de.hideout-lastation.com
de.hideout-lastation.com
Verwenden der Kit-Sprache in Windows und Linux
Im vorherigen Post haben wir über Kit diskutiert, eine sehr einfache HTML-Template-Sprache. Wenn Sie dies befolgt haben, sollten Sie feststellen, dass die GUI-Anwendung, die Kit in browserkonformes HTML-Format kompilieren kann, Codekit ist.
Leider ist Codekit nur für OS X verfügbar. Es gibt derzeit keine ähnliche Anwendung für Windows und Linux, die Kit unterstützt.
Wenn Sie auf Windows- und Linux-Computern arbeiten, aber Kit verwenden möchten, können Sie Grunt als Alternative verwenden. Grunt hat eine riesige Sammlung von Plugins, die von großzügigen Entwicklern auf der ganzen Welt zur Verfügung gestellt wurden - dazu gehört das Plugin zur Kompilierung der Kit-Sprache, grunt-codekit. Lass es uns überprüfen.
Hinweis: Obwohl der folgende Tipp in erster Linie darauf abzielt, Windows- und Linux-Benutzern eine Alternative zu Codekit zu zeigen, können OS X-Benutzer sie auch verwenden.
Anfangen
Zuerst erstellen wir ein Verzeichnis für unser Projekt. Lassen Sie uns Terminal oder Eingabeaufforderung starten und geben Sie die folgenden Befehlszeilen ein:
mkdir kit-grunt cd kit-grunt
Wir haben ein neues Verzeichnis namens kit-grunt erstellt . In der zweiten Zeile können wir sie eingeben. Wenn Sie jedoch zuvor ein Projektverzeichnis erstellt haben, können Sie die erste Zeile überspringen und mit dem Befehl cd sofort zu Ihrem eigenen Verzeichnis in Terminal navigieren.
Innerhalb des Projektverzeichnisses erstellen wir einen neuen Ordner namens kit, in den wir die .kit Dateien .kit . Geben Sie diesen Befehl ein:
mkdir kit
Wir installieren dann sowohl Grunt als auch das Plugin mit diesen Befehlen. Beachten Sie, dass Sie Node.js zuerst in Ihrem System installieren müssen.
npm installieren grunt --save-dev npm installieren grunt-code kit --save-dev
Sobald der Vorgang abgeschlossen ist, finden Sie einen neuen Ordner, node_modules, der die von uns installierten Module enthält.

Aufbau
Erstellen Sie eine neue Datei mit dem Namen Gruntfile.js im Projektverzeichnis und fügen Sie den folgenden Code ein. Dieser Code ist ein Grunt Wrapper, in dem wir Grunt-Aufgaben registrieren, konfigurieren und ausführen. Wenn Sie Sublime Text verwenden, können Sie diesen Code einfach mit den Grunt Snippets einfügen.
module.exports = function (grunt) {grunt.initConfig ({}); } Dann definieren wir die codekit Aufgabe in der grunt.initConfig wie grunt.initConfig .
module.exports = function (grunt) {grunt.initConfig ({codekit: {ihr_ziel: {dateien: {'index.html': 'kit / index.kit', }}, }, }); } Diese Konfiguration kompiliert index.kit in index.html. Um dies auszuprobieren, können wir dies in index.kit hinzufügen.
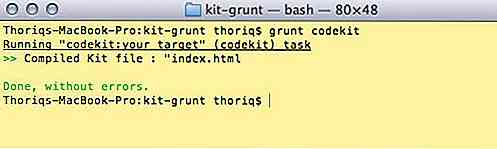
... und grunt codekit im Terminal laufen.

Die index.html wurde erfolgreich generiert, und wie Sie unten sehen können, wird der Wert der Variablen auch innerhalb des Absatz-Tags erfolgreich angewendet.

Dateieinschluss
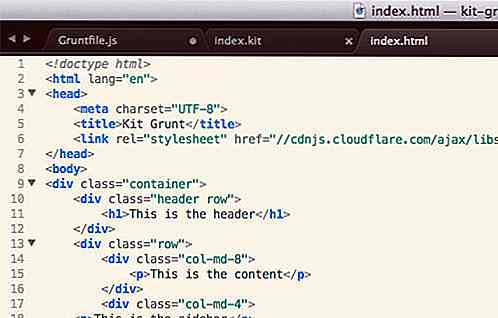
Wie wir in unserem vorherigen Beitrag erwähnt haben, können wir Dateien in eine Kit-Datei einbinden / importieren. Da wir header.kit, sidebar.kit und footer.kit haben (ich nehme an, dass wir entsprechende Inhalte in diesen Dateien hinzugefügt haben), können wir sie in index.kit aufnehmen, so.
Dies ist der Header
Das ist der Inhalt
Lassen Sie uns den Befehl grunt codekit im Terminal erneut grunt codekit . Und es geht los! Der Inhalt dieser Dateien wird in index.html zusammengestellt. Nett!

Fazit
Grunt ist eine großartige Alternative zu vielen Web-Entwicklungstools, einschließlich der Kompilierung von Kit-Dateien. Ich hoffe, dass dieser Tipp nützlich ist, insbesondere für Windows- und Linux-Benutzer, die Kit-Sprache in die Hände bekommen möchten.

8 AMP Komponenten für Social Media Integration
Der größte Konflikt, den Accelerated Mobile Pages mit dem mobilen Web-Standard von Google lösen müssen, besteht darin , mobile Websites schneller zu machen, sie jedoch funktionsfähig und reich an Inhalten zu halten . In diesen Tagen sind reichhaltige und ansprechende Inhalte ohne Embeds von beliebten Social-Media-Sites - Tweets, Videos, Audios, Posts, Fotos - kaum vorstellbar.Erwe

Erstellen, senden und verwalten Sie mühelos Rechnungen mit Billbooks
Die Fakturierung kann ein Schmerz sein, besonders wenn Sie ein Freiberufler sind, da Ihre Stärke in Schreiben, Entwerfen oder Webentwicklung und nicht im Rechnungswesen liegt. Dies manuell zu verwalten, wird Ihnen wahrscheinlich Kopfzerbrechen bereiten, insbesondere wenn Sie Zeit brauchen, um Fristen einzuhalten.