 de.hideout-lastation.com
de.hideout-lastation.com
Rough.js macht handgezeichnete Grafiken mit Canvas & SVG
Es ist erstaunlich zu sehen, wie weit das Web mit dynamischen Elementen wie In-Browser-SVGs gekommen ist . Sie können alles von benutzerdefinierten Animationen zu HTML5-Spielen mit den richtigen Bibliotheken gestalten.
Eine der neuesten Bibliotheken, die es zu testen lohnt, ist Rough.js . Es ist ein kostenloses Skript zur Grafikgenerierung, das sich derzeit in der Betaversion befindet und auf Canvas- und SVG-Elementen funktioniert .
Sie können benutzerdefinierte Symbole, Balkendiagramme, so ziemlich alles, was Sie wollen, im Code erstellen. Und das Endergebnis bekommt ein wunderschönes handgezeichnetes Gefühl .
Zum jetzigen Zeitpunkt befindet sich Rough.js noch in der Betaversion v0.1 und ist daher möglicherweise nicht für eine Live-Produktions-Website bereit . Aber es ist ein Beweis dafür, dass Webstandards schnell voranschreiten und wir in ein Zeitalter eintreten, in dem solche Dinge möglich sind.
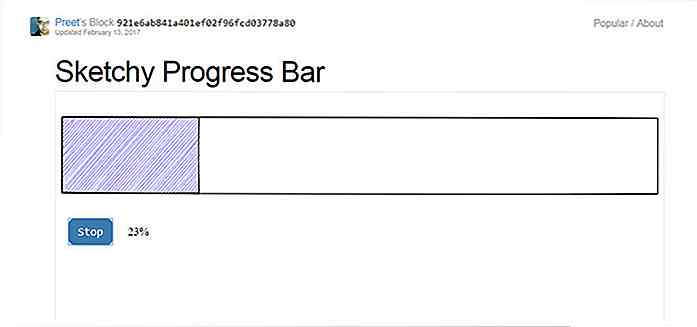
Nehmen Sie zum Beispiel diesen Fortschrittsbalken, der durch Rough.js generiert wurde. Wenn Sie auf die Schaltfläche "Start" klicken, werden Sie feststellen, dass eine benutzerdefinierte Animation ausgeführt wird, die wirklich von Hand gezeichnet ist . Es verwendet SVG-Linien mit vordefinierten Mustern, um einen wackeligen Effekt zu erzeugen, der wirklich natürlich aussieht.
 Auf der Hauptseite von GitHub finden Sie viele Beispiele für Rough.js in Aktion .
Auf der Hauptseite von GitHub finden Sie viele Beispiele für Rough.js in Aktion .Alle diese werden mit Codebeispielen geliefert und sollten für jede Website leicht zu überarbeiten sein . Alles, was Sie brauchen, ist die Rough.js-Skriptdatei und etwas Geduld, um sich mit dem JavaScript zu befassen.
 Hier ist ein Beispielausschnitt, der zeigt, wie ein Rechteck im Code erstellt wird :
Hier ist ein Beispielausschnitt, der zeigt, wie ein Rechteck im Code erstellt wird : var rau = neu RoughCanvas (document.getElementById ('myCanvas'), 400, 200); grobes Rechteck (10, 10, 200, 200); // x, y, Breite, Höhe Ziemlich einfach, wenn Sie den Code verstehen, aber wahrscheinlich nicht das intuitivste Skript für Anfänger.
Wenn Sie mehr Code-Snippets und Beispiel-Demos möchten , besuchen Sie die Rough.js-Homepage . Es ist der perfekte Ort, um zu lernen und Code-Snippets zu finden, die Sie nacharbeiten können.
Wenn Sie Fragen oder Vorschläge für zusätzliche Funktionen haben, können Sie den Rough.js-Ersteller auf Twitter @preetster benachrichtigen.

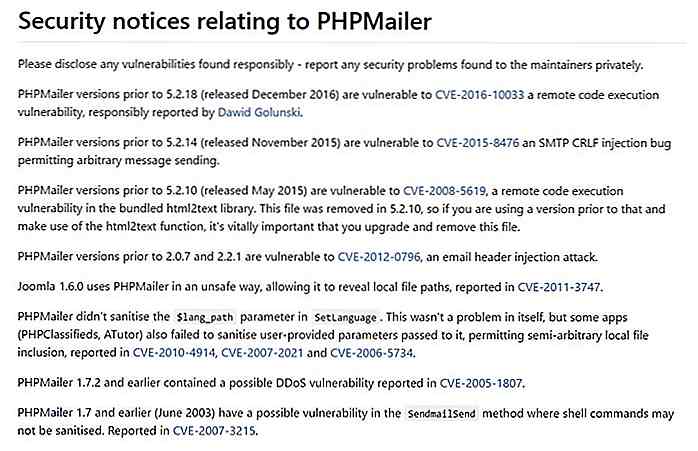
PHPMailer ist anfällig für Remote-Exploits aufgrund eines kritischen Fehlers
PHPMailer, eine der populärsten Open-Source-PHP-Bibliotheken, die heute verwendet wird, hat eigene Probleme bekommen, da der polnische Sicherheitsforscher Dawid Golunski von Legal Hackers eine kritische Schwachstelle entdeckt hat, die ihn anfällig für Remote-Exploits macht .Die Besonderheiten der fraglichen Sicherheitslücke (CVE-2016-10033) müssen noch offen gelegt werden, da Golunski technische Details über den Fehler aufgrund des vorherrschenden PHPMailers zurückhält.Golunsk

Designer: 14 Dinge, die Sie über Karriere-Übergänge wissen müssen
Seien wir ehrlich für eine Minute; Karriere zu starten und zu pflegen ist eine Herausforderung. Wir könnten uns irgendwo niederlassen und dann feststellen, dass ein abrupter Karriereschritt in Ordnung ist. Oder wir quälen uns jahrelang über eine Karriereänderung, bevor wir es schaffen.Oft sind diese großen Veränderungen der schwierigste Aspekt unseres Berufslebens. Es is
![Wie sich Gen-X & Millennials bei der Arbeit verhalten [Erklärt]](http://hideout-lastation.com/img/tech-design-tips/591/how-gen-x-millennials-behave-work.jpg)
![So aktivieren Sie die Boxgröße in Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)
![Testen der SVG-Unterstützung in Webbrowser-Engines [Fallstudie]](http://hideout-lastation.com/img/tech-design-tips/864/testing-svg-support-across-web-browser-engines.jpg)
