de.hideout-lastation.com
de.hideout-lastation.com
Usability Testing: Was müssen Sie wissen?
Usability-Tests sind oft ein missverstandener Teil des Webdesign-Prozesses. Während die meisten Designer, Entwickler und Geschäftsinhaber in diesen Tagen die Idee haben, was Usability-Tests sind, sehen eine gute Anzahl nicht, was es für sie tun kann, welchen Wert es Ihrer Website durch Tests hinzufügen kann und wie man überhaupt anfängt mit dem Testen an erster Stelle.
Offensichtlich können einige Usability-Tests potenzielle Probleme auf Ihrer Website aufzeigen, Ihnen helfen, Feedback darüber zu erhalten, was funktioniert oder nicht, und Sie haben ein viel umfassenderes Verständnis davon, was Nutzer tun und wie sie mit Ihrer Website interagieren.
Darüber hinaus bedeutet die Nutzung einer nutzbaren Website, dass die Benutzer ihre Interaktion viel besser genießen, viel eher auf Ihre Website zurückkehren und sie viel eher anderen empfehlen. Conversions werden steigen, egal ob es sich um Verkäufe, Abonnenten oder andere Ziele handelt, die Sie anstreben. Kurz gesagt, es ist ein gutes Geschäft für Sie, unabhängig davon, welche Ziele Sie erreichen wollen - es sei denn natürlich, Sie wollen nicht erfolgreich sein, in diesem Fall können Sie jetzt aufhören zu lesen.
Angenommen, Sie lesen noch, sollten Sie sehen, dass Usability-Tests für Sie einen Mehrwert darstellen können. Der Schlüssel dazu ist neben der Kenntnis, mit welcher Testmethode Sie arbeiten möchten, zu wissen, welche Art von Methode am besten für Sie geeignet ist und welche Art von Fragen zu stellen, um nützliche, umsetzbare Antworten zu erhalten. Lesen Sie weiter, um Folgendes herauszufinden:
Arten von Usability Aufgaben / Fragen
In einem Remote-Usability-Test (oder bei jeder Art von Usability-Test) gibt es eine Reihe verschiedener Fragetypen, die Sie fragen können. Dies ist eine Auswahl von drei der gebräuchlichsten Typen, damit Sie eine Vorstellung davon bekommen, wie Sie in Zukunft Ihre eigenen Tests durchführen können. Sie können verschiedene Arten von Aufgaben / Fragen zu einem Gesamttest kombinieren.
Einzeltest
Diese eignen sich hervorragend zum Testen verschiedener Elemente einer Schnittstelle, Navigationsstruktur, Layout, zum Suchen von Produkten oder Services und einer Reihe anderer ähnlicher Tests. Ein einzelner Test bedeutet nur, dass Sie ein Bild nach dem anderen testen, entweder mit einem A / B- oder einem Präferenztest.

A / B-Test
Bei einem A / B-Test werden entweder Bild A oder Bild B angezeigt (NICHT beide - das Bild unten ist das Ergebnis des Tests). So können Sie sehen, wie Personen mit Änderungen an Ihrer Oberfläche, unterschiedlichen Formulierungen und verschiedenen Navigationsoptionen interagieren, verschiedenfarbige Knöpfe - Sie bekommen die Idee. Es eignet sich hervorragend zum Vergleichen von Änderungen, Redesigns oder kleinen Änderungen, die Sie vornehmen möchten.

Präferenztest
Preference Tests sind, wenn zwei Bilder nebeneinander (wie in der Abbildung unten), und Sie können entscheiden, welche Sie bevorzugen. Dies kann sehr nützlich sein, um zu testen, wie sich Leute über neue Funktionen, die Sie hinzufügen möchten, oder über Änderungen, die Sie vorhaben, Gedanken machen.

