de.hideout-lastation.com
de.hideout-lastation.com
Gestalte deine eigenen Checkbox-Animationseffekte mit Checkbox.css
In einem kürzlich erschienenen Artikel habe ich eine unterhaltsame Animationsbibliothek für benutzerdefinierte Optionsfelder mit CSS-Unterstützung behandelt .
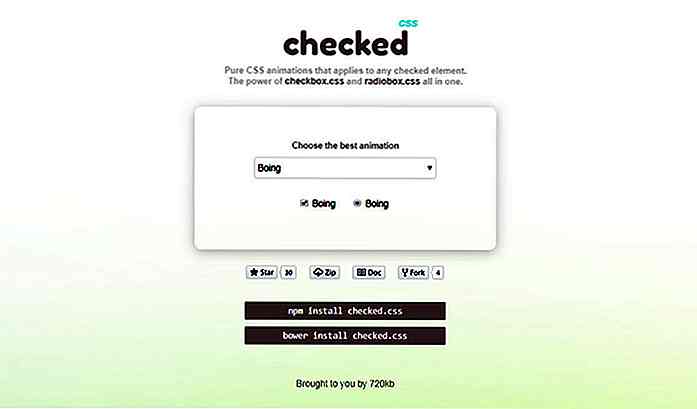
Diese freie Bibliothek wurde von 720kb veröffentlicht und sah schnell eine Folge-Alternative namens Checkbox.css . Dies funktioniert in ähnlicher Weise, mit Ausnahme von Restyles und animiert HTML-Checkboxen .
 Diese Bibliothek ist eine Sammlung von Bibliotheken mit drei verschiedenen Zwecken :
Diese Bibliothek ist eine Sammlung von Bibliotheken mit drei verschiedenen Zwecken :Radiobox.css- benutzerdefinierteRadiobox.cssCheckbox.css- benutzerdefinierte Kontrollkästchen-AnimationenChecked.css- Stile & animiert vorhandene ausgewählte Elemente (Radios & Checkboxen)
Diese werden alle von demselben Team entwickelt und arbeiten auf ähnliche Weise. Sie müssen jedoch jede Bibliothek einzeln einschließen, wenn Sie die vollständigen Effekte erhalten möchten.
Werfen Sie einen Blick auf die Checkbox.css GitHub, um einige dieser Funktionen und ihre Funktionsweise zu sehen. Standardmäßig basieren sie abhängig von der Browserunterstützung auf 2D-Transformationen und CSS-Übergängen .
Keine dieser Bibliotheken verfügt über JS-Fallback-Methoden, so dass sie nur für CSS-basierte Animationen funktionieren . Aber ein kurzer Blick auf die Demo-Seite sollte Sie freuen, diese Animationen zu Ihrer Seite hinzuzufügen.
Der Prozess könnte nicht einfacher sein und erfordert wenig bis gar keine Programmierkenntnisse (obwohl es immer nützlich ist, einige zu haben).
Sobald das CSS-Stylesheet auf Ihrer Seite ist, fügen Sie einfach eine Klasse zu Ihrem Kontrollkästchen mit dem Format checkbox-x wobei das "x" für die gewünschte Animation steht . Hier ist zum Beispiel der Code für den Animationseffekt "Jump":
Der beste Teil ist, wie diese Bibliothek in Verbindung mit dem Radiobutton-Format arbeiten kann. Ich würde die Checked.css-Bibliothek definitiv empfehlen, wenn Sie vorhandene ausgewählte Elemente animieren möchten.
 Lass dich nicht von all diesen Abhängigkeiten abschrecken. So ziemlich jeder kann die Checkbox.css-Bibliothek oder eine der zugehörigen Bibliotheken einrichten, alles von Grund auf neu mit ein wenig Kopieren und Einfügen .
Lass dich nicht von all diesen Abhängigkeiten abschrecken. So ziemlich jeder kann die Checkbox.css-Bibliothek oder eine der zugehörigen Bibliotheken einrichten, alles von Grund auf neu mit ein wenig Kopieren und Einfügen .Und wenn Sie Fragen oder Anregungen für dieses Paket von Input-Animationsbibliotheken haben, versuchen Sie, die YouTuber über ihre Site oder Twitter @ 720kb_ zu benachrichtigen.

Chrome für iOS ist jetzt Open Source
Für iOS- und Chrome-Entwickler ist gesorgt, da Google angekündigt hat, dass die iOS-Version des Google-Browsers nun Open Source ist .Chrome für iOS war schon immer eine Besonderheit unter anderen Browserversionen, da es zu Beginn nie Open Source war . Der Grund dafür liegt in der Art der iOS-Plattform, die verlangt, dass alle Browser auf der WebKit-Engine basieren .Die

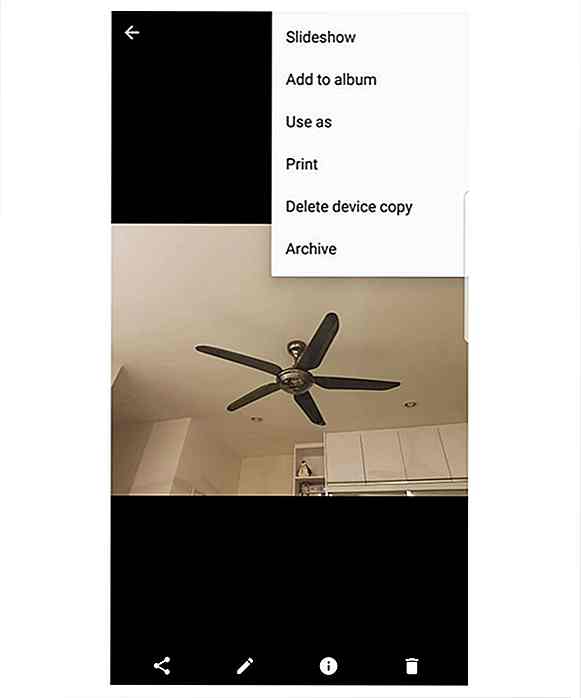
Wie Instagram können Sie auch Google Fotos archivieren
Nur einen Tag nachdem Instagram einen Archivordner für seine App bereitgestellt hat, hat Google eine ähnliche Funktion für seine Google Fotos-Plattform eingeführt.Im Kern funktionieren die Archivierungsfunktionen von Google Photo genau so wie auf Instagram . Um ein Foto in den Archivordner zu verschieben, müssen Sie ein Foto auswählen, auf die Schaltfläche "...&quo