de.hideout-lastation.com
de.hideout-lastation.com
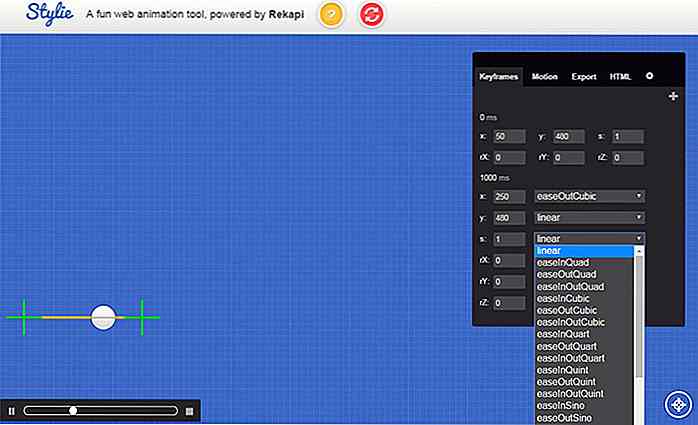
Stylie - Ein kostenloser CSS Web Animation Builder
Wenn Sie mit CSS3-Syntax kämpfen und eine einfache Möglichkeit zum Erstellen von Animationen möchten, ist Stylie ein großartiges Tool zum Speichern.
Dies ist einer von vielen freien Code-Generatoren mit Fokus auf reinen CSS-Animationen. Stylie ist völlig kostenlos und Open-Source, auf GitHub gehostet und von einer Keyframe-Bibliothek namens Rekapi angetrieben.
Die Rekapi-Bibliothek verwendet JavaScript, also ist es eine Alternative zu reinem CSS. Und zum Glück unterstützt die Stylie-Web-App beide Methoden, sodass Sie Code entweder in reinem CSS oder in JavaScript exportieren können.
Standardmäßig lädt die erste Seite eine kontinuierliche Animationsdemo mit einer linearen Animation. Sie können damit spielen, indem Sie die Standardeinstellungen auf der Registerkarte "Bewegung" bearbeiten oder die Registerkarte "Keyframes" bearbeiten .
In der Keyframes-Liste können Sie neue Keyframes hinzufügen, deren Gesamtdauer bearbeiten und die Animationsstile ändern, einschließlich der Bewegungen basierend auf der X / Y-Achse.
Erstens wird dies sehr verwirrend aussehen, besonders wenn Sie noch nie eine Keyframe-Animation gemacht haben. Je mehr Sie jedoch mit dieser Anwendung spielen, desto sinnvoller ist es.
Standardmäßig haben Sie eine Menge verschiedener Beschleunigungsoptionen, mit denen Sie umgehen können, und sie sind alle sehr einfach anzupassen.
Das Motion-Diagramm ist viel schwieriger zu erlernen, aber es gibt Ihnen viel mehr Kontrolle über die Lockerung Ihrer Animationen. Mit Stylie können Sie sogar benutzerdefinierte Bewegungseffekte speichern und diese auf der Registerkarte Keyframes für andere Animationen wiederverwenden .
 Wenn ich mich über eine Sache beschweren könnte, dann ist es das mangelnde responsive Design der Web-App.
Wenn ich mich über eine Sache beschweren könnte, dann ist es das mangelnde responsive Design der Web-App.Ich konnte nicht die gesamte App auf meinem 13 "MacBook Pro Bildschirm sogar mit dem Browser vollständig maximiert bekommen. Dies kann ein Problem sein, da die Seite keine vertikale Bildlaufleiste hat und viele der Optionen (wie exportierter Code) im Einstellungsbereich niedriger sind.
Aber abgesehen von diesem kleinen Ärger, funktionierte es auf meinem größeren Monitor gut. Und die Exportqualität ist wie nichts anderes, was Sie im Internet finden.
Werfen Sie einen Blick auf die Stylie-App, um zu sehen, wie es funktioniert, und versuchen Sie, mit einigen der Optionen zu experimentieren. Sobald Sie Ihre Animation erstellt haben, können Sie das CSS oder das JavaScript exportieren und für jedes beliebige Projekt verwenden.
Wenn Sie Probleme beim Erlernen der Benutzeroberfläche haben, können Sie sich auch dieses kurze Tutorial ansehen, das ungefähr 9 Minuten lang ist und alle wichtigen Funktionen umfasst.

10 Comic-themenorientierte Plakate, zum Sie Life Lessons zu unterweisen
Mit einer Fülle von Ressourcen, die uns zur Verfügung stehen, suchen wir manchmal nach kleinen Geheimnissen aus dem Internet oder von den Menschen um uns herum. Comics sind normalerweise nicht die erste Wahl einer Person für die Gedanken des Lebens, aber es gibt definitiv ein paar Edelsteine, die Ihnen einen Einblick geben und Sie auch zum Lachen bringen können.Com

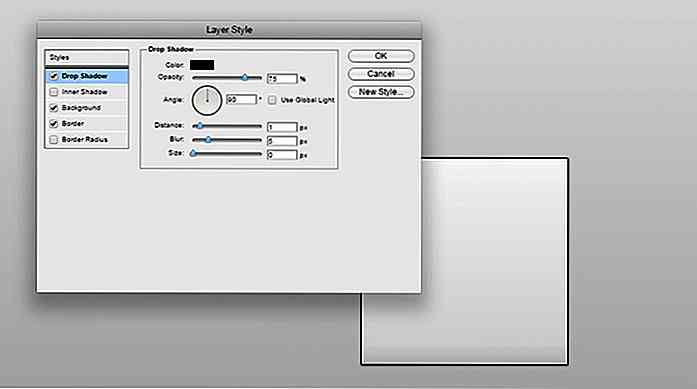
Design CSS mit diesem Adobe-Style Web App Editor
Die Software von Adobe ist weltbekannt für Designer jeden Alters, vor allem aber für Photoshop. PhotoShop-Editierpanels sind der ganze Shebang mit allem, was Sie brauchen, um individuelle Designs zu erstellen.Und jetzt gibt es einen kostenlosen Web-App-Editor namens LayerStyles, der den Photoshop-Ebenen-Editor direkt in Ihrem Browser nachahmt.