de.hideout-lastation.com
de.hideout-lastation.com
Uppy - Kostenloses ES5 / ES6 JavaScript-Datei-Upload-Plugin
Eine der kniffligsten Eingaben für das Design ist der Datei-Upload . Es hat einen Standard-HTML-Stil, aber es ist nicht das schönste Ding der Welt.
Uppy bringt Datei-Uploads auf eine ganz neue Ebene mit einer benutzerdefinierten Oberfläche und einem dynamischen Ajax- ähnlichen Ladeprozess .
Es läuft auf ES5 / ES6-Code, sodass Sie Ihre Web-Apps mit den neuesten JavaScript-Standards erstellen können. Und es unterstützt sogar Datei-Uploads von Cloud-Speicher-Sites wie Dropbox oder Google Drive, also ist es ein vielseitiges Datei-Upload-Skript für das Web.
 Uppy ist komplett kostenlos und Open-Source, mit einem Repo auf GitHub. Der einfachste Weg, dieses Plugin zu installieren, ist jedoch über NPM oder Yarn, so dass Sie es wie ein echtes Paket ausführen können .
Uppy ist komplett kostenlos und Open-Source, mit einem Repo auf GitHub. Der einfachste Weg, dieses Plugin zu installieren, ist jedoch über NPM oder Yarn, so dass Sie es wie ein echtes Paket ausführen können .Sobald Sie die Dateien zu Ihrer Website hinzugefügt haben, fügen Sie einfach die Datei Uppy.js und den CSS-Code ein . Dann zielen Sie auf jedes gewünschte Eingabefeld und Uppy kümmert sich um den Rest.
Es hat eine einzigartige Schnittstelle, die wie eine große quadratische Platzierung aussieht, um Dateien per Drag & Drop zu ziehen. Sie können auch Elemente von Ihrer Festplatte auswählen oder Dateien aus externen URLs hochladen . Ziemlich verrückt!
Sie können den gesamten Setup-Prozess auf der Dokumentationsseite finden, aber es erfordert zumindest ein gewisses Verständnis von ECMAScript 6 . Diese Bibliothek befasst sich mit der Zukunft des Skripts und ist nicht die einfachste Methode, um mit reinem JavaScript zu arbeiten.
Aber wenn Sie es ernst meinen mit der Webentwicklung, dann lohnt es sich, ES6 trotzdem zu lernen. Sie können Unmengen an Ressourcen online finden, um sich selbst zu unterrichten, und Sie können sogar Uppy als Ihr erstes "echtes" Projekt zum Eintauchen und zum Lernen nutzen.
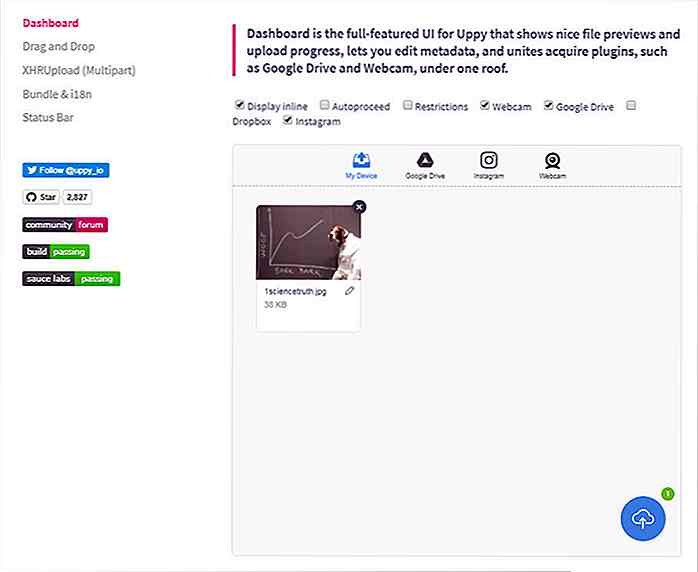
 Schau dir das Dashboard-Beispiel an, um Uppy in Aktion zu sehen . Für diese Seite ist der Upload hinter einer Auslösetaste versteckt, wo Sie auf die Schaltfläche klicken, um ein modales Upload-Feld anzuzeigen.
Schau dir das Dashboard-Beispiel an, um Uppy in Aktion zu sehen . Für diese Seite ist der Upload hinter einer Auslösetaste versteckt, wo Sie auf die Schaltfläche klicken, um ein modales Upload-Feld anzuzeigen.Von dort aus können Sie auswählen, ob Sie ein Bild von Ihrem Computer, aus dem Internet oder sogar von Ihrer Webcam hochladen möchten!
Auf der Seite "Beispiele" finden Sie eine Auswahl, einschließlich eines Drag & Drop-Beispiels, sowie einer internationalisierten Demoseite .
Aber um wirklich zu lernen, wie das funktioniert, empfehle ich, die Dokumentation zu überfliegen und das Haupt-GitHub-Repo zu durchsuchen. Sie können Ihre Gedanken auch mit den YouTubern auf Twitter @transloadit teilen.
Diese Galerie von Pure CSS Icons ist was alle Frontend-Entwickler wollen
Adobe-Designer Wenting Zhang hat eine interessante Web-App zum Erzeugen reiner CSS-Icons erstellt . Es heißt einfach "CSS Icon" und ist vielleicht einer der coolsten Icon-Generatoren für Frontend-Entwickler.Dieses Projekt ist komplett kostenlos und auf GitHub open-sourced, so dass Sie frei sind mit jedem der Codes herunterladen und durcheinander bringen.

Die Erde ist ein schöner Ort; das Universum, spektakulär. Nichts könnte irgendwelche Probleme und Sorgen machen, die du hast, scheinst und fühlst dich weniger bedeutsam als der Gedanke, dass die Erde nur ein Fleck in der Weite des Universums ist. Das und stellare Astrofotografie-Fotos mögen das, was du in diesem Post siehst.Die