de.hideout-lastation.com
de.hideout-lastation.com
ZooMove: jQuery Plugin zum Zoomen von Bildern auf Hover
Wenn Sie jemals eine E-Commerce-Website besucht haben, haben Sie wahrscheinlich den Bild-Zoomeffekt gesehen . Sie bewegen ein Produktfoto und dieser Teil des Bildes vergrößert sich für eine bessere Ansicht .
Das ZooMove-Plugin ist eine großartige Möglichkeit, diesen Effekt auf Ihrer Website zu replizieren . Es wird von jQuery betrieben, so dass Sie es ohne viel Code schnell einrichten können.
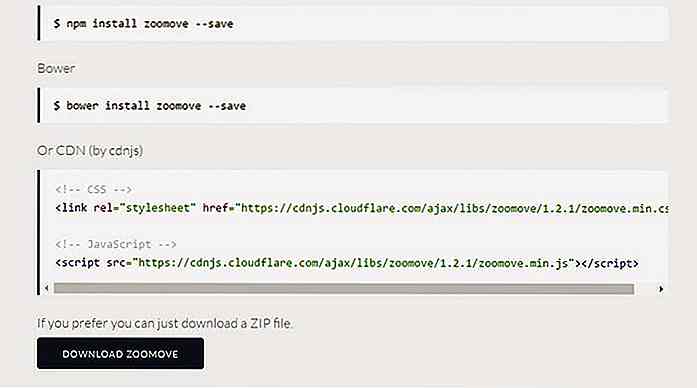
 ZooMove ist komplett kostenlos und Open Source, verfügbar auf GitHub für alle neugierigen Entwickler. Es kann über npm, Bower, Yarn oder direkt von CDNJS heruntergeladen werden.
ZooMove ist komplett kostenlos und Open Source, verfügbar auf GitHub für alle neugierigen Entwickler. Es kann über npm, Bower, Yarn oder direkt von CDNJS heruntergeladen werden.Um ein ZooMove-Bild einzurichten, benötigen Sie drei spezifische Dateien in Ihrem Seitenkopf:
- jQuery
- ZooMove CSS
- ZooMove JS
Beide ZooMove-Dateien können minimiert werden, wenn Sie schnellere Seitenladevorgänge durchführen möchten. Sie können die CSS-Datei auch in Ihr Hauptstileheet einfügen, wenn das einfacher ist.
Die ganze wahre Magie passiert im HTML, wo Sie HTML5- data-* attributes für die verschiedenen Effekte festlegen können.
Auf diese Weise können Sie Ihren eigenen Zoom-Effekt basierend auf vier verschiedenen Parametern erstellen:
data-zoo-scale- Definiert die Gesamtzoomgröße beim Schweben (zB 2.0 für 200%)data-zoo-move- definiert, ob sich das Bild mit dem Cursor bewegtdata-zoo-over- Definiert das gezoomte Bild über dem Originaldata-zoo-cursor- definiert den Cursor-Punkt
Mit einem abschließenden fünften Parameter können Sie festlegen, wie die neue Bild-URL aussehen soll (falls erforderlich).
Sie können ZooMove in allen gängigen Browsern verwenden, einschließlich IE9 +. Dieses Plugin wird weitgehend unterstützt und bietet eine Menge Benutzererfahrung.
 Wenn Sie nach einer einfachen Hover-to-Zoom-Bibliothek suchen, ist ZooMove eine ausgezeichnete Wahl. Es ist leicht genug, um auf jeder Website zu laufen und es wird von jQuery betrieben, so dass Sie nicht so viel Code schreiben müssen, um es zum Laufen zu bringen.
Wenn Sie nach einer einfachen Hover-to-Zoom-Bibliothek suchen, ist ZooMove eine ausgezeichnete Wahl. Es ist leicht genug, um auf jeder Website zu laufen und es wird von jQuery betrieben, so dass Sie nicht so viel Code schreiben müssen, um es zum Laufen zu bringen.Besuchen Sie die Hauptseite, um sie in Aktion zu sehen, und lesen Sie die Dokumentation zu GitHub, um mehr zu erfahren.

Schaufenster von umweltfreundlichen (grünen) Website-Designs
Was ist die beste Inspirationsquelle? Die Natur! Wenn wir in dieser wunderschönen Mutter Erde leben, können wir vom Himmel, den Bäumen, den Gräsern und sogar dem Boden so viel Inspiration bekommen, dass dein Gehirn die Grenze ist! Wenn sie ihre Schönheit bezeugen, ist es für Webdesigner ein Kinderspiel, diese Elemente der Natur in das so genannte umweltfreundliche Webdesign zu integrieren.In di

10 teuerste Akquisitionen in der jüngsten Technologiegeschichte
Es gibt viele Gründe, warum Tech-Akquisitionen stattfinden : Talente zu gewinnen, einen aufsteigenden Konkurrenten auszuschalten, Zugang zu und Besitz von Patenten, Ausrüstung, Technologien usw. zu bekommen, und zumindest ist es ein großartiger Nährboden für die Medien. Diese Akquisitionen haben normalerweise einen hohen Preis, aber die Wahrheit ist, dass nicht alle von ihnen einen guten ROI haben .Trot