de.hideout-lastation.com
de.hideout-lastation.com
Testen der SVG-Unterstützung in Webbrowser-Engines [Fallstudie]
SVG (Scalable Vector Graphics) wird offiziell von allen wichtigen Webbrowsern einschließlich Internet Explorer unterstützt. Die Unterstützung erstreckt sich auf eine Vielzahl von Bildbearbeitungsprogrammen, insbesondere Inkscape, die SVG als natives Format verwenden (Wenn Sie eine Aktualisierung von SVG wünschen, klicken Sie hier).
Aber was genau wird von Webbrowsern unterstützt? Zeigen alle Rendering-Engines SVG-Dateien und ihre Funktionen auf die gleiche Weise an? Und was ist mit ihren erweiterten Funktionen wie Filtern? Nun, das werden wir herausfinden. Wir haben eine Auswahl von modernen Browsern, einschließlich einiger der weniger berüchtigten, genommen und sie mit einer für diesen Zweck erstellten SVG-Datei getestet .
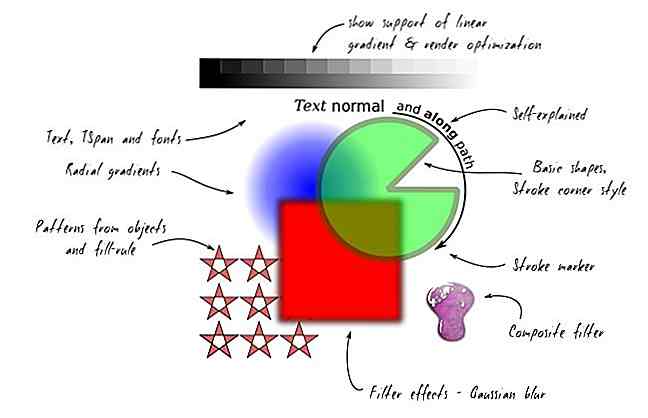
Das Testbild
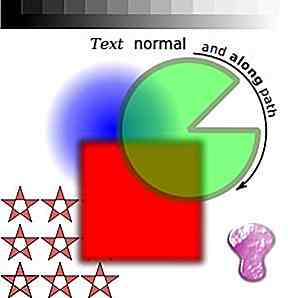
Wir haben unser Testbild vorbereitet, das sich auf Elemente konzentriert, die von Künstlern am häufigsten verwendet werden. Zu den getesteten Features gehören: Textpfade und ihre Interaktionen, Farbverläufe, Gaußscher Unschärfefilter und schließlich ein fortgeschrittener Composite-Filter, der aus mehreren Filtertypen besteht.
 Webbrowser-Engines
Webbrowser-Engines Blinken Sie den Motor
Wir haben mit der mit Abstand häufigsten Rendering-Engine Blink begonnen. Blink ist die native Engine für die Chrome- und Chromium-Browser von Google, Opera und Android WebView. Alle oben genannten Browser machen das Testen von Bildern auf den getesteten Plattformen auf die gleiche Weise möglich.
Im Vergleich zu dem von Inkscape erzeugten Originalbild gab es keine Probleme mit Ausnahme eines geringen Unterschieds beim Rendern von gestapelten Filtereffekten.
| Browser | Ausführung | Plattform | Ergebnis |
| Chrom | 43.0.2357.125 | Linux |  |
| Oper | 30.0.1835.59 | Linux | |
| Oper | 30.0.1856.93524 | Android | |
| Oper | 30.0.1835.88 | Windows | |
| Chrom | 38.0.2125.114 | Android | |
| Chrom | 43.0.2357.130 | Windows | |
| Fackel | 39.0.0.9626 | Windows |
Webkit-Engine
Laut den aktuellen Browsernutzungsstatistiken gehören die ersten drei Positionen nicht zu webkitbasierten Browsern (Stand Mai 2015). Diese Engine ist jedoch unter Entwicklern weit verbreitet. Darüber hinaus gibt es verschiedene Implementierungen und Gabeln davon
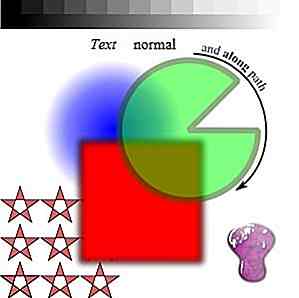
Alle getesteten Browser haben unsere SVG-Datei ohne Probleme gerendert. Dennoch wurden Unterschiede in der Wiedergabe von Specular Lighting, einer zusammengesetzten Filterkomponente, im Vergleich zu Inkscape beobachtet.
