de.hideout-lastation.com
de.hideout-lastation.com
Atemberaubende Fotos von Jupiter von der NASA-Raumsonde Juno
Die Juno-Sonde der NASA ist seit ihrer Ankunft am 4. Juli 2016 auf der Jagd nach Jupiter, dem größten Planeten im Sonnensystem, aktiv. Seither hat die Sonde Fotos von den zahlreichen Zyklonen und Stürmen des Planeten aufgenommen .
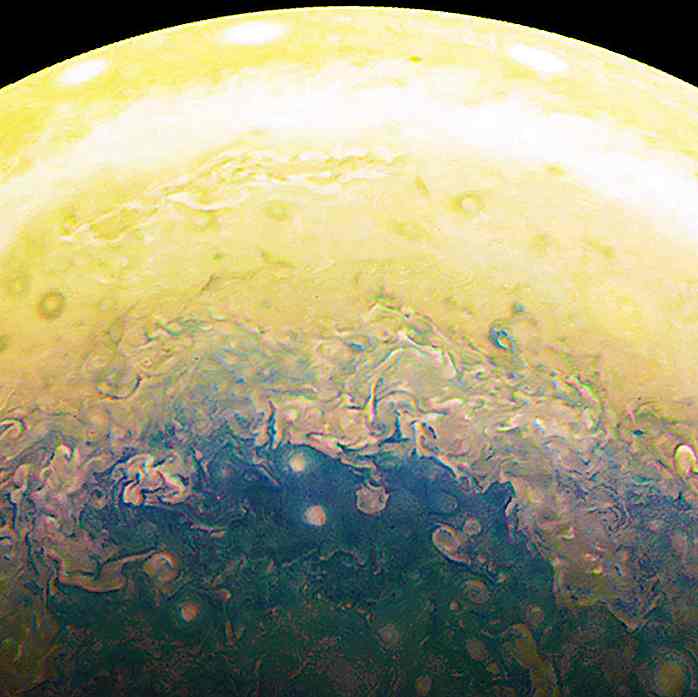
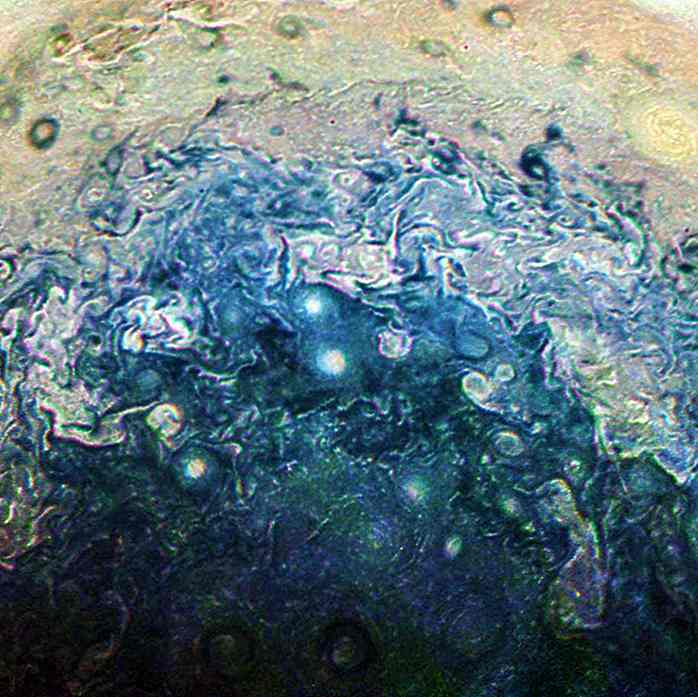
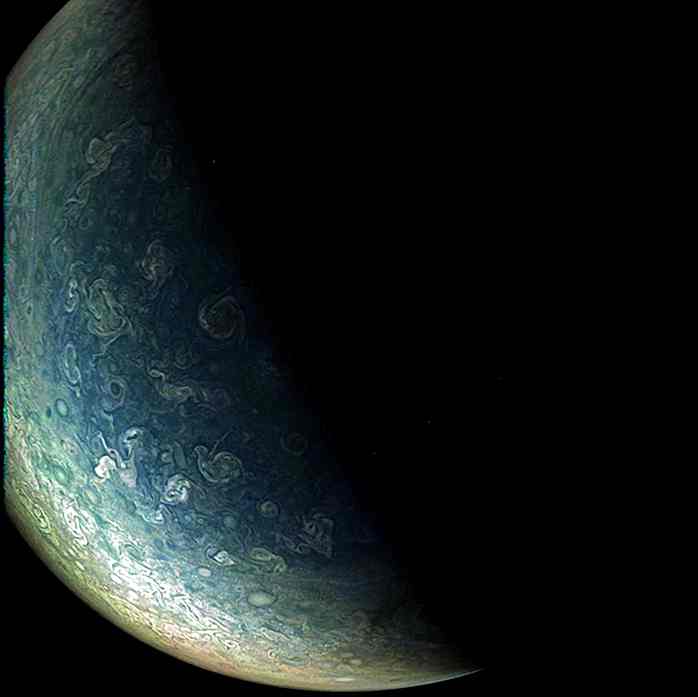
Anfang dieses Jahres führte Junos Vorbeiflug über Jupiter zu einer Reihe von Fotos, die ein blau getöntes Gebiet auf dem Planeten zeigen, das von Zyklonen bedeckt ist. Diese ovalen Stürme haben einen Durchmesser von 600 Meilen.
