de.hideout-lastation.com
de.hideout-lastation.com
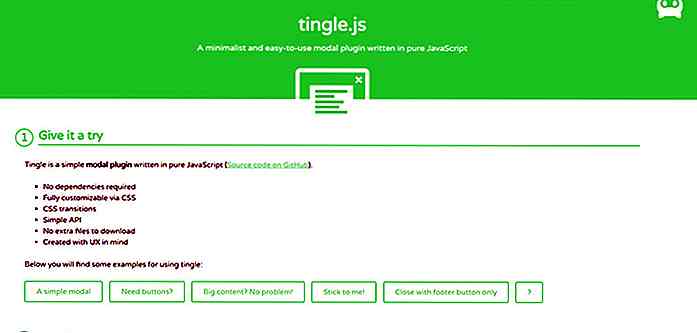
Tingle.js - Ein kostenloses Vanilla JS Modal Fensterskript für Minimalisten
Modale Fenster haben die Standard-Browser-Alarmbox schnell ersetzt. Gut gestaltete Mods sind mit einer großartigen Benutzererfahrung kompatibler und modale Fenster kommen mit vielen benutzerdefinierten Effekten und Designs .
Es ist möglich, reine CSS-Modale zu erstellen, aber diesen fehlt oft ein gewisses Etwas, das Sie in JS-basierten Skripten finden.
Und einer meiner Favoriten ist Tingle.js, ein kostenloses JavaScript-Modal-Fenster für minimalistische Websites.
 Diese Bibliothek gibt es schon eine Weile, aber sie ist immer noch technisch in der Version 1.0 mit häufigen Verbesserungen.
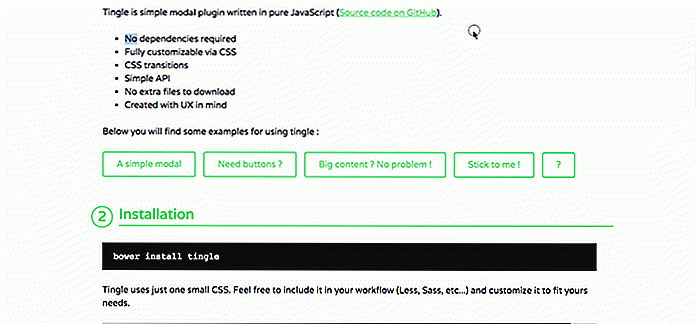
Diese Bibliothek gibt es schon eine Weile, aber sie ist immer noch technisch in der Version 1.0 mit häufigen Verbesserungen.Aber es ist ein stabiles Skript, das auf reinem Vanille JS läuft, so dass Sie es überall verwenden können. Es erfordert weder Kenntnisse über ECMAScript noch übergeordnete Bibliotheken wie TypeScript.
Alles in Tingle.js ist gut dokumentiert und enthält sogar eine übersichtliche API zum Anpassen der Animationen, Schaltflächeneffekte und Rückruffunktionen.
Werfen Sie einen Blick auf das GitHub-Repo für weitere Informationen mit Links zu den wichtigsten API- und Callback-Funktionen, die Sie auf der Tingle.js-Homepage ausführlich finden.
Wenn Sie sich daran gewöhnt haben, JavaScript zu bearbeiten, werden Sie dieses Plugin lieben. Es ist super einfach zu arbeiten und die CSS-Codes lassen sich noch einfacher mit einem eigenen Stylesheet überschreiben.
Die Hauptdokumentation ist klar umrissen mit Live-Beispielen, die Sie in Ihren HTML-Code einfügen können .
 Tingle.js ist ein ziemlich einfaches Skript. Sie werden entweder mögen, wie es funktioniert, oder Sie werden nicht.
Tingle.js ist ein ziemlich einfaches Skript. Sie werden entweder mögen, wie es funktioniert, oder Sie werden nicht.Mit ein paar Minuten auf der Hauptdemoseite sollten Sie in der Lage sein zu sagen, ob Ihnen das gefällt oder nicht. Es unterstützt so viele Tasten wie Sie benötigen zusammen mit Benutzereingabefeldern, wenn Sie Informationen vom Benutzer ziehen möchten.
Außerdem kann dies mit riesigen, langwierigen Modalitäten in Bezug auf Service, benutzerdefinierte Warnmeldungen und sogar eingebetteten Inhalten mit Bildern und Videos funktionieren .
Definitiv eines der am besten unterstützten modalen Fenster dort draußen und das saubere Design ist einfach für jedes Layout neu zu gestalten.

9 (Mehr) Möglichkeiten zum Zugriff auf blockierte Websites
Es gibt viele Gründe, warum Behörden den Zugriff auf bestimmte Websites blockieren. Einige Arbeitsplätze blockieren möglicherweise Social Media-Websites oder greifen auf Ihre persönlichen E-Mails zu. Sie können auch Blöcke an Ihrer Universität, Hochschule oder Schule erleben.Wenn Sie sich in dieser Situation befinden und einen Workaround betrachten, den Sie anwenden können, um diesen Block zu überwinden, machen Sie sich keine Sorgen, wir haben 9 Möglichkeiten, wie Sie es versuchen können.Wir haben h

Detaillierter CSS-Inspektor auf jeder Site mit CSSPeeper für Chrome
Das reguläre Chrome DevTools-Panel ist verrückt stark. Es ermöglicht jedem, tief in jede Seite einzutauchen, um das Layout einer Website, CSS und sogar HTTP-Header zu studieren, falls nötig.Sie können viel mit dem DevTools CSS Inspektor tun. Aber es hat kein klares GUI-Panel und das ist eine Sache, die jeder Entwickler lieben würde.Schau