Das obige Bild vergleicht UI-Elemente, um zu sehen, auf welche Weise die Leute das Design besser verstehen. Stellen Sie sich vor, Twitter hätte einen Test auf der Schnell-Bar gemacht - es wäre sicherlich nicht gestartet, wenn sie es getan hätten. Überlegen Sie, was dies für Ihre Site und Ihre Community tun könnte - es sollte sich lohnen.
Gute Usability-Testfragen
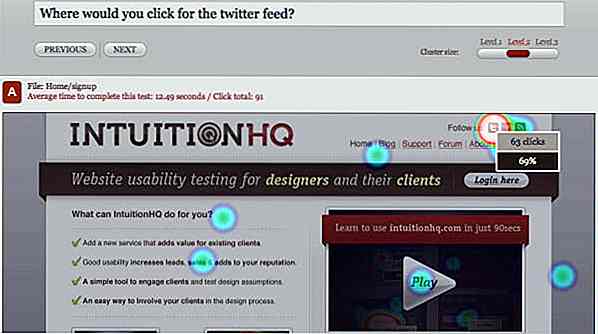
Welcher Teil der Benutzeroberfläche sticht besonders hervor?
Diese Frage ist aus mehreren Gründen nützlich. Versuchen Sie, ein Produkt auf Ihrer Website zu verkaufen? Wahrscheinlich möchten Sie den Call-to-Action-Button, den Text oder das Produkt hervorheben - wenn jeder auf Ihr Logo oder andere Informationen klickt, sollten Sie vielleicht erwägen, einige Änderungen vorzunehmen. Wenn es sehr lange dauert, um zu entscheiden, welches Element herausragt (angezeigt durch die durchschnittliche Klickzeit), sollten Sie einige Änderungen vornehmen. Wenn Sie Inhalte produzieren, möchten Sie wahrscheinlich, dass Ihr RSS-Feed auffällt. Wenn die Leute es nicht wiederfinden, sollten Sie versuchen, es sichtbarer zu machen. Scheint einfach, aber bis Sie es testen, wissen Sie nicht.
Wie würdest du diese und jene Aufgabe erfüllen?
Menschen nutzen Websites, Browser, Computer und Technologie auf vielfältige Weise. Die Art und Weise, wie Sie eine Aufgabe ausführen, kann sich von der Art unterscheiden, wie ich sie tue, die wiederum von einer dritten Person abweichen könnte. Zu beobachten, wie Menschen mit Ihren Websites interagieren, kann zu erstaunlichen Enthüllungen führen und sich enorm auf Ihr Endergebnis auswirken, wie die Geschichte des 300-Millionen-Dollar-Buttons zeigt.

Zum Beispiel zeigte das Testen auf unserer eigenen Website, dass eine Reihe von Leuten auf die Preislistenseite ging und sich dann anschaute, sich anzumelden. Durch das Hinzufügen eines Links zur Anmeldung von der Preisseite haben sich unsere Anmeldungen deutlich erhöht. Jede Art und Weise, in der Sie Ihre Website optimieren, kann für Ihre Benutzer und wiederum für Sie und Ihre Website von Bedeutung sein. Es geht darum, Ihr Potenzial zu maximieren.
Diese Art von Fragen können Ihnen auch dabei helfen, Konventionen kennen zu lernen und zu verstehen, denen die Leute normalerweise folgen. Beispiele sind das Klicken auf Ihr Logo, um zu Ihrer Startseite zurückzukehren, die Bedeutung verschiedener Farben, die Position von Suchfeldern und so weiter. Sie können sogar ein Raster anordnen und die Leute bitten, zu klicken, um zu versuchen, Ideen auf einem unbeschriebenen Blatt darüber zu bilden, was funktioniert oder nicht. Vielleicht Leute, die Websites wie Suchfelder auf der unteren linken Seite stricken? Wer weiß, bis Sie testen.
Welchen Service bieten wir an?
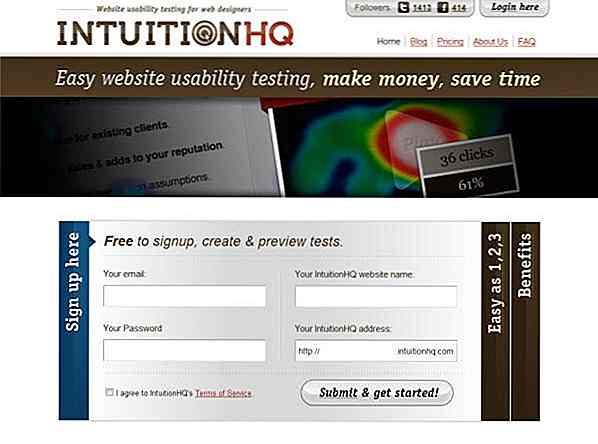
Ich habe vor kurzem einen schnellen Test gemacht und Leute nach einem kurzen Blick auf einen Screenshot unserer Homepage gefragt, ob sie wissen, welchen Service wir anbieten. Aufgrund der Rückmeldungen, die wir erhalten haben, haben wir einige kleine Änderungen am Inhalt der Homepage vorgenommen und eine viel klarere Botschaft entwickelt - was wiederum zu mehr Anmeldungen führte.

