de.hideout-lastation.com
de.hideout-lastation.com
12 WordPress-Plugins zur Verwaltung von Front-End-Inhalten
WordPress ist eine großartige Plattform für die Verwaltung eines Blogs, einer Website, eines Portfolios usw., ist jedoch begrenzt, wenn es um die Art und Weise geht, wie Sie Ihre Inhalte verwalten - alles geschieht über das Backend des Blogs . Dies bedeutet, dass Sie selbst dann, wenn Sie etwas schnell auf einem Post oder einer Seite bearbeiten müssen, zum Backend gehen müssen.
Zugegeben, es gibt andere Dinge, die nur vom Backend aus erledigt werden können, wie das Hochladen von Medien, das Erstellen von Kategorien, das Wechseln von Designs, das Erstellen neuer Posts und vieles mehr. Aber ständig in den WordPress-Admin-Bereich zu gehen, nur für eine kleine Änderung kann ein großer Rückschlag sein, wenn Sie andere Dinge haben, die Ihre Aufmerksamkeit erfordern.
Wäre es nicht viel einfacher, wenn Sie Ihre Inhalte bearbeiten, neue Beiträge hinzufügen, neue Kategorien hinzufügen und solche aus dem Frontend hinzufügen könnten? Dank der Plugins auf dieser Liste können Sie. Im Folgenden finden Sie 12 nützliche Front-End-Plugins für Ihren WordPress-Blog .
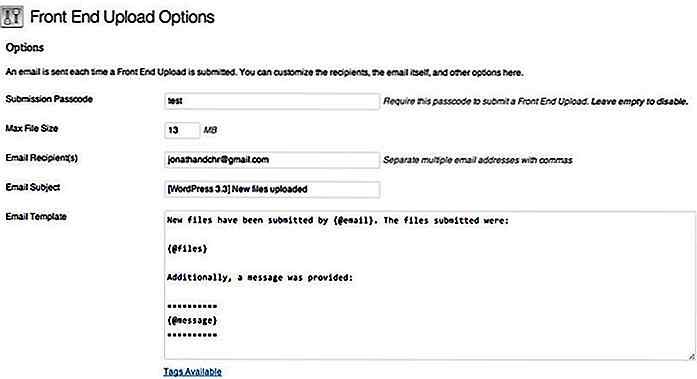
Front-End-Upload
Mit diesem Plugin können Ihre Besucher Dateien aus dem Front-End Ihres Blogs in Ihre Medienbibliothek hochladen . Fügen Sie einfach einen einfachen Shortcode hinzu, in dem das Formular angezeigt werden soll. Sie erhalten eine Benachrichtigung, wenn neue Artikel hochgeladen wurden. Das Plugin hat eine Reihe von Vorsichtsmaßnahmen getroffen, um Ihre Sicherheit zu gewährleisten und Sie vor bösartigen Datei-Uploads zu schützen . [Holen Sie es hier]

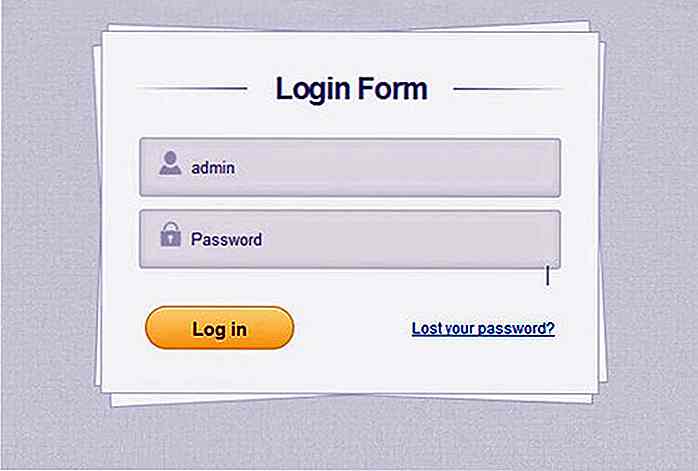
Frontend-Anmeldeformular
Wie der Name schon sagt, fügt dieses Plugin dem Frontend Ihres Blogs ein Login-Formular hinzu . Es ist ein enormer Zeitgewinn und wirklich praktisch. Sie oder Ihre Mitglieder müssen nicht mehr zu / wp-login oder / wp-admin wechseln, um sich in Ihren Blog einzuloggen; Sie können dies von überall aus tun - über einen Shortcode. [Holen Sie es hier]

