 de.hideout-lastation.com
de.hideout-lastation.com
Berühren Sie Ereignisemulation mit Chrome
Touchscreen mit Multitouch-Funktionen haben Mobilgeräte wie das Smartphone und das Tablet revolutioniert, so dass die Multi-Touch-Funktion unserer Website eine praktische Wahl ist. Das Problem dabei ist, dass wir Websites auf einem herkömmlichen Desktop entwickeln, der keine Touchscreen-Funktionen bietet. Wie können wir ein Touch-Ereignis debuggen, wenn etwas nicht in Ordnung ist?
Chrome hat Debugging Touch auf dem Desktop möglich und einfacher gemacht. Während wir unsere Website traditionell mit mouseup - wie z. B. click, click - mouseup, können wir mit Google Chrome das Touch-Ereignis ohne Verwendung eines Touchscreen-Geräts emulieren.
Lass mich dir zeigen, wie.
Tippen Sie auf Emulation
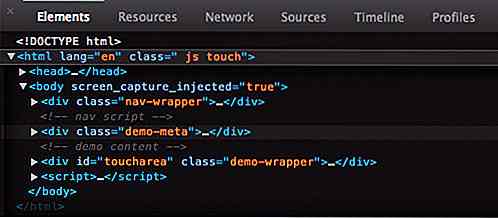
Ich habe eine Demo-Seite mit Modernizr verknüpft, um die Browser-Funktionen zu sehen. Wie Sie im folgenden Screenshot sehen können, unterstützt Chrome for Desktop Touch nicht. Dies wird mit der no-touch Klasse im Textkörper angezeigt.

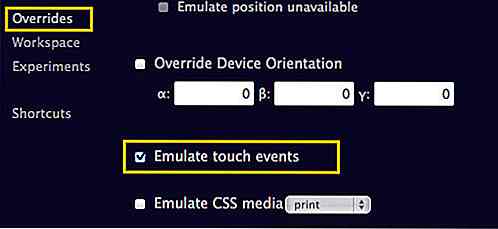
Chrome bietet eine Option zum Emulieren des Touch-Ereignisses / der Interaktion. Um dies zu tun, öffnen Sie die Einstellungen für Entwickler-Tools und gehen Sie zur Registerkarte "Override" auf der linken Seite.

Wählen Sie die Option "Touch-Ereignisse emulieren" und aktualisieren Sie das Fenster.
Wenn Sie sich nun den Klassennamen im body ansehen, ändert sich dieser in touch und der Mauszeiger wird zu einem Kreis. Es zeigt, dass Chrome Touch unterstützt.

Um es zu testen, können Sie das folgende JavaScript in Ihrem Dokument hinzufügen.
var obj = dokument.getElementById ('toucharea'); obj.addEventListener ('touchmove', Funktion (event) {if (event.targetTouches.length == 1) {var touch = event.targetTouches [0]; var x = document.getElementById ('pagex'); var y = document.getElementById ('pagey'); x.textContent = touch.pageX + 'px'; y.textContent = touch.pageY + 'px';}}, false); Halten Sie Ihren Klick, und ziehen Sie es um das Fenster, dieser Code wird die Cursorposition erzeugen. Sie können zur Demo-Seite gehen, um sie in Aktion zu sehen.
- Demo anzeigen
- Quelle herunterladen
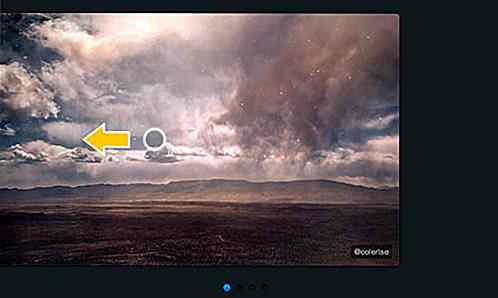
Darüber hinaus können Sie es auch mit SwipeJS testen - einem für Mobilgeräte optimierten und wischbaren Bild-Slider . Halten Sie klicken und ziehen Sie es auf der Slider-Demo nach rechts und links, die Folie sollte Ihrer Mauszeigerposition folgen.

Fazit
Wenn es um Tools für die Webentwicklung geht, ist Google Chrome meiner Meinung nach anderen Browsern um einige Schritte voraus. Es ist vollgestopft mit Werkzeugen für die moderne Entwicklung wie Touch Emulation - obwohl die Implementierung auf 1-Finger-Gesten beschränkt ist, nicht auf 2 oder mehr Gesten (noch).
Beachten Sie außerdem, dass die Touch-Emulation beim Schließen des Developer Tools verworfen wird.

Mobile-Friendly Banking - 5 Services, die die Art und Weise ändern, wie Sie bankieren
Es ist nicht wirklich schwierig zu sagen, dass die großen Banken nicht mit der Kurve mithalten . Sie scheinen nicht nur glücklich zu sein, die Bedürfnisse von kleinen Kunden zu ignorieren, aber diese großen Banken sind nicht wirklich gut darin, mit dem mobilen Lebensstil der heutigen Stadtbewohner Schritt zu halten. Zw
![Warum Software-Outsourcing anders funktioniert als Sie denken [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)
Warum Software-Outsourcing anders funktioniert als Sie denken [Op-Ed]
Anmerkung der Redaktion : Dies ist ein Beitrag von Filip Jaskiewicz für Hongkiat.com geschrieben. Filip ist der COO von Magenta, einer zuverlässigen und erfahrenen Entwicklungsagentur für die Magento eCommerce-Plattform.Outsourcing-Unternehmen werden in der Regel als bloße Arbeitskraftreserve betrachtet, die keine eigene Haltung haben. Al


![35 Mal Ehrlichkeit hat den Tag nicht gerettet [PICS]](http://hideout-lastation.com/img/tech-design-tips/817/35-times-honesty-didn-t-save-day.jpeg)