Die Menschen müssen wissen, wer du bist und was du tust, um daran interessiert zu sein, und kurze Aufmerksamkeit spannt über das, was sie sind. Die Leute werden im Allgemeinen nicht jede Menge Informationen durchforsten, wenn sie daran denken, deinen Dienst zu wählen. Ist die Nachricht auf Ihrer Website klar? Gibt es irgendwelche Änderungen, die Sie vornehmen sollten? Warum nicht einen schnellen Test machen und herausfinden.
Welches Design bevorzugen Sie?
AKA Präferenztest. Wenn Sie eine oder mehrere Alternativen haben und vergleichen möchten, können Sie immer sehen, wie sich Ihre Ansichten mit der Weisheit der Massen vergleichen. Wenn Sie diese Art von Fragen stellen, können Sie auch Feedback dazu erhalten, warum bestimmte Designs, bestimmte Funktionen, bestimmte Layouts usw. beliebt sind. Sie können die besten Elemente einer Reihe von Designs auswählen und mischen und zermahlen, bis Sie die perfekte Kombination gefunden haben.
Einige nützliche Beispiele
Es ist leicht genug, einige Beispielfragen zu stellen, aber es ist viel einfacher, ihre Verwendung zu sehen, wenn Sie sie in Aktion sehen können. Im Folgenden finden Sie eine Auswahl verschiedener Tests mit verschiedenen Arten von Ergebnissen und nützliche Ergebnisse, die Folgendes erfassen können:
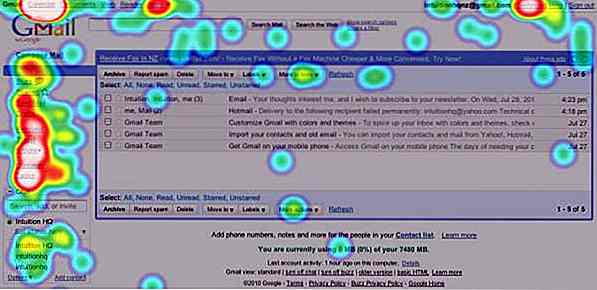
Test: Gmail vs. Hotmail vs. Yahoo Mail
Dieses Projekt enthält eine Kombination von Testtypen (die in den Ergebnissen deutlicher werden), die eine Reihe verschiedener Dinge testen. Die Gitter sind sehr nützlich, um Vorurteile und erlerntes Verhalten der Menschen zu untersuchen. Die schriftlichen Fragen sind eine schnelle visuelle Möglichkeit, Feedback zu sammeln. Zum Beispiel die offensichtliche Präferenz für E-Mail- und Textanzeigen mit mehreren Threads, und die restlichen Fragen sind sehr nützlich, um die Interaktionen mit der Site zu verstehen. Erfolgsraten (dh Klick an der richtigen Stelle) und durchschnittliche Klickzeiten können wirklich zeigen, welche Schnittstellen am besten funktionieren. Alle wirklich nützlichen Informationen.
Gmail vs Hotmail vs Yahoo Mail: Test | Ergebnisse 
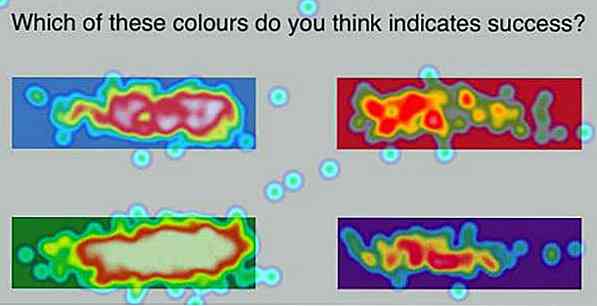
Präferenztest: Farben und Psychologie
Dieser Test verwendet Präferenztests, um die gelernten Verhaltensweisen und Farbinterpretationen von Personen zu verstehen. Es gab viele aufschlussreiche Kommentare zu diesem Test in Bezug auf die kulturellen Implikationen von Farbe sowie Zugänglichkeitsprobleme für farbenblinde Benutzer. Sind diese Dinge, die Sie für Ihre Website oder Benutzer berücksichtigen müssen? Diese Art von Tests wird Ihnen sagen.
Farben und Psychologie: Test | Ergebnisse 
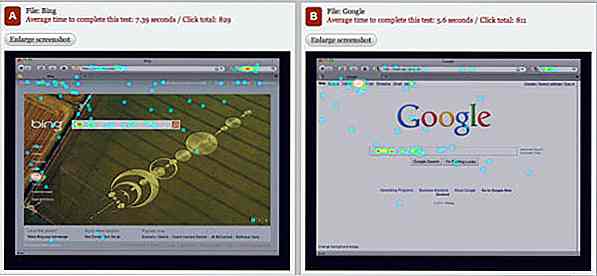
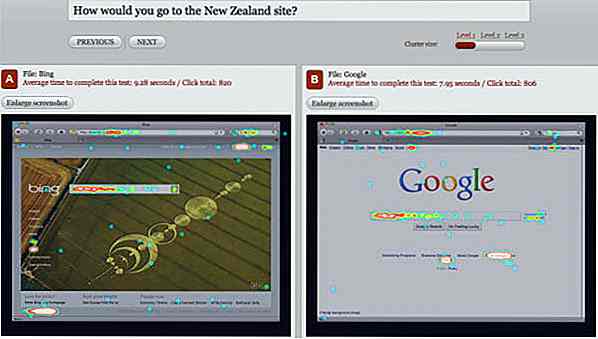
A / B Test: Bing gegen Google
Dieser A / B-Test ist wirklich nützlich, um einige der Unterschiede zwischen zwei verschiedenen Designs oder Layouts aufzuzeigen, selbst für zwei völlig unterschiedliche Designs (hey, willst du nicht wissen, wie du dich gegen deine Konkurrenz stapelst?).
Dieser Test zeigte auch ziemlich gut die wichtigsten Teile der Benutzeroberfläche für jede Website - Suchleisten sind ein herausragendes Merkmal, aber die Bing-Grafik zieht offensichtlich viel Aufmerksamkeit auf sich, ebenso wie das Google-Logo - nützliche Informationen, wenn Sie Elemente haben Sie müssen auffallen.
