de.hideout-lastation.com
de.hideout-lastation.com
YAMM3 - Erstellen Megamenu für Bootstrap 3
Es gibt viele Usability-Vorteile bei der Verwendung von Megamenu auf einer Webseite. Mit Megamenu haben Sie die volle Kontrolle über Ihr Menü . Fast alle Webelemente können dort zugeordnet werden. Einige großartige Unternehmen haben sogar Megamenu auf ihre Website angewendet. Amazon und Mashable zum Beispiel. Amazon hat einen Bildhintergrund in ihrem Menü und Mashable verwendet Bildminiaturen für ein attraktiveres Menü.
Wenn Sie mit Bootstrap gearbeitet haben, können Sie jetzt mit dieser brandneuen Bibliothek namens Yamm von Geedmo ein Megamenu im Handumdrehen erstellen.
Yamm3 ( Yet Another Megamenu ) ist eine CSS-Bibliothek, die Ihnen beim einfachen Erstellen eines Megamenus in Bootstrap 3 hilft . Das Megamenu funktioniert sowohl für responsive als auch für feste Layouts . Es deckt fast alle Bootstrap-Elemente ab, die in der Navbar enthalten sein sollen, wie Bild, Akkordeon, Liste, Gitter, Tabelle, Form und so weiter.
Grundlegende Anleitung
Yamm3 verwendet leichtes und reines CSS. Um mit Yamm3 zu beginnen, müssen Sie nur die Yamm3-Klasse, die Sie benötigen, in Ihr standardmäßiges Navbar-HTML-Markup einfügen.
Bevor Sie mit Yamm3 arbeiten, müssen Sie zunächst die Stylesheet- Bibliothek Yamm3 und Bootstrap in den Kopfbereich einfügen :
... ...
Und vergiss nicht, auch die jQuery- und Bootstrap-Bibliothek in dein Projekt aufzunehmen, entweder in den Kopf oder in den Hauptteil, so:
... ...
Bitte beachten Sie, dass wir hier Bootstrap 3 verwenden und die mindestens erforderliche jQuery-Version Version 1.9.0+ ist . Wenn Sie immer noch mit der vorherigen Bootstrap-Version arbeiten, empfehlen wir, die Anleitung der vorherigen Yamm-Version zu befolgen.
HTML-Markup
Um Yamm3 zu verwenden, fügen Sie zuerst die .yamm Klasse am oberen Rand des Navbar-Markups hinzu. Dann können Sie Ihr Menü-Markup in die .dropdown-menu Klasse .dropdown-menu . Das folgende ist ein grundlegendes Beispiel.
Wie Sie dort sehen können, können Sie auch .yamm-content als Option verwenden, um Inhalt mit .yamm-content zu umhüllen.
Versuchen wir zum Beispiel, ein Akkordeonmenü in unserer Markup-Navigationsleiste hinzuzufügen. Ersetzen Sie den Kommentar " Ihr Menü geht hier" durch den folgenden Code.
Dies ist zusammenklappbares Menü.Dies ist zusammenklappbares Menü.
Durch Aufrufen der accordion ID und Verwenden einer panel-group Klasse zum Gruppieren können Sie ein Akkordeon innerhalb der Navbar erstellen. Und so wird unser Menü wie im Screenshot aussehen:

Es gibt viele andere Komponenten, die Sie der Navigationsleiste hinzufügen können. Die Selbsterforschung anderer Komponenten, die Sie implementieren können, kann durchgeführt werden, wenn Sie das vollständige Yamm3-Archiv herunterladen und die Datei index.html mit Ihrem bevorzugten Code-Editor öffnen.
Javascript
Es gibt einen zusätzlichen JavaScript-Code, der zur Verhinderung eines unerwarteten geschlossenen Menüs in einigen Komponenten wie Akkordeon, Formularen usw. verwendet wird. Fügen Sie einfach den folgenden Code in Ihren Kopf- oder Körperteil ein:
Fazit
Yamm3 ist ein weiteres großartiges Produkt von Drittanbietern, das die Entwicklung von Twitter Bootstrap beim Aufbau einer attraktiven Navbar unterstützt. Sie benötigen nur ein wenig Aufwand, um alle Implementierungskomponenten zu untersuchen, da die Dokumentationsunterstützung für das Erstellen verschiedener Komponenten fehlt .
Teilen Sie uns Ihre Meinung in den Kommentaren unten.

ServerPress - Schnelle und einfache Möglichkeit, WordPress lokal zu installieren
Um WordPress lokal in unserem Computer zu entwickeln, benötigen wir einen lokalen Server mit Apache und MySQL in unserem Computer installiert. Der einfachste Weg, diese zu erhalten, besteht darin, eine gepackte Anwendung wie WAMP für Windows und MAMP für OSX zu installieren.Die Installation von WordPress ist jedoch weniger einfach. Z

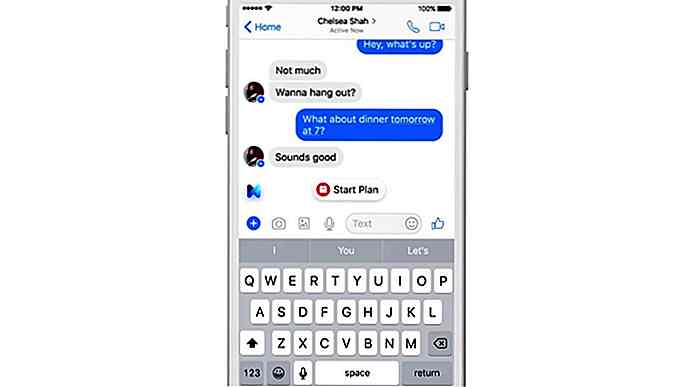
Facebook stellt einen AI-Assistenten in seine Messenger-App vor
Im Jahr 2015 hat Facebook die Welt mit M, einem digitalen Assistenten, der für die Messenger-App gemacht wurde, geneckt . Jetzt, zwei Jahre nach der ersten Veröffentlichung, ist M jetzt in der neuesten Version der Messenger App zu finden .Momentan für Messenger-Benutzer in den Vereinigten Staaten verfügbar, mit einer weltweiten Veröffentlichung, die kurz danach folgt, ist M ein AI-unterstützter digitaler Assistent, der seinen Benutzern helfen kann, bestimmte Aufgaben zu erledigen . Da M