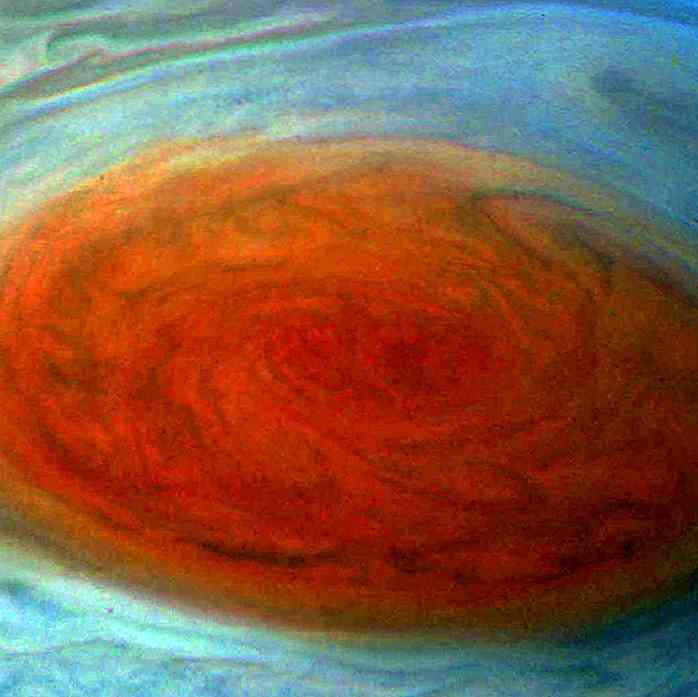
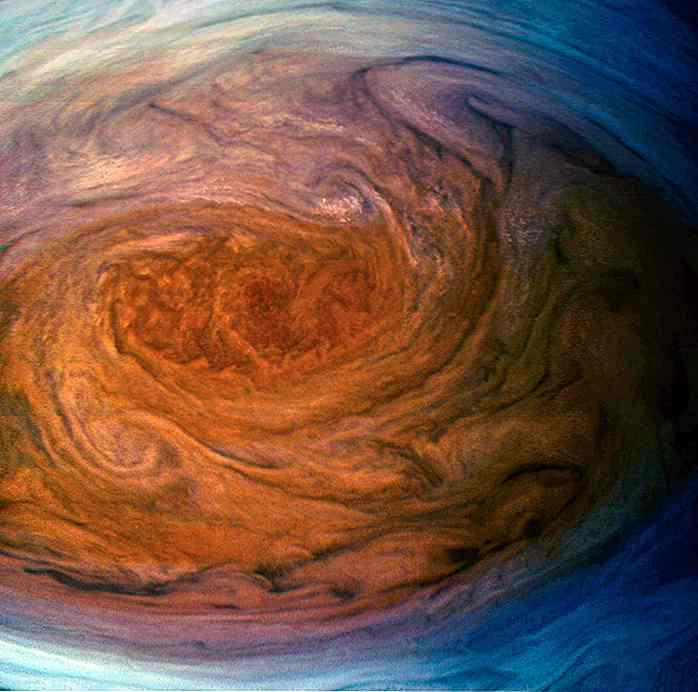
Während der Große Rote Fleck im Laufe der Jahre seit seiner Entdeckung immer kleiner geworden ist, bleibt dieser besondere Sturm immer noch der größte aktive Zyklon auf Jupiters Oberfläche .
