de.hideout-lastation.com
de.hideout-lastation.com
Blättern und animieren Sie Ihre Seite einfach mit Force.js
Web-Animationen sind einfacher als je zuvor, reine CSS3-Animationen werden zur Norm. Aber JavaScript ist immer noch unglaublich wertvoll und es ist eine der wenigen zuverlässigen Sprachen für technische Animationen.
Die Force.js-Bibliothek ist ein kostenloses Open-Source-Skript, das um dynamische Seitenanimationen aufgebaut ist .
Sie können Scrolling-Jump-Animationen in der Seite selbst erstellen oder Elemente auf der Seite animieren. Beide sind gleichermaßen einfach einzurichten und die Bibliothek verfügt über eine Menge Funktionen.
Standardmäßig verwendet Force.js nach Möglichkeit CSS-Übergänge . Diese funktionieren in allen modernen Browsern und der Code ist viel einfacher, und es bietet eine breitere Unterstützung für Benutzer, die JavaScript nicht zulassen .
Die Bibliothek verwendet eine natürliche Fallback-Methode mit JavaScript-Code, so dass sie auch für ältere Browser sicher ist.
Und Force.js ist eine Vanilla-Bibliothek, so dass keine Abhängigkeiten wie jQuery erforderlich sind . Aber, wenn Sie jQuery lieben, können Sie diese Syntax über Force ausführen und es wird immer noch gut funktionieren. Großartig für die Vielseitigkeit mit verschiedenen Websites.
Die zwei großen Animationstechniken sind Sprünge und Bewegungen . Sie bestimmen, wohin sich das Element bewegt, wie schnell es sich bewegt und über welche Arten von Beschleunigungsmethoden.
Die Bibliothek verfügt außerdem über eine Reihe von benutzerdefinierten Optionen, die Sie optimieren können, um die Animationen noch besser steuern zu können. Sie können die Ankerverknüpfungsziele bearbeiten und festlegen, welche Beschleunigungen Sie benötigen - selbst wenn Sie verschiedene Beschleunigungen auf derselben Seite wünschen!
 Die gesamte Dokumentation ist zusammen mit den Dateien auf GitHub verfügbar .
Die gesamte Dokumentation ist zusammen mit den Dateien auf GitHub verfügbar .Oder, wenn Sie npm / Bower bevorzugen, können Sie Dateien direkt auf diese Weise ziehen. Sie müssen nur die eine force.js Datei in Ihre Kopfzeile force.js und schon können Sie force.js .
Ich empfehle auch, die Dokumentation zu überfliegen, weil sie voller Beispiele für die Methoden jump() und move() .
Sie nehmen beide Argumente für Zeit, Erleichterung und Position, also ist es wichtig zu verstehen, wie diese funktionieren. Auch wenn Sie dies erst einmal hinter sich gebracht haben, werden Sie nie wieder zurückschauen, denn es ist die perfekte leichte Animationsbibliothek für jedes Projekt.

Nicht mehr! Hilft Ihnen, schlechte Gewohnheiten zu verfolgen und zu stoppen
Wir alle haben eine besondere Angewohnheit, auf die wir nicht stolz sind . Für einige könnte es rauchen; Für andere könnte es Alkohol sein. Wenn Sie Ihre schlechten Angewohnheiten aufgeben, ist das eine lobenswerte Aufgabe, aber das ist keineswegs einfach. Um den ganzen Prozess ein wenig einfacher zu machen, rief eine App namens "No More!&qu

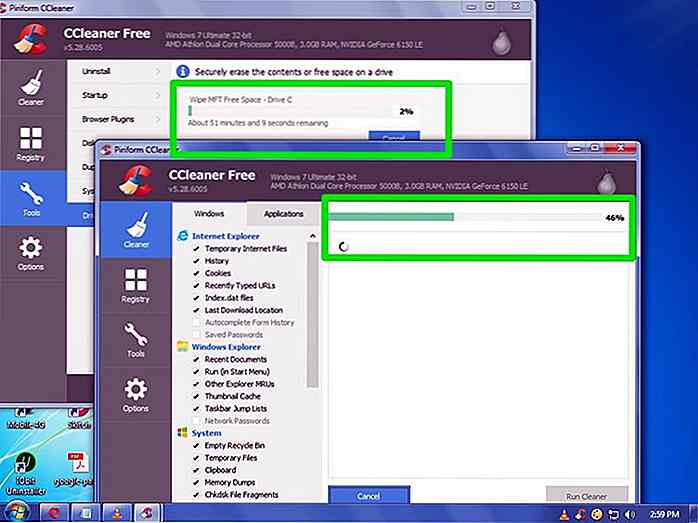
5 CCleaner Tipps und wie man es effizient nutzt
CCleaner gilt als eines der besten PC-Reinigungsprogramme, das mehrere Reinigungstools in einer einzigen Schnittstelle bietet , um sicherzustellen, dass Ihr PC sauber und frei von Junk-E-Mails ist. Wenn Sie CCleaner verwenden möchten, aber nicht wissen wie, kann ich Ihnen helfen, den größten Nutzen daraus zu ziehen.In