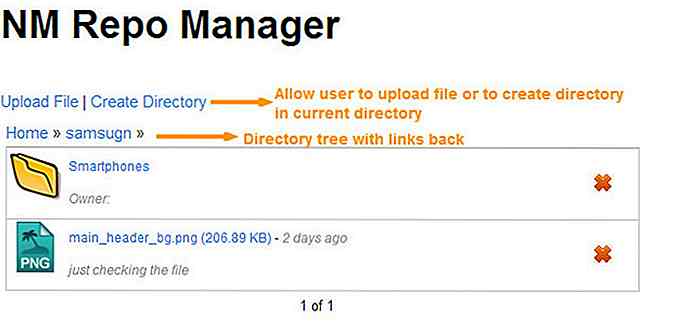
WP-Front-End-Repository-Manager
WP Front-End-Repository-Manager ermöglicht Mitgliedern Ihrer Site das Hochladen von Dateien und das Erstellen von Verzeichnissen . Es enthält AJAX-basierte Validierung, Fortschrittsbalken für Uploads, anpassbare Dialogmeldungen und Sie können Dateitypen und -größen einschränken. Ihre Mitglieder können ihren Dateien Details hinzufügen, und Sie können benutzerdefinierte Meta-Eingabefelder für Dateien hinzufügen, die beim Hochladen von Dateien ausgefüllt werden. [Holen Sie es hier]

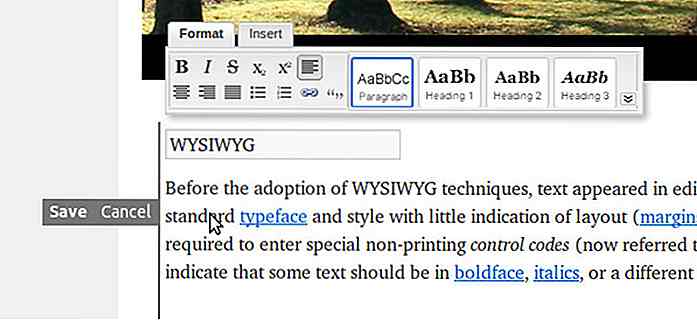
Front-End-Editor
Willst du nicht auf das WordPress Dashboard für schnelle Korrekturen gehen? Dies ist das Plugin für Sie. Mit dem Front-End-Editor können Sie Ihre Inhalte (Seiten, Posts, Kommentare, Widgets usw.) über das Front-End Ihres Blogs schnell ändern . Es verwendet die gleichen Berechtigungen wie Ihr Backend. Wenn also ein Benutzer nicht aus dem Admin-Bereich heraus bearbeiten darf, kann er auch nicht vom Frontend aus bearbeiten. [Holen Sie es hier]

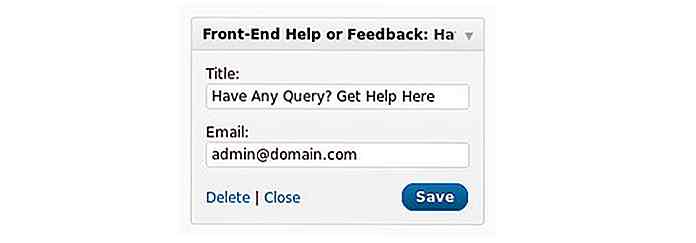
Front-End-Hilfe / Feedback-Widget
Dieses Plugin fügt der Seitenleiste Ihres Blogs ein Widget für das schnelle Messaging hinzu. Besucher können damit Anfragen senden, Hilfe anfordern, Feedback geben und Support-Tickets erstellen . Sie erhalten eine einfache E-Mail, die Sie darüber informiert, dass eine Nachricht eingegangen ist, und Sie erhalten einen Link in der E-Mail, damit Sie schnell auf den Nutzer reagieren können. [Holen Sie es hier]

