 de.hideout-lastation.com
de.hideout-lastation.com
Testen Sie Ihre Webtypographie in einem Browser mit Type Nugget
Design-Typ für das Web ist jetzt einfacher als je zuvor. Benutzerdefinierte Web-Fonts und CSS3-Eigenschaften machen den Prozess fast völlig problemlos.
Aber das Testen ist immer noch eine mühsame Aufgabe, die oft viele Überarbeitungen erfordert. Und mit einem Tool wie Type Nugget können Sie Ihre Schriften live im Browser testen und sogar den LESS / SASS- oder CSS-Code generieren - ohne selbst eine Zeile schreiben zu müssen!
Die App ist komplett kostenlos und befindet sich derzeit in einer Live-Beta-Version. Wenn Sie sich für ein kostenloses Konto anmelden, können Sie Ihre eigenen benutzerdefinierten Designs speichern und verschiedene Projekte zum Testen verschiedener Schriftarten erstellen.

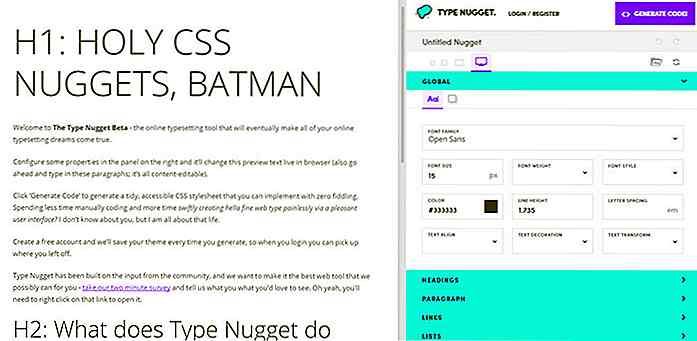
In der rechten Symbolleiste finden Sie viele Optionen zum Anpassen von Seitenschriftarten basierend auf Kopfzeilen, Absätzen, Hyperlinks und geordneten / ungeordneten Listen . Jede Schriftart hat einen eigenen Abschnitt mit Eigenschaften zum Ändern der Schriftfarbe, Größe, Gewicht, Zeilenhöhe und Buchstabenabstand.
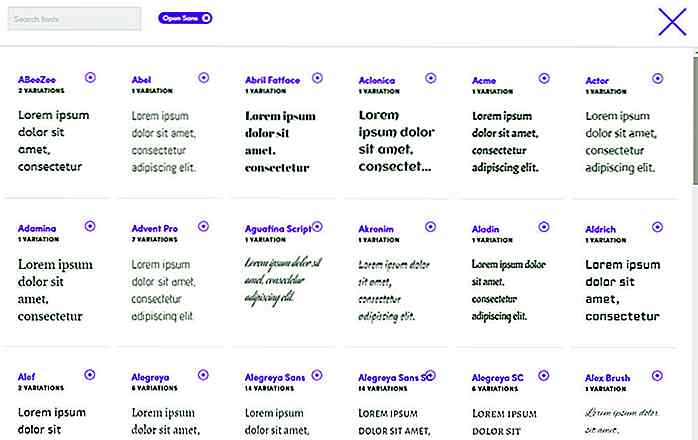
Natürlich können Sie auch die Schriftfamilie ändern . Sie können aus jeder Schriftart in der Google Webfonts-Bibliothek und lokal installierten Schriftarten auf Ihrem System auswählen. Dies ist so viel einfacher als das Entwerfen in Photoshop, weil Sie sehen können, wie die Zeichensätze in einem Webbrowser live dargestellt werden.
Anonyme Typ-Nugget-Benutzer können Schriftarten nach Belieben bearbeiten und anpassen, aber ohne einen Account werden Sie viele großartige Funktionen verpassen . Typ-Nugget-Benutzer können einzelne Designs speichern und eine Bibliothek mit verschiedenen Typen für viele Webprojekte erstellen .
Und mit einem kostenlosen Konto, können Sie den großen "Generate Code" -Schaltfläche verwenden, um Ihre Schriftstile in reinem CSS oder einer Vorverarbeitungssprache wie SASS oder LESS zu bekommen. Sie können sogar Ihren Code minimieren, wenn Sie ihn für die Produktion bereit machen möchten.

Typ Nugget ist immer noch in der Beta, aber ich bin erstaunt, wie viel es tun kann. Dies ist das leistungsstärkste browserbasierte Tool, das ich je gesehen habe. Wenn Sie es hassen mit Web-Fonts in CSS zu basteln, dann bietet Type Nugget einen kostenlosen visuellen Editor mit einer riesigen Bibliothek an Schriften .
Und wenn Sie wirklich mögen, was Sie sehen, dann registrieren Sie sich für ein kostenloses Konto, während es noch in der Beta ist, um sicherzustellen, dass Sie alle neuesten Updates erhalten. Wenn Sie Vorschläge für das Team haben, können Sie kleinere Fehler oder neue Ideen für das Projekt teilen.

12 Spaß-Künste gemacht durch tägliche Gegenstände und Nahrungsmittel
Die Realität kann manchmal langweilig sein, weshalb die meisten von uns für die kreativen Funken von Künstlern wie Victor Nunes dankbar sind. Nunes dehnt seine Vorstellungskraft aus, und deins, macht alltägliche Gegenstände wie Federkappen, Kekse und Gummibänder zu Karikaturen des Lebens - zumindest ein Teil davon.Als E

Die Grundlagen objektorientierter CSS (OOCSS)
Die Frontend-Entwicklung geht schnell voran mit vielen neuen Techniken, die jedes Jahr hinzugefügt werden. Es kann ein Kampf für Entwickler sein, mit allem Schritt zu halten. Zwischen Sass und PostCSS ist es leicht, sich im Meer der Entwicklungswerkzeuge zu verlieren.Eine neuere Technik ist Object-Oriented CSS, kurz OOCSS genannt.


