast Open (Nur Linux)
13. TCP Fast Open (Nur Linux) Dieses Flag ist nur für Opera-Benutzer unter Linux verfügbar , um die Seitenladezeit zu verkürzen . Es macht den Verbindungsprozess mit dem Website-Server schneller, wenn Sie dieselbe Website erneut besuchen. Wenn die Verbindung schneller erstellt wird, bedeutet dies, dass die Seite schneller geladen wird .
Aktivieren Sie das Flag " TCP Fast Open " in Opera, wenn Sie Linux haben.
TCP Fast Open: (opera://flags/#enable-tcp-fast-open) TCP (opera://flags/#enable-tcp-fast-open)
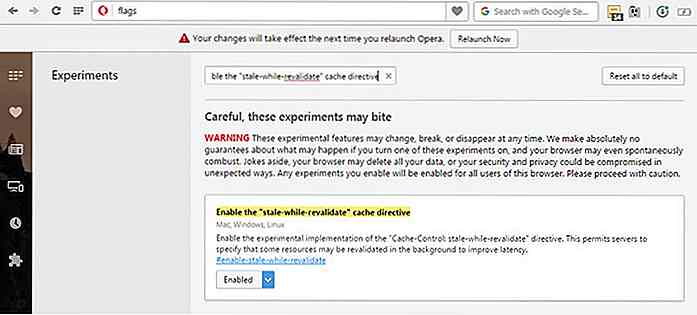
 14. Aktivieren Sie die Cache-Direktive "Veraltet während der Reaktivierung"
14. Aktivieren Sie die Cache-Direktive "Veraltet während der Reaktivierung" Diese Markierung erhöht grundsätzlich die Lebensdauer des Cache, der verwendet wird, bevor eine Aktualisierung durch den Inhalt der Webseite erforderlich ist . Wenn " stale-while-revalidate" aktiviert ist, wird der alte Cache zum Laden der Webseite verwendet und die neuere Version der Seite wird im Hintergrund aktualisiert.
Alle neuen Änderungen werden auch später ersetzt . Auf diese Weise können Sie den Browser-Cache effizient nutzen, um die Ladegeschwindigkeit der Seite zu erhöhen und auf die aktualisierte Version der Seite zuzugreifen.
Aktivieren Sie das Flag " Aktivieren Sie die Cache-Anweisung " stale while revalidate ", um diese Funktion zu verwenden.
Aktivieren Sie die Cache-Direktive "veraltet während der Revalidierung": (opera://flags/#enable-stale-while-revalidate)
Hinweis: Nachdem Sie diese Funktionen optimiert haben, müssen Sie Opera neu starten, um die Änderungen zu übernehmen.
 Fazit
Fazit Dies waren einige der praktischen Opera-Flags, mit denen Sie die Geschwindigkeit, Sicherheit und das Design des Browsers verbessern können . Ich persönlich benutze die meisten der oben genannten Flags und habe noch keine Unruhe erlebt. Lassen Sie uns wissen, wenn Sie irgendwelche Auswirkungen auf Ihre Browser-Erfahrung haben, und teilen Sie uns in den Kommentaren mit, um anderen Nutzern zu helfen.

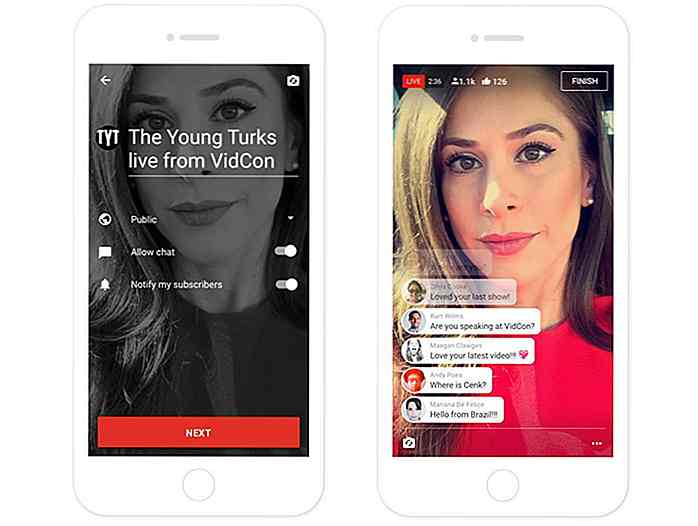
Die mobile Live-Streaming-Plattform von YouTube wird veröffentlicht
Bereits im Juni 2016 hat YouTube seine mobile Livestreaming-Plattform auf eine ausgewählte Anzahl von Nutzern ausgeweitet. Im Februar 2017 wird die mobile Live-Streaming-Plattform endlich in der Öffentlichkeit erscheinen, da YouTube in Kürze die Funktion für beliebte YouTuber einführen wird.Für diejenigen, die diese besondere Funktion nicht kennen, ist die mobile Livestreaming-Plattform von YouTube Teil der YouTube-App, die es Nutzern ermöglicht, live von ihren Mobilgeräten aus zu senden . Möchte

Entwicklung eines guten Geschmacks im Design
Der berühmte Radio-Monolog von Ira Glass in der New Yorker Radioshow This American Life ermutigt junge Kreative, ihre anfänglichen Diskrepanzen zwischen ihrer eigenen Arbeit und der Arbeit, die sie als "gut" empfinden, durchzusetzen . Glass erinnert an Kreative, an die wir alle herantreten kreative Arbeit, weil wir "guten Geschmack haben".I