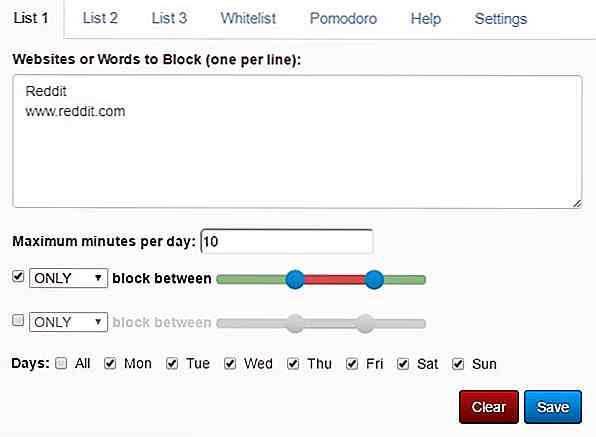
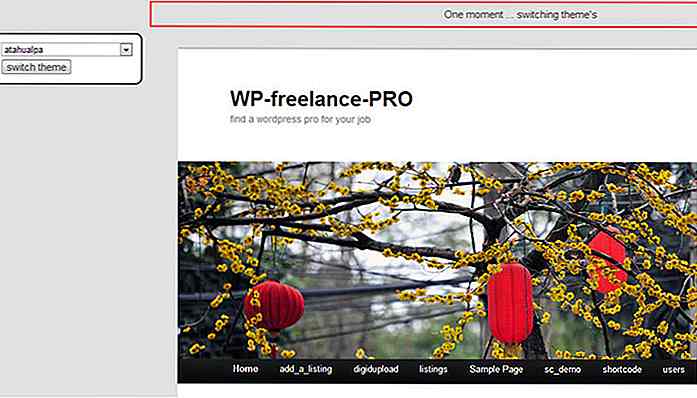
Front-End-Theme-Umschalter
Das Front-End-Theme-Switcher-Plugin fügt Ihrem Blog (an 1 von 4 Standorten) ein Dropdown-Menü hinzu, sodass Besucher das Theme Ihres Blogs ändern können. Mit diesem Plugin sind Sie nicht auf ein einzelnes Thema beschränkt und Ihre Besucher können ihr bevorzugtes Aussehen in Sekunden auswählen. [Holen Sie es hier]

Back-End-Anweisungen
Back-End-Anweisungen liefern Anweisungen für Kunden, die Anweisungen zum Ausführen ihrer neuen WordPress-Site (von Entwicklern erstellt) oder Lesern mit Anweisungen zur Verwendung einer Site benötigen . Dieses Plugin dient auch Multi-Autoren-Blogs ; Der Besitzer kann eine Checkliste zum Frontend des Blogs hinzufügen. [Holen Sie es hier]

DJD Site Post
Wenn Sie Gastposts in Ihrem Blog akzeptieren, fügt DJD Site Post Ihrem Blog (auf einer Seite oder in der Seitenleiste) einen reaktionsschnellen Front-End-Blogpost-Editor hinzu, sodass Gäste Posts schreiben können, ohne zum Backend gehen zu müssen. Es gibt auch Übersetzungsoptionen. [Holen Sie es hier]

