de.hideout-lastation.com
de.hideout-lastation.com
Visual Studio Code: 5 tolle Funktionen, die es zu einem Frontrunner machen
Visual Studio Code ist ein neuer Code-Editor von Microsoft. Es hat kürzlich seinen ersten großen Veröffentlichungszyklus, 1.0.0, getroffen. Ich habe es schon einige Male ausprobiert, als es in der Beta war, und ich bin beeindruckt von allem, was es bisher gebracht hat.
Visual Studio Code (VSC) ist leicht und schnell, und wenn Sie zuvor SublimeText oder Atom verwendet haben, werden Sie sich sofort zu Hause fühlen. VSC verfügt über eine Befehlspalette, mehrere Cursor-Auswahl, Snippets und Code-Auto-Vervollständigung - die Funktionen, mit denen Sie sicherlich bereits vertraut sind.
Nichtsdestoweniger kommt es auch mit eigenen Unterschriften, die es unter den gegenwärtigen Spielern auf dem Markt auszeichnen. Also, schauen wir uns ohne weiteres um.
1. Intellisense
IntelliSense ist Code Auto-Complete erfüllt künstliche Intelligenz . Dieses Dienstprogramm bietet eine Liste von Vorschlägen zusammen mit einem kurzen Hinweis oder einer Beschreibung, während wir Codes schreiben. Diese werden aus verschiedenen Kontextfaktoren wie der Programmiersprache, der Syntax, den Variablen, den Funktionen sowie allen Codes innerhalb der Datei abgeleitet.
IntelliSense unterstützt eine Reihe von Programmiersprachen wie Sass, LESS, JavaScript, TypeScript und PHP. Einige Erweiterungen für IntelliSense für andere Programmiersprachen sind ebenfalls verfügbar. Es ist ein großartiges Feature, um die Produktivität zu verbessern.
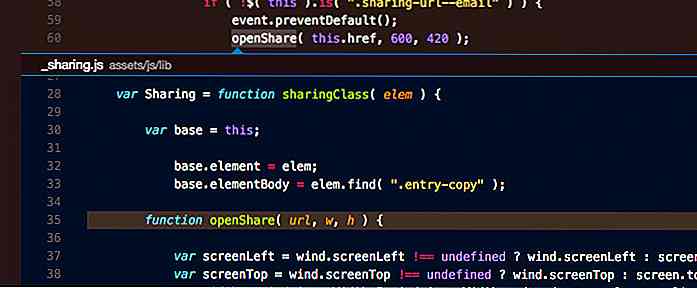
 2. Blick
2. Blick Während des Codierens können Sie oft eine bestimmte Funktion vergessen, wo die Funktion anfänglich definiert ist und welche Parameter benötigt werden.
Mit Peek können Sie eine Funktion auswählen und dann Shift + F12 drücken. Die Auswahl erweitert sich zu einem Inline-Fenster, das die vollständige Definition der Funktion sowie die Definition der Funktion anzeigt. Das Feature funktioniert derzeit in C, C #, JavaScript, TypeScript, .NET und einigen anderen Programmiersprachen.
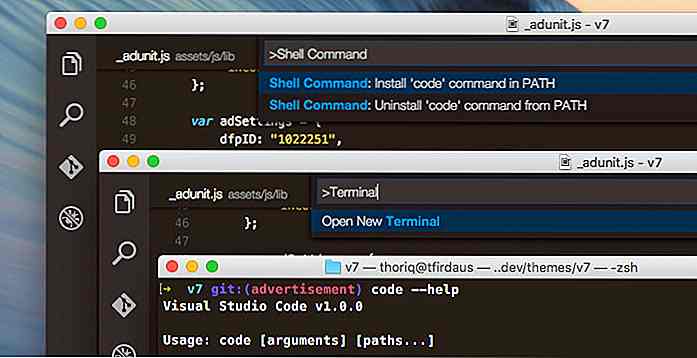
 3. CLI
3. CLI Ähnlich wie SublimeText mit seiner subl Befehlszeile verfügt Visual Studio Code über einen CLI- code und ist einfach zu installieren.
Unter Windows wurde das CLI bereits zusammen mit der App installiert. Die CLI ist über die Eingabeaufforderung zugänglich. In OS X kann es über die Befehlspalette installiert und deinstalliert werden.
Sie können die CLI verwenden, um ein bestimmtes Verzeichnis für Visual Studio-Code zu öffnen, oder öffnen Sie Ihr aktuelles Projektverzeichnis in Terminal oder Eingabeaufforderung direkt aus dem Editor.
