de.hideout-lastation.com
de.hideout-lastation.com
Viewer - Einfaches Bild-Zoom-Plugin für Vanilla JS & jQuery
Sie können eine schnelle Suche durchführen und Dutzende von Bibliotheken für Leuchtkästen, Diashows und Galerien finden.
Eine der neuesten Bibliotheken, die meine Aufmerksamkeit erregt haben, ist der Viewer. Derzeit in der Version 0.6 ist es immer noch ein Projekt in der Entwicklung, aber das Design und die Funktionen dieses Bild- Plugins sind beide phänomenal.
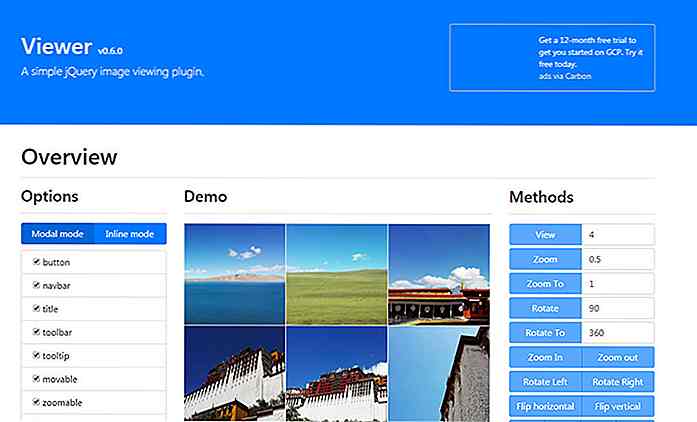
Auf der Startseite finden Sie eine Live-Demo mit verschiedenen Bildstilen. Sie können Ihre eigene Galerie auf verschiedene Funktionen einstellen, z. B. direktes Zoomen mit einem einzelnen Bild oder eine längere Diashow mit vielen Bildern.
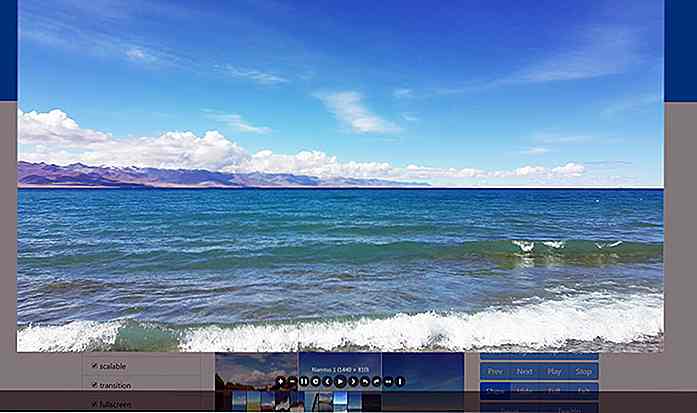
Dies kommt auch mit einem "Inline-Modus", der den Bildbetrachter an ein Element auf der Seite anfügt. Wenn der Benutzer also auf ein Miniaturbild klickt, wird das Foto innerhalb dieses Elements und nicht auf der gesamten Seite vergrößert .
 Sie finden Schaltflächen für so ziemlich alles: Rotationen, zusätzliche Beschriftungen und vollständiges 1: 1-Zoomen, um eine klare Ansicht von hochauflösenden Fotos zu erhalten.
Sie finden Schaltflächen für so ziemlich alles: Rotationen, zusätzliche Beschriftungen und vollständiges 1: 1-Zoomen, um eine klare Ansicht von hochauflösenden Fotos zu erhalten.Mit ein paar JS-Optionen entscheiden Sie, wie das Viewer-Skript funktionieren soll . Möchten Besucher nicht in Bilder hineinzoomen lassen? Kein Problem.
Sie können auch die Diashow-Funktion deaktivieren oder einfach die Schaltflächen für die nächste / vorherige Ebene in der Benutzeroberfläche deaktivieren. Gleiches gilt für die Vorschaubilder, die angezeigt werden, wenn die Diashow vollständig angezeigt wird.
 Beachten Sie auch, dass dieses Skript eine Nicht-jQuery-Version hat, wenn Sie Vanille JS bevorzugen. Beide Plugins arbeiten auf die gleiche Weise und sie sind beide in aktiver Entwicklung. Alles, was Sie zum Anpassen dieser Schnittstelle benötigen, finden Sie auf der GitHub-Hauptseite.
Beachten Sie auch, dass dieses Skript eine Nicht-jQuery-Version hat, wenn Sie Vanille JS bevorzugen. Beide Plugins arbeiten auf die gleiche Weise und sie sind beide in aktiver Entwicklung. Alles, was Sie zum Anpassen dieser Schnittstelle benötigen, finden Sie auf der GitHub-Hauptseite.Wenn Sie Ihre eigenen UIs programmieren wollen, dann ist der Viewer ein sehr cooles Plugin. Es bietet so viel Kontrolle über das Verhalten jeder Diashow, dass Sie dies in so ziemlich alles, was Sie wollen, umstrukturieren können.
Webentwickler werden einen Feldtag mit allen Optionen in diesem kostenlosen Bildskript arbeiten.

Designer: Wann anpassen Typ für Logos
Schriften existieren aus einem Grund . Sie machen unsere Arbeit als Designer viel einfacher, da wir nicht die komplizierten Details des Designs von passenden Buchstabenformen berücksichtigen müssen, die zu unseren Entwürfen passen. Aber manchmal reicht eine von jemand anderem entworfene Schrift nicht aus . V

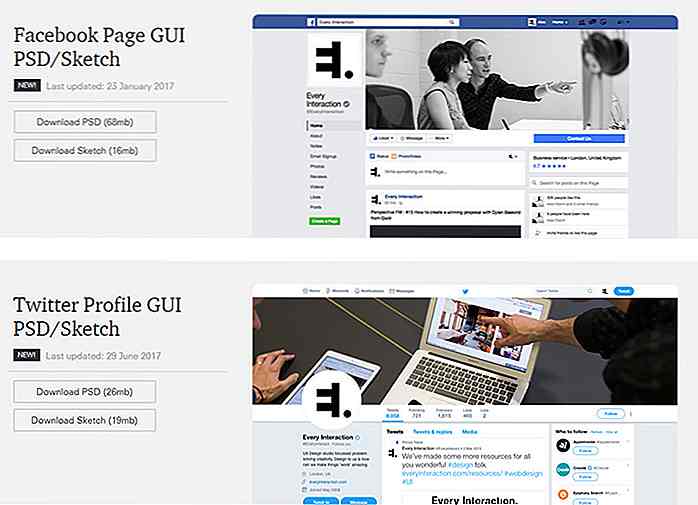
Kostenlose Profil-GUI-PSDs für soziale Netzwerk-Websites
Freebie PSDs sind die Norm unter Webdesignern. Wir lieben es zu teilen und die Community ist darauf ausgerichtet, Designern dabei zu helfen, ihren Workflow mit vorgefertigten Grafiken zu verbessern.Es gibt keine Notwendigkeit, das Rad im Design neu zu erfinden, daher ist es sinnvoll, kostenlose Kits für große Projekte wie iOS-App-GUIs zu verwenden.A
![8 zeitsparende Excel Shortcuts [Infografik]](http://hideout-lastation.com/img/tech-design-tips/531/8-time-saving-excel-shortcuts.jpg)