| Browser | Ausführung | Plattform | Ergebnis |
| Safari | 8.0.6 | Mac OS |  |
| Otter | 0.9.05 | Linux | |
| QupZilla | 1.8.6 | Linux | |
| QupZilla | 1.8.6 | Windows | |
| Delphin | 10.3.1 | Android | |
| Konqueror | 15.04.2 | Linux | |
| UC-Browser | 10.5.0.575 | Android |
Trident-Motor
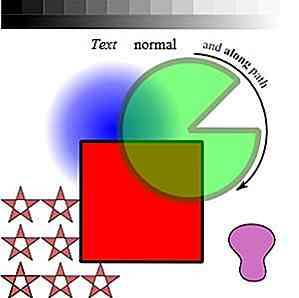
Trident ist eine proprietäre Engine, die von den Internet Explorer-Versionen 4.0 - 11.0 verwendet wird. IE interpretiert unsere SVG perfekt. Außerdem entspricht das Aussehen des zusammengesetzten Filters dem ursprünglichen Bild am besten. Wir haben auch IE 9, den am zweithäufigsten verwendeten IE (Stand Mai 2015) getestet und festgestellt, dass diese Version Probleme mit Gaußscher Unschärfe und zusammengesetztem Filter hatte.
Dies ist jedoch keine Überraschung, da IE 9 ursprünglich vor dem endgültigen Entwurf des Standards SVG 1.1 SE veröffentlicht wurde, in dem Filtereffekte offiziell hinzugefügt wurden.
| Browser | Ausführung | Plattform | Ergebnis |
| IE | 11.0.9600.17843 | Windows |  |
| Browser | Ausführung | Plattform | Ergebnis |
| IE | 9.0.8112.16421 | Windows |  |
Gecko-Motor
Gecko ist eine Engine, die von der Mozilla Corporation entwickelt wurde und daher im Firefox-Webbrowser oder Thunderbird-E-Mail-Client verwendet wird. Es wird auch von den Browsern PaleMoon, Waterfox und vielen anderen Gabeln früherer Firefox-Versionen verwendet. Im Fall der Gecko-Engine waren die Ergebnisse auf verschiedenen Plattformen nicht genau gleich.
Die Windows-Version zeigte einen kleinen Fehler beim Rendern des Textes entlang Pfad; Das gleiche Problem wurde sowohl in Firefox als auch in PaleMoon Browsern beobachtet. Genau wie Webkit scheint Gecko Probleme mit der korrekten Darstellung des Filterelements "Specular Lighting" zu haben.
| Browser | Ausführung | Plattform | Ergebnis |
| Feuerfuchs | 38.0.5 | Linux |  |
| Feuerfuchs | 38.0.5 | Android | |
| Blasser Mond | 25.5 | Android |
| Browser | Ausführung | Plattform | Ergebnis |
| Feuerfuchs | 38.0.5 | Windows |  |
| Blasser Mond | 25.5 | Windows |
Problematische Browser
Wie oben zu sehen ist, haben alle aktuellen Versionen der wichtigsten Rendering-Engines / Browser unseren Test ohne nennenswerte Schwierigkeiten bestanden. Lasst uns diejenigen überprüfen, die nicht so gut waren.
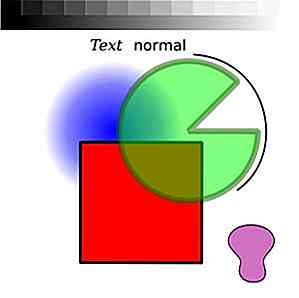
Maxthon ist ein plattformübergreifender Browser, der in China entwickelt wurde. Laut Fahad Khans 20 alternativen Webbrowsern für Windows verwendet Maxthon sowohl Trident- als auch Webkit-Engines. Wir haben kein Problem mit SVG-Rendering unter Linux (v. 1.0.5.3) und Windows (v. 4.4.5.3000) bemerkt; Auf einem Android-Gerät wurden jedoch weder Gaußsche Unschärfe noch andere Filter-Grundelemente gerendert.