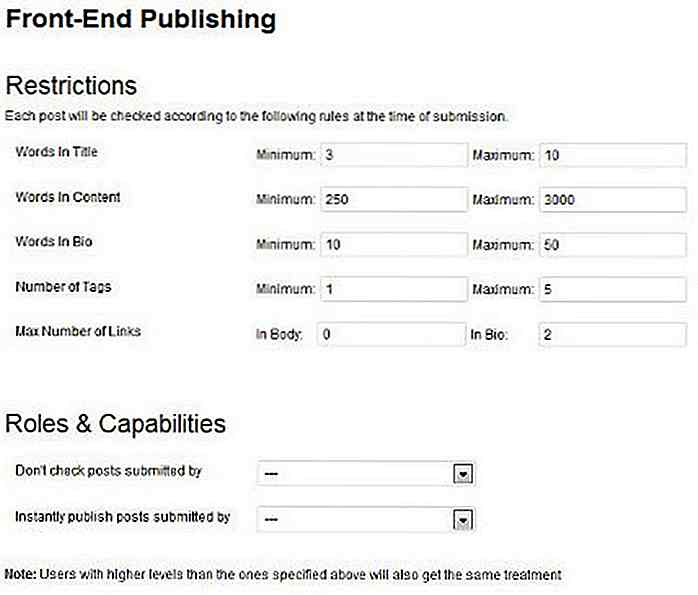
Frontend-Veröffentlichung
Haben Sie eine Gruppe von Autoren, die Sie regelmäßig in Ihrem Blog veröffentlichen? Mit Frontend Publishing können sie nach der Registrierung Posts aus dem Front-End Ihres Blogs senden, bearbeiten und löschen . Alle Posts, die Ihren Richtlinien entsprechen, werden zur Warteschlange für ausstehende Nachrichten hinzugefügt, die nicht automatisch herausgefiltert werden. Sie können dem Formular auch Anweisungen hinzufügen, damit die Mitglieder wissen, was in ihren Posts enthalten sein kann und was nicht. [Holen Sie es hier]

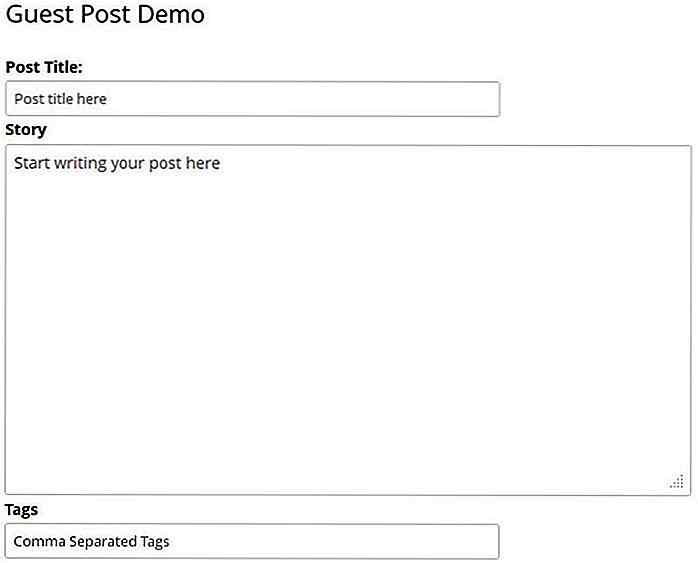
Gast Beiträge
Gast-Posts ermöglichen registrierten und nicht registrierten Benutzern die Verwendung dieses Front-End-Veröffentlichungsformulars zum Senden von Posts. Neue Übermittlungen werden dann zur ausstehenden Warteschlange hinzugefügt . Es speichert auch den Namen und die E-Mail-Adresse des Autors, so dass Sie Ihren Gastautoren leicht einen Kredit geben können. Sie können auch automatisch eine benutzerdefinierte Dankesnachricht senden, nachdem ein Beitrag gesendet wurde . [Holen Sie es hier]

