de.hideout-lastation.com
de.hideout-lastation.com
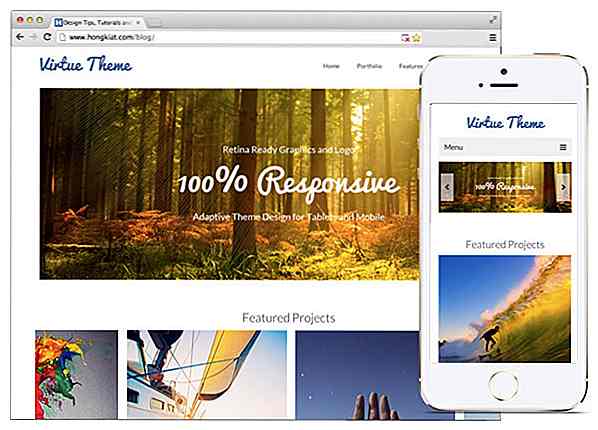
Glattes ganzseitiges Scrollen mit jQuery Plugin viewScroller.js
JavaScript Scroll-Effekte gibt es seit Jahren mit Dutzenden von großartigen Bibliotheken zur Auswahl. Aber ein neuer Kandidat in diesem Bereich ist viewScroller.js .
Diese sehr kleine, aber leistungsstarke Bibliothek kann einseitige Layouts erstellen, die als Blöcke mit einem einzigen Streichen des Scrollrads (oder Touchpads) blättern. Dies erzeugt ein kontrolliertes Layout, in dem Scrolls den Benutzer mit pixelgenauer Präzision durch einzelne Abschnitte einer Seite bewegen.
Natürlich ist dies eine komplett kostenlose Bibliothek, die auf GitHub verfügbar ist und einfach mit Bower oder npm installiert werden kann.
ViewScroller.js ist jedoch keine unabhängige JavaScript-Bibliothek . Es beruht auf jQuery und zwei spezifischen Plugins: jQuery Mousewheel und jQuery Easing . Diese sind beide erforderlich, damit die Scroll-Effekte ordnungsgemäß funktionieren.
Dies kann den Wert von viewScroller beeinträchtigen, da es nur einige JS-Bibliotheken benötigt, um zu funktionieren. Aber wenn Sie sowieso schon jQuery verwenden, ist es ein Kinderspiel. viewScroller.js bietet die einfachste Methode, um eine einzelne Seite scrollende Web-App ohne viel Code laufen zu lassen.
Es verwendet jedoch sehr detaillierte Klassen und IDs, um den Scrolling-Effekt zu erstellen. Sie können diese Klassen in Ihrer eigenen CSS-Datei bearbeiten oder sie im Basiscode überschreiben . Auf der Reposeite finden Sie eine vollständige Liste mit Klassennamen und Standard-Setup-Daten .
 Der einfachste Weg zum Starten ist das Klonen der viewScroller-Demos . Sie haben einen mit einer rechten Seitenleiste, einen anderen mit einer linken Seitenleiste und einen mit zwei Seitenleisten, die Inhalt in der Mitte einbetten.
Der einfachste Weg zum Starten ist das Klonen der viewScroller-Demos . Sie haben einen mit einer rechten Seitenleiste, einen anderen mit einer linken Seitenleiste und einen mit zwei Seitenleisten, die Inhalt in der Mitte einbetten.Wenn Sie mit einer jQuery-betriebenen Web-App einverstanden sind, dann ist viewScroller eine fantastische kostenlose Bibliothek. Es benötigt ziemlich viele Abhängigkeiten, aber sie sollten nicht schwer zu konfigurieren sein.
Werfen Sie einen Blick auf die Live-Demo und sehen Sie, was Sie denken. Wenn Sie das UX- und das Scroll-Verhalten mögen, folgen Sie dem Setup-Leitfaden auf GitHub, um loszulegen.

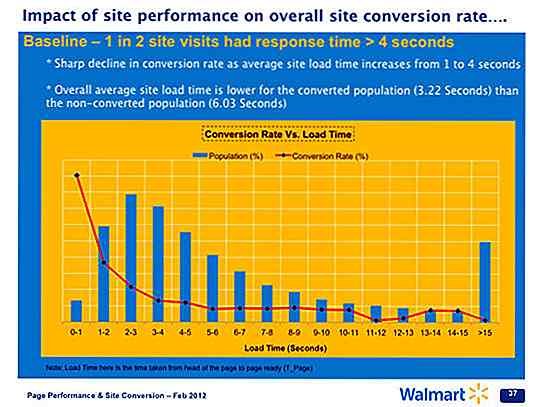
5 Online-Marketing-Tipps zur Optimierung der Conversion-Rate
Das ultimative Ziel des Website-Designs ist die Konvertierung . Conversion Rate Optimization oder CRO ist eine gängige Praxis, gefolgt von erfolgreichen Vermarktern mit dem Ziel , Besucher zu zahlenden Kunden zu machen .Im Gegensatz zu dem verbreiteten Irrtum, dass Online-Marketing teuer ist und nur hochkarätige Unternehmer es sich leisten können, steigert CRO die Umwandlungssätze, ohne unvernünftige Ausgaben zu riskieren .In d

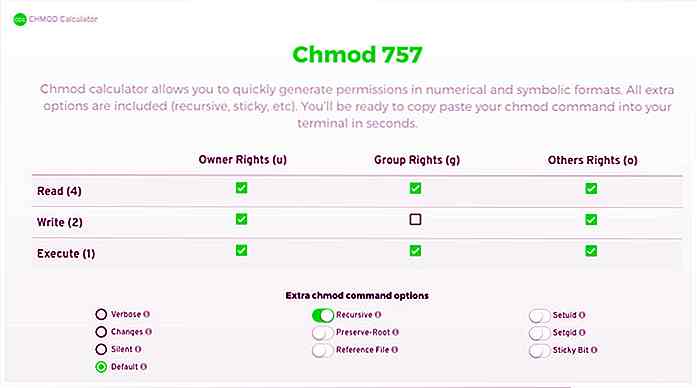
Dieser CHMOD-Rechner macht CHMOD-Befehle zu einem Cakewalk
Jeder Webserver hat eine Form von CHMOD, die für den Änderungsmodus steht. Sie können die Berechtigungen eines bestimmten Ordners / einer Datei basierend auf jedem Benutzer im System ändern .CHMOD ist einer der Hauptgründe, dass alle Entwickler die Befehlszeile lernen sollten. Es ist ein großer Teil der Website-Wartung und arbeitet auf Ihrem eigenen Server .Aber