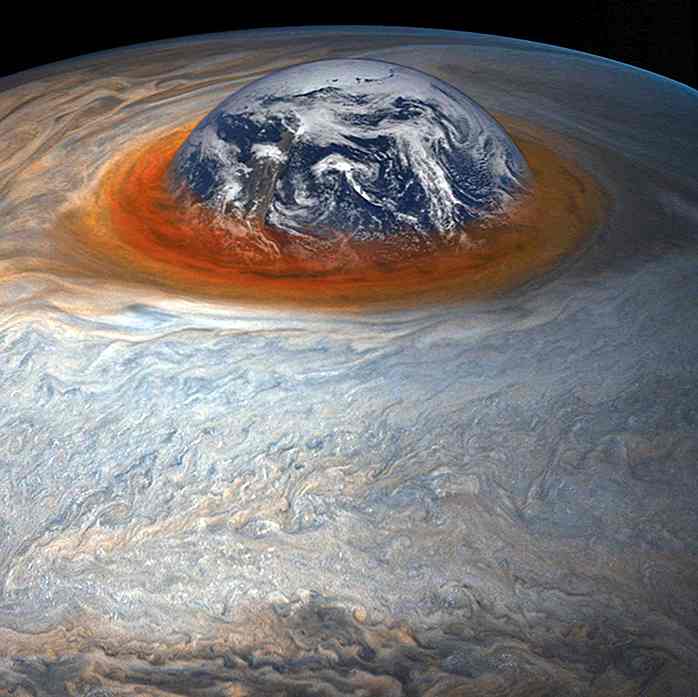
 Für diejenigen, die sich fragen, wie groß der Große Rote Fleck ist, hat die NASA auch ein Bild veröffentlicht, das sowohl den Punkt als auch die Erde im Maßstab darstellt .
Für diejenigen, die sich fragen, wie groß der Große Rote Fleck ist, hat die NASA auch ein Bild veröffentlicht, das sowohl den Punkt als auch die Erde im Maßstab darstellt . Die früheste bekannte bestätigte Sichtung des Spots wurde 1830 gemacht, obwohl einige theoretisierten, dass der Große Rote Fleck bereits 1665 gesichtet worden sein könnte.
Die früheste bekannte bestätigte Sichtung des Spots wurde 1830 gemacht, obwohl einige theoretisierten, dass der Große Rote Fleck bereits 1665 gesichtet worden sein könnte.Hier sind mehr Fotos. Genießen.




 Wenn die Rohfotos endlich veröffentlicht sind, erwarten Sie, dass in den nächsten Tagen mehr verarbeitete Bilder des Großen Roten Flecks online erscheinen. In der Zwischenzeit können diejenigen, die sich für das Thema interessieren, die Juno-Website der NASA besuchen, um mehr zu erfahren.
Wenn die Rohfotos endlich veröffentlicht sind, erwarten Sie, dass in den nächsten Tagen mehr verarbeitete Bilder des Großen Roten Flecks online erscheinen. In der Zwischenzeit können diejenigen, die sich für das Thema interessieren, die Juno-Website der NASA besuchen, um mehr zu erfahren.

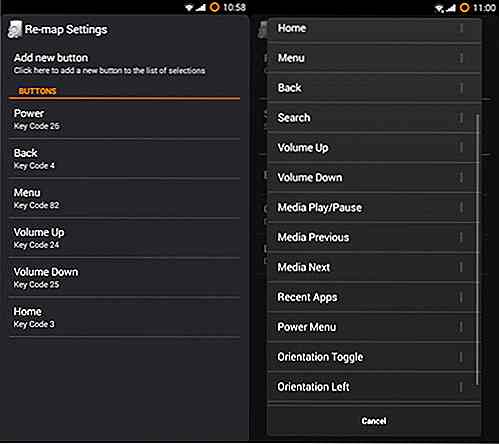
20 Must-Have Xposed Module für Android
Xposed Framework ermöglicht alle Arten der Anpassung, so dass Android-Benutzer das Aussehen verbessern oder Funktionen zu ihrem Gerät hinzufügen können, ohne die ursprünglichen Systemdateien oder APKs zu berühren. Es verwendet Module, die im Speicher ausgeführt werden. Daher können alle vorgenommenen Änderungen einfach durch Deaktivieren der Module und Neustarten entfernt werden . Keine b

7 WordPress Themes zum Erstellen Ihrer eigenen Crowdfunding-Website
Crowdfunding ist eine großartige Möglichkeit, um Finanzmittel zu erhalten, ohne die lästigen und bürokratischen Verzögerungen. Alles, was Sie tun müssen, ist Ihr Produkt zu erstellen und mit Ihrer Kreativität zu spielen, während Sie dabei sind. Heute gibt es viele sehr viele Ideen, die mithilfe von Crowdfunding entstanden sind. Pebble