de.hideout-lastation.com
de.hideout-lastation.com
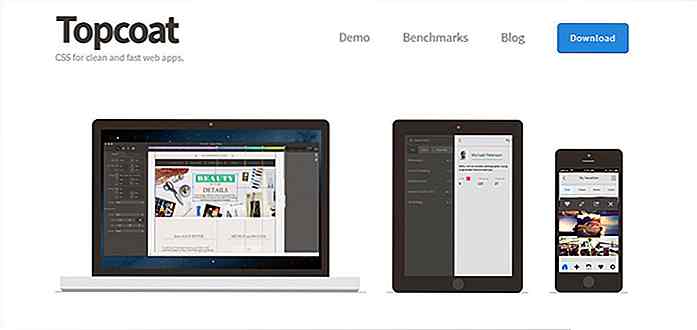
Topcoat - Blitzschnelles CSS-Framework, das Entwickler lieben werden
Wenn Sie ein Frontend-Framework auswählen, betrachten Sie normalerweise zuerst die Ästhetik. Versteh mich nicht falsch, Ästhetik ist wichtig!
Aber die Leistung Ihrer Website ist genauso wichtig für die Benutzerfreundlichkeit wie das Design Ihrer Seite. Für viele Frameworks wie Bootstrap können Sie nur Leistung oder Design auswählen, selten beides.
Decklack ist anders. Es wurde im Hinblick auf Benutzerfreundlichkeit entwickelt und konzentriert sich stark auf die Leistung . In der Tat wurde Topcoat auf Leistung getestet und jede neue Komponente führt Geschwindigkeitsversuche durch, um die schnellste Ladezeit sicherzustellen.
 Das Coole an Topcoat ist, dass es sich weder zu leicht noch zu minimalistisch anfühlt.
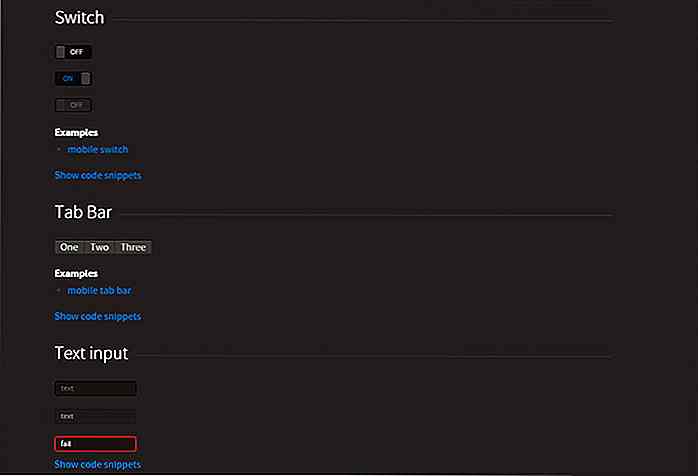
Das Coole an Topcoat ist, dass es sich weder zu leicht noch zu minimalistisch anfühlt.Sie haben immer noch Zugriff auf eine riesige Bibliothek von Komponenten von Schaltflächen zu Registerkarten, Kontrollkästchen, Formularfelder und An / Aus-Schalter (neben vielen anderen Elementen).
Die Bibliothek wird mit einer CSS- und JS-Datei geliefert, die Sie einfach in Ihre Seite einfügen, um zu arbeiten. Nichts zu komplex und sicherlich nicht komplexer als Twitter Bootstrap.
Zugegeben, die Komponenten-Bibliothek könnte sich kleiner anfühlen als Bootstrap und soll leichter sein. Die Seitenstruktur ist jedoch hervorragend und macht Topcoat zu einem brillianten Rahmen für brandneue Websites, bei denen Geschwindigkeit oberste Priorität hat.
Topcoat verwendet die BEM-Benennungskonventionen, einen von vielen gängigen CSS-Schreibstilen, um Ihren Code zu organisieren. Das kann schwierig zu erlernen sein, wenn Sie das Topcoat-Stylesheet erweitern möchten, aber es wird Ihren Coding-Prozess ziemlich aufräumen.
Auch mit Topcoat erhalten Sie vollen Zugriff auf ihre PSD-Dateien, wenn Sie die Komponenten der Seite bearbeiten oder neu gestalten wollen. Ziemlich cool!
Alles von benutzerdefinierten Stilen bis hin zu benutzerdefinierten Icon-Sets wird mit Topcoat geliefert . Es ist das sauberste Frontend-Framework mit einem klaren Fokus auf Performance.
 Um mehr zu erfahren, besuchen Sie die Topcoat-Website und sehen Sie sich das GitHub-Repo an, wo Sie Setup-Anweisungen finden und Links zu den Quelldateien herunterladen können.
Um mehr zu erfahren, besuchen Sie die Topcoat-Website und sehen Sie sich das GitHub-Repo an, wo Sie Setup-Anweisungen finden und Links zu den Quelldateien herunterladen können.Sie können Ihre Gedanken auch mit dem Team auf ihrem Twitter-Account @topcoat teilen.

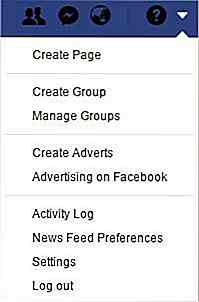
So entfernen Sie App-Storys von Ihrer Facebook-Chronik
Langjährige Nutzer von Facebook wissen wahrscheinlich, dass einige Apps, Spiele und Websites von Drittanbietern in die Website des sozialen Netzwerks integriert sind, sodass sich die Nutzer über ihre Konten bei ihnen anmelden können .Während sich die Integration als nützlich erweisen kann, kann dies gelegentlich mit dem Nebeneffekt einhergehen, dass diese Drittanbieter-Apps Ihre Zeitleiste mit Benachrichtigungen überschütten, was dazu führt, dass der News-Feed Ihrer Freunde durch Statusaktualisierungen bombardiert wird.Wenn Si

Finanzierung Ihres Unternehmens: Selbstfinanzierung vs Suche nach Investoren
Eines der Hauptprobleme bei der Gründung eines eigenen Unternehmens besteht darin, wie man anfängt und dann finanziell über Wasser bleibt. Es gibt im Wesentlichen zwei Möglichkeiten, dies zu tun: das Geschäft selbst finanzieren oder die Investoren dazu bringen, es für Sie zu finanzieren .Viele Startup-Unternehmer glauben, dass es ratsam ist, Investoren zu finden, die sich für Ihr Projekt interessieren, anstatt Ihre eigenen Mittel dafür einzusetzen. Risiko