Was Sie bei all diesen Tests sehen können, ist die riesige Menge an Informationen, die Sie sammeln können - Informationen, die einen großen Einfluss auf die Benutzerfreundlichkeit und Benutzerfreundlichkeit Ihrer Website haben können. Selbst das Rasieren ein paar Sekunden einer einfachen Aufgabe kann für Ihre Benutzer einen großen Unterschied machen. Selbst wenn Sie Ihren Call-to-Action-Button ein wenig auffälliger machen, oder wenn Sie lernen, Konventionen zu befolgen, kann das einen großen Unterschied für Ihr Endergebnis ausmachen.
Bing vs Google: Test | Ergebnisse 
Also wann testen? Jetzt.
Steve Krug empfiehlt, einmal im Monat zu testen. So können Sie neue Informationen sammeln und mit dem sich entwickelnden Web Schritt halten. Selbst wenn Sie den gleichen Test erneut ausführen, können Sie möglicherweise unterschiedliche Ergebnisse erzielen und kleine Änderungen feststellen, die Sie vornehmen müssen. Unter der Annahme, dass jede Änderung nur einen kleinen Unterschied auf Ihrer Website macht, beginnen sie sich zu addieren; 1% für einen Tweak hier, 5% für einen Wechsel dort - denken Sie, wenn sich nach einem Jahr, nur durch kleine Usability-Änderungen Ihr Umsatz um 30% auf 40% erhöht, wäre das wirklich sehr lohnenswert.
Der Punkt ist, dass es nie eine schlechte Zeit ist, mit dem Testen zu beginnen, und sogar ein paar kleine Änderungen können einen großen Unterschied machen. Selbst wenn Ihre Tests zeigen, dass Ihre Website perfekt funktioniert, ist dies eine großartige, wertvolle Information, die Sie wissen sollten, und etwas, worüber Ihre wichtigsten Interessenvertreter sehr erfreut sein werden.
Warum nicht gleich heute anfangen und dabei helfen, das Web zu einem brauchbaren Ort zu machen, eine Website nach der anderen? Wie ich immer wieder gesagt habe: "Bau es und sie werden kommen; baue es gut und sie werden zurückkommen. Mit einem immer größer werdenden Fokus auf Usability wird das Web ein angenehmerer Ort für alle, und ich denke, das ist ein sehr großes Ziel, auf das man zielen sollte.
Weitere Ressourcen
- Usability-Test entmystifiziert (Alistapart)
- Usability-Test-Toolkit (Noupe)
- 8 Richtlinien für Usability-Tests (Webcredible)
- Erste Schritte mit Usability-Tests in 7 einfachen Schritten (intuitionhq)
Hast du Erfahrung mit Usability-Tests, die du teilen möchtest? Welche Fragen sind Ihrer Meinung nach wichtig? Oder haben Sie Fragen, wie Sie Ihre eigenen Websites testen können? Informieren Sie uns in den Kommentaren.

Was gibt es Neues in Codekit 2?
Codekit 2 wurde vor einigen Wochen veröffentlicht, und wie erwartet, gibt es einige große Änderungen in dieser neuen Version. Für diejenigen von Ihnen, die gerade davon gehört haben, ist Codekit eine Anwendung, die eine Reihe von modernen Web-Entwicklungstools zusammenstellt, darunter Sass, LESS, Jade, Kit, JavaScript Mangler (Uglify.js)

10 berüchtigte Hacker, die Schlagzeilen machten
Wenn Leute von dem Wort "Hacker" hören, denken sie normalerweise an diejenigen, die als Black Hat Hacker gelten. Im Gegensatz zu White-Hat-Hackern, die Computersysteme hacken, um Fehler in der Sicherheit zu patchern, hacken Black-Hat-Hacker für illegale Gewinne . Ob es sich um Geld, persönliche Informationen oder einfach nur um den Nervenkitzel handelt: Black Hat-Hacker verheerenden Computer-Systeme und hinterlassen in der Regel eine Spur von Opfern.In