de.hideout-lastation.com
de.hideout-lastation.com
Dieser Gmail-Phishing-Angriff sieht extrem echt aus
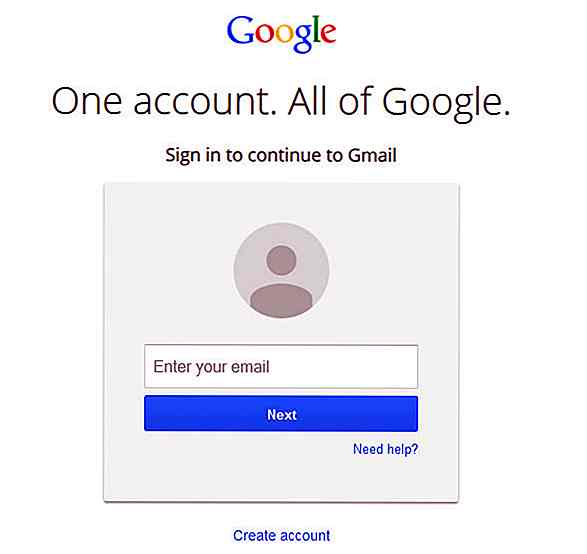
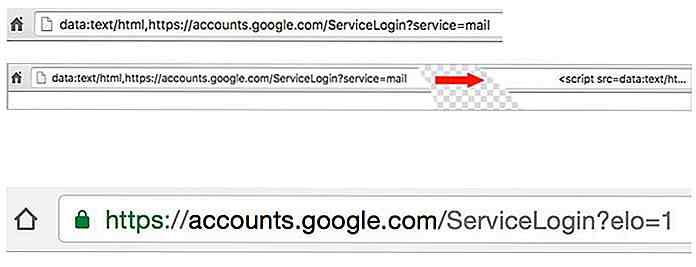
Phisher werden heutzutage besonders kreativ, da es Berichte über bestimmte Phishing-Angriffe gibt, die über eine gefälschte Google Mail-Anmeldeseite funktionieren.
Dem Bericht zufolge würde der Angreifer zuerst ein Gmail-Konto kompromittieren . Von dort aus sendeten sie einen Bildanhang, der als PDF-Datei getarnt ist, an E-Mail-Adressen, die sich auf dem kompromittierten Konto befinden.

 So abwegig diese Methode auch sein mag, es gibt eine einfache Möglichkeit, sich vor diesem Angriff zu schützen: das "Zwei-Faktor-Authentifizierungssystem" von Google zu aktivieren . Auch wenn es Ihnen irgendwie gelungen ist, sich von dem gefälschten Google-Anmeldebildschirm täuschen zu lassen, können die Angreifer keinen Zugang zu Ihrem Konto erhalten, da sie den von Google bereitgestellten Code nicht eingeben können .
So abwegig diese Methode auch sein mag, es gibt eine einfache Möglichkeit, sich vor diesem Angriff zu schützen: das "Zwei-Faktor-Authentifizierungssystem" von Google zu aktivieren . Auch wenn es Ihnen irgendwie gelungen ist, sich von dem gefälschten Google-Anmeldebildschirm täuschen zu lassen, können die Angreifer keinen Zugang zu Ihrem Konto erhalten, da sie den von Google bereitgestellten Code nicht eingeben können .Quelle: Die Hacker-Nachrichten

Responsive Bilder leicht gemacht mit ResponsifyJS
Das moderne Web sollte 100% reaktionsschnell sein und neuere Bibliotheken machen dies zunehmend möglich.Mit kostenlosen Plugins wie ResponsifyJS ist es noch einfacher, Ihre Websites auf allen Geräten zu nutzen. Dieses kostenlose jQuery-Plugin nimmt einen Container mit Bildern und ordnet sie basierend auf unterschiedlichen Bildschirmgrößen dynamisch neu an.Da

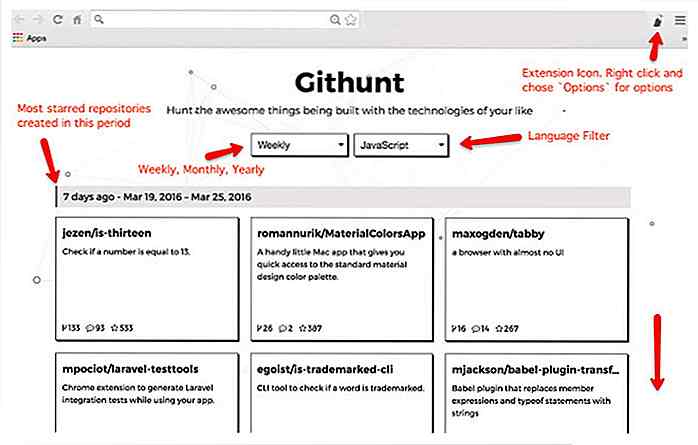
Frische Ressourcen für Web-Entwickler - Mai 2017
Eine Sammlung nützlicher Webressourcen ist etwas, auf das sich ein Webentwickler in seinem Toolkit wirklich freut. Daher bin ich selbst Entwickler und möchte Ihnen jeden Monat die besten und aktuellsten Webentwicklungsressourcen vorstellen.Die Sammlung dieses Monats enthält eine interessante kostenlose App für Screencasting, einige Frameworks auf der Basis der Material Design-Sprache, ein paar Bibliotheken für Leistungstests, CLIs und eine Handvoll anderer nützlicher Ressourcen . Also