de.hideout-lastation.com
de.hideout-lastation.com
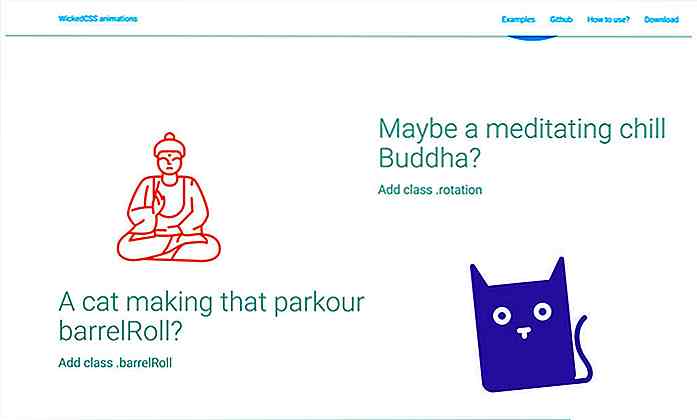
Wicked CSS - Eine heiße neue Animationsbibliothek in Pure CSS3
Dank CSS3 können Sie einige verrückte Animationen im Web erstellen. Diese können über alle Browser und Seitenelemente hinweg verwendet werden, um Navigationselemente, Dropdown-Menüs und Registerkarten zu steuern.
Tatsächlich können Sie diese Codes sogar dynamisch mit Animationswerkzeugen erzeugen. Aber diese sind im Vergleich zu einer vollwertigen Animationsbibliothek ziemlich begrenzt.
Wicked CSS ist die neueste Bibliothek ihrer Art. Das erinnert mich an die frühe Animate.css, die ziemlich einfach und rudimentär war, aber in fast jeder Website verwendet werden konnte.
Werfen Sie einen Blick auf die Homepage für eine Live-Demo mit einer Liste aller unterstützten Animationen. Während ich diesen Artikel schreibe, zähle ich insgesamt 24 Animationsstile von Dias zu Rotationen und pulsierenden / hüpfenden Effekten.
 Viele dieser Animationen sind einmalige Funktionen, mit denen ein Element in den Blick (oder aus der Sicht) gebracht wird. Dies ist praktisch für Seiten mit Scroll-to-View-Animationen, die auf bestimmte Seitenelemente ausgerichtet sind.
Viele dieser Animationen sind einmalige Funktionen, mit denen ein Element in den Blick (oder aus der Sicht) gebracht wird. Dies ist praktisch für Seiten mit Scroll-to-View-Animationen, die auf bestimmte Seitenelemente ausgerichtet sind.Sie können damit aber auch zusätzliche Seitenelemente wie Dropdown-Menüs, Suchleisten, versteckte Anmeldeformen oder etwas anderes anzeigen (oder ausblenden) . Hier ist eine kleine Liste von Animationen, aus denen Sie auswählen können:
- Shake
- Rein / rauszoomen
- Nach oben / unten schieben
- Ein- / Ausblenden
- Ein- / Ausrollen
- Bounce und Pop
- Kreisförmige Drehung in / aus
Alle diese Animationsstile sind für eine einzige Verwendung konzipiert. Sie können mehrmals pro Seite und pro Element aufgerufen werden, aber das sind keine sich wiederholenden Animationen .
Stattdessen verwenden Sie diese basierend auf dem Klick-, Hover- oder Swipe-Effekt eines Benutzers. Sie können auch auf CTA-Tasten für pulsierende / pochende Effekte verwendet werden, aber das erfordert eine JavaScript-Timing-Funktion.
 Sehen Sie sich die Beispielseite für eine Live-Vorschau und weitere Details an. Sie finden auch eine vollständige Dokumentation auf der Hauptseite zusammen mit dem GitHub Repo.
Sehen Sie sich die Beispielseite für eine Live-Vorschau und weitere Details an. Sie finden auch eine vollständige Dokumentation auf der Hauptseite zusammen mit dem GitHub Repo.Wicked CSS ist eine neuere Bibliothek und hat daher noch keine große Anhängerschaft. Aber die Bibliothek ist stabil und es wird wahrscheinlich noch Jahre dauern.

Picnic CSS: Leichte CSS-Bibliothek, um Ihre Webprojekte zu starten
Einige Entwickler bevorzugen detaillierte UI-Bibliotheken wie Bootstrap für seine funktionsreichen Stile. Aber es gibt viele kleinere CSS-Bibliotheken, die für subtile Designästhetik und -anpassung entwickelt wurden .Wenn Sie nach einer kleinen, aber stilvollen CSS-Bibliothek suchen, empfehle ich Picnic CSS . E
![Synchronisieren Sie webbasierte Präsentationsfolien mit Impress.js und Impressr [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/317/synchronize-web-based-presentation-slides-with-impress.jpg)
Synchronisieren Sie webbasierte Präsentationsfolien mit Impress.js und Impressr [Quicktip]
Ich habe an einigen Universitäten und Schulen Vorträge über Web-Entwicklung und WordPress gehalten und ein häufiges Problem, dem ich während einer Präsentation gegenüberstehe, ist, dass das Publikum in der Nähe des Publikums meine Dias kaum sehen kann. Ich denke darüber nach: Wie kann ich die Präsentationsfolien übersichtlicher gestalten, aber den Redner und die Teilnehmer auf der gleichen Seite halten?Ich habe e