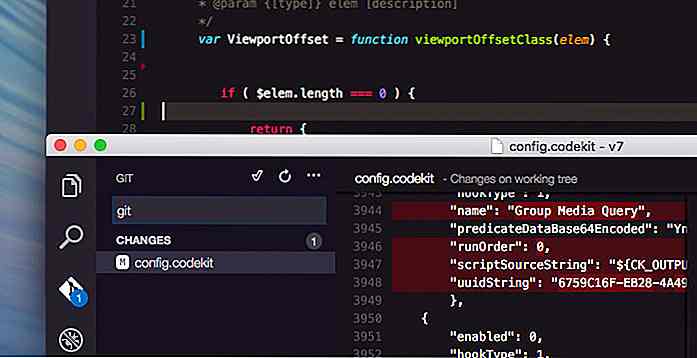
 4. Eingebautes Git
4. Eingebautes Git Visual Studio Code hat Git direkt im Editor eingebaut. Auf der linken Seite der Seitenleiste finden Sie das Git-Symbol, mit dem Sie Git initialisieren und mehrere Git-Befehle wie Commit, Pull, Push, Rebase, Publizieren und die Änderungen in der Datei ausführen können.
Wenn Sie Änderungen an einem Git-Repository vornehmen, zeigt Visual Studio außerdem Farbindikatoren im Code-Editor-Gutter an, die angeben, wo Sie die Änderungen vorgenommen haben.
 Wir werden im nächsten Post in Git in Visual Studio Code tauchen, also bleibt dran.
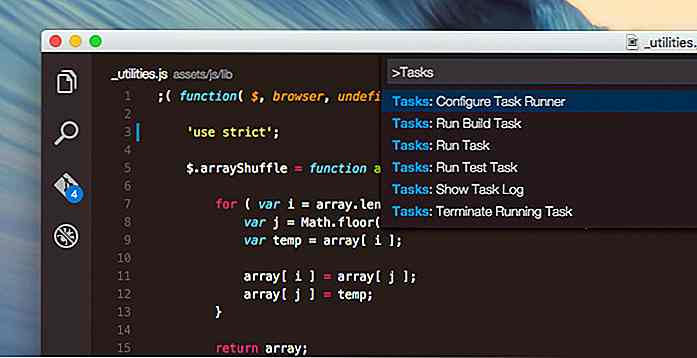
Wir werden im nächsten Post in Git in Visual Studio Code tauchen, also bleibt dran.5. Aufgaben-Runner
Nicht zuletzt verfügt Visual Studio Code über einen integrierten Task Runner, der ein gewisses Maß an Komfort bietet.
Um diese Funktion zu nutzen, können wir entweder eine tasks.json Datei oder eine gängige Aufgabenkonfiguration wie Grunt, Gulp oder MSBuild tasks.json, falls diese bereitgestellt wird. Nachdem die Konfiguration festgelegt wurde, können Sie den Task Runner über die Befehlspalette ausführen, indem Sie Task ausführen eingeben. Aufgaben eingeben listet alle zugehörigen Befehle auf.
 Aufwickeln
Aufwickeln Die Benutzeroberfläche von Visual Studio Code, die Tastenkombinationen sowie die Befehlspalette sind intuitiv und vertraut. Alles in allem ist Visual Studio Code ein vielversprechender Code-Editor, obwohl einige Funktionen fehlen.
Trotzdem überlege ich, meinen Workflow auf Visual Studio Code umzustellen und anzupassen. Ich freue mich auf die nächsten Veröffentlichungen, hoffentlich mit erheblichen Verbesserungen.

6 Wesentliche (aber langweilige) Aufgaben Freelancer Hassen Doing
Die Sache mit Freelancing ist, dass es ein Geschäft ist. Sie sind vielleicht ein Grafikdesigner, Schriftsteller oder Webentwickler von Beruf, aber da Sie Geschäfte machen, gibt es immer ein paar langweilige, aber essentielle Aufgaben, wie zum Beispiel das Organisieren überwältigender To-Do-Listen oder das Einreichen abscheulicher Steuern. Ni

Erweitertes Checkbox-Styling mit CSS-Grid
Das CSS-Grid-Layout-Modul kann nicht nur ein Mammut eines Layout-Problems lösen, sondern auch einige gute alte mulische Probleme, mit denen wir uns schon lange herumschlagen mussten, wie das Stylen eines Checkbox-Labels .Es gibt zwar eine relativ einfache Methode, das Etikett nach dem Kontrollkästchen zu formatieren, aber es ist nicht so einfach, wenn das Etikett davor erscheint.C