CM Browser hat auf unserem Testgerät Samsung Galaxy S3 schnell gearbeitet, aber auch keine der von der SVG 1.1 SE-Spezifikation beschriebenen Filtereffekte unterstützt.
| Browser | Ausführung | Plattform | Ergebnis |
| Maxthon | 4.4.6.2000 | Android |  |
| CM Browser | 5.1.94 | Android |
Konqueror ist ein Standard-Browser für KDE, eine der beliebtesten Linux-Desktop-Umgebungen. Die Möglichkeit, SVG-Dateien in Konqueror zu rendern, hängt von der Rendering-Engine ab. Mit aktiviertem WebKit wurde unser Test-SVG korrekt gerendert. Der Standard-Rendering-Engine von Konqueror, KHTML, scheint jedoch die Unterstützung mehrerer Features zu fehlen: Filtereffekte werden nicht auf darunter liegende Objekt- und Strichende-Markierungen angewendet, und Text entlang von Pfad- oder Musterobjekten wird überhaupt nicht gerendert.
| Browser | Ausführung | Plattform | Ergebnis |
| Konqueror KHTML | 15.04.2 | Linux |  |
Fazit
In unserem Test haben wir uns auf die Unterstützung des SVG-Formats in modernen Web-Rendering-Engines konzentriert. Wir haben 4 Haupt-Rendering-Engines und 15 verschiedene Browser getestet, darunter beliebte wie Maxthon oder Dolphin. Fast alle aktuellen Versionen von Browsern haben unseren Test bestanden und es ist schwierig, einen definitiven Gewinner auszuwählen.
Es scheint, dass die Unterstützung und korrekte Stapelung von Filter-Primitiven die letzte verbleibende Herausforderung für heutige Rendering-Engines darstellt. Wenn wir unser Original-SVG-Bild mit allen gerenderten Ergebnissen vergleichen, nominieren wir subjektiv den IE 11 (Trident-Engine) für den ersten Platz.
Es ist jedoch klar, dass die Blink-Engine in der Nähe ist und daher empfehlen wir Blink-basierte Browser zum Rendern von SVG-Dateien. Wenn Sie einen schnellen Test Ihres eigenen Lieblingsbrowsers durchführen möchten, können Sie hier unsere SVG-Renderer-Testseite verwenden.
Anmerkung des Herausgebers: Dieser Beitrag wurde von Michal Rost für Hongkiat.com geschrieben. Michal arbeitet als Programmierer in einem biomedizinischen Unternehmen, widmet sich aber in seiner Freizeit der Entwicklung von Open-Source-Apps und Non-Profit-Portalen. Er ist der Gründer von scalablegfx. Sie können ihn auf Twitter finden.

Ein Blick in: Biometrische Technologie
Da immer sensiblere und persönliche Informationen auf Geräten gespeichert werden, ist die biometrische Technologie für die Sicherheit immer wichtiger geworden und stellt sicher, dass diese Informationen nicht in falsche Hände geraten. Die Popularität von Apples iPhone 5s mit seiner Touch ID Fingerabdruck-Scanning-Technologie sollte Ihnen sagen, dass die Biometrie definitiv auf dem Vormarsch ist.Und

8 AMP Komponenten für Social Media Integration
Der größte Konflikt, den Accelerated Mobile Pages mit dem mobilen Web-Standard von Google lösen müssen, besteht darin , mobile Websites schneller zu machen, sie jedoch funktionsfähig und reich an Inhalten zu halten . In diesen Tagen sind reichhaltige und ansprechende Inhalte ohne Embeds von beliebten Social-Media-Sites - Tweets, Videos, Audios, Posts, Fotos - kaum vorstellbar.Erwe