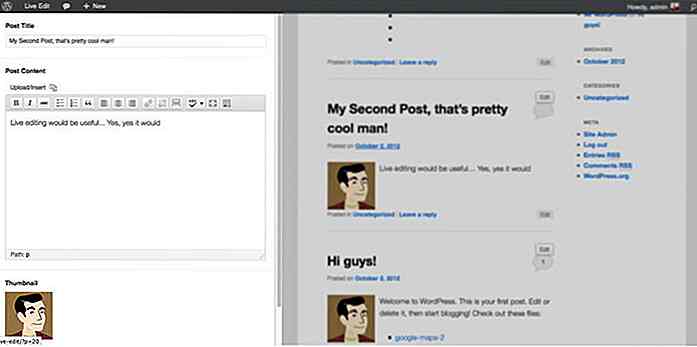
Live-Bearbeitung
Wenn Sie den Titel, den Inhalt oder irgendwelche erweiterten benutzerdefinierten Felder in Ihrer Vorlage bearbeiten müssen, ist dies das perfekte Plugin. Es bietet ein Ausklappfenster zum Bearbeiten. Mit diesem Plugin können Sie die DIV-Elemente angeben, die Sie bearbeiten möchten, und so mehrere Bearbeitungsbereiche auf einer einzelnen Seite erstellen. [Holen Sie es hier]

Benutzer-Dashboard
Der Name sagt alles: Dieses Plugin fügt das Benutzer-Dashboard dem Front-End Ihres Blogs hinzu. Das Registrierungs- / Login-Formular mit Passwort vergessen, Profil bearbeiten und Profilbild bearbeiten wird im Frontend angezeigt. Fügen Sie einfach den Shortcode zu einem Post oder einer Seite hinzu, und das Dashboard wird angezeigt. [Holen Sie es hier]

Fazit
Wie Sie sehen, können sich diese Plugins für verschiedene Aufgaben in WordPress als nützlich erweisen. Es ist nur eine Frage herauszufinden, was Sie brauchen und was für Sie funktioniert. Verwenden Sie Front-End-Plugins in Ihrem Blog? Wenn ja, welche verwenden Sie? Lassen Sie es uns in den Kommentaren wissen.
![Google Drive-Dateien direkt von der Google App aus suchen [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)
Google Drive-Dateien direkt von der Google App aus suchen [Android]
Wenn Sie Ihren Google Drive-Ordner durchsuchen, werden Sie feststellen, dass eine bestimmte Datei nicht mehr so schmerzhaft ist wie derzeit für Besitzer von Android-Geräten. Warum fragst du? Da Google ein Update für die Google-App für Android bereitstellt, mit dem Sie direkt aus der App nach Google Drive-Dateien suchen können.Sobald d

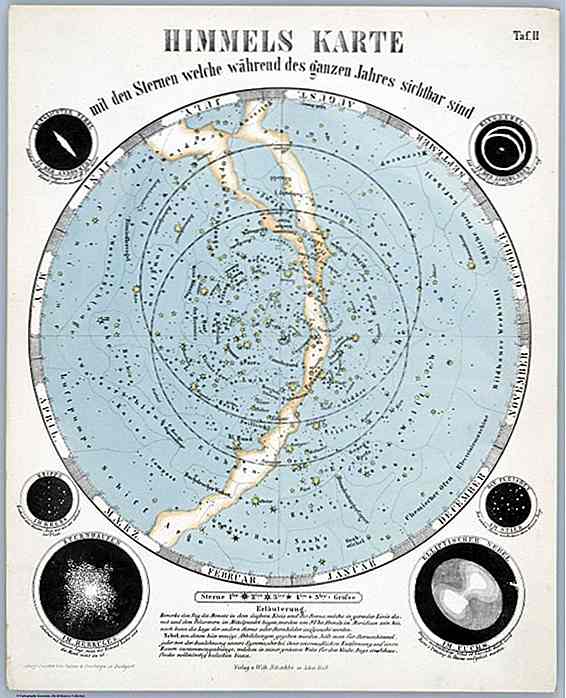
David Rumsey Map Collection - Die größte Online-Kartendatenbank, von der Sie noch nie gehört haben
Mit Google Maps und GPS ist es für uns einfacher denn je, auf der Suche nach neuen Abenteuern um die Welt zu reisen. Aber bevor all diese Technologie entstand, trotzen die Entdecker neuen Grenzen, indem sie detaillierte Karten verwenden, die ebenso verlockend wie ungenau sind.Und kein anderer Ort im Internet wird Ihnen Zugang zu Karten verschaffen, die Historiker, Geographen und Kartographen mehr begeistern als die David Rumsey Map Collection.