de.hideout-lastation.com
de.hideout-lastation.com
Reveal.js - Ein Framework für erstaunliche HTML-Präsentation
Präsentationen sind eine gute Möglichkeit , wertvolle und wichtige Informationen zu vermitteln . Ob für Geschäfts-, Bildungs- oder Marketingzwecke, Sie müssen interessante, informative und ansprechende Präsentationsfolien erstellen. Dies geschieht meist auf einem Desktop oder Smartphone, aber Sie können es auch mithilfe von Web-Technologie erstellen. In diesem Beitrag werde ich Ihnen Reveal.js vorstellen, ein Framework für schöne HTML-Präsentationen.
Reveal.js ist ein sehr leistungsfähiges Framework zum Erstellen von HTML-Präsentationen, da es so viele erweiterte Funktionen hat. Mit Reveal.js können Sie eine Präsentation erstellen, die mobile Gesten wie Pinch und Slide unterstützt . Sie können den Präsentationsinhalt auch mit Markdown oder mit visuellen Editoren wie Slides erstellen, wenn Sie Ihre Hände nicht mit Code beschmutzen möchten. Es stattet Sie sogar mit einigen schönen Übergängen und Themen aus und kommt mit einer Vielzahl anderer Funktionen, um Ihnen zu helfen.
Erste Schritte mit Reveal
In diesem Beitrag werde ich Sie durch die grundlegende Implementierung von Reveal.js führen. Beginnen wir mit dem Herunterladen der Kopie dieses Repositorys. Die heruntergeladene Datei enthält die folgenden Ordner:
- CSS : der Kernstil
- js : JavaScript-Abhängigkeiten
- plugin : Einige Komponenten wurden als Reveal.js Erweiterung entwickelt
- lib : alle anderen Drittanbieter-Assets (JavaScript, CSS, Fonts)
Jetzt werden wir alle Abhängigkeiten nennen, die enthalten sein müssen. Rufen Sie im Hauptbereich den Hauptstil und auch das gewünschte Thema auf (geben Sie eine ID von "Thema" an). Verfügbare Themen sind: Standard, Himmel, Beige, Einfach, Serif, Nacht, Mond und Solarized. Für diese Demo verwende ich einfach den Standard wie folgt:
Fügen Sie vor dem Ende des body Tags das folgende JavaScript ein:
HTML-Markup
Nehmen wir in diesem Leitfaden an, dass wir mithilfe einiger HTML-Codes drei grundlegende Folien erstellen. Es gibt drei Hauptelemente zum Erstellen der Präsentationsfolien. Sie sind:
In dem
Dies ist eine horizontale Folie Und das ist vertikale Folie
In der ersten Folie werden wir das Intro setzen. Fragmentierte Ansichten gehen in die zweite und es folgt schließlich eine Pointing Slide mit einem Zitat und einem internen Link.
Für das Intro werde ich den Titel mit h1 und den Untertitel mit h3 so formatieren:
Hongkiat Präsentation
Hi, das ist eine Demo für Reveal.js
Für die zweite Folie werde ich einige Wörter für das Fragment verwenden. Um eine fragmentierte Ansicht zu erstellen, müssen Sie den section wie bei der Erstellung der vertikalen Folie verdoppeln. Fügen Sie dann den Unterabschnitt mit einer fragments ID und einer fragment wie fragment in das Inhaltselement ein:
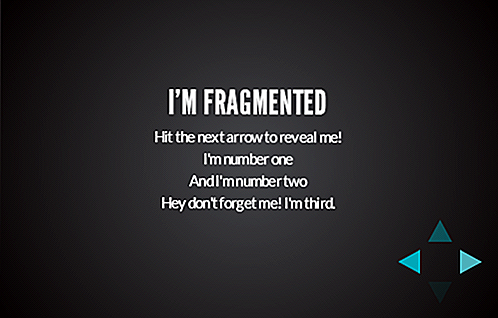
Ich bin fragmentiert
Schlage den nächsten Pfeil, um mich zu zeigen!
Ich bin die Nummer eins
Und ich bin Nummer zwei
Hey vergiss mich nicht! Ich bin Dritter.
Schließlich möchte ich für die Pointe ein populäres Zitat von Eric Cantona verwenden. Wickeln Sie das Wort einfach mit ein
Element, um einen schönen Zitat Stil zu bekommen. Und um eine interne Verknüpfung zu einer anderen Folie herzustellen, fügen Sie einfach einaTag mit der Folienverknüpfungskarte hinzu. Folgendes ist das Ergebnis:Die Punchline
Dies ist einer der sehr beliebten Zitate von :
"Wenn die Möwen dem Trawler folgen, denken sie, dass Sardinen ins Meer geworfen werden. Vielen Dank."Klicken Sie, um zur ersten Seite zurückzukehren.
Nachdem alles zusammengekommen ist, wird als letzter Schritt für die Präsentation die folgende Konfiguration hinzugefügt:
Dies sind die grundlegenden Konfigurationen, die wir für die grundlegende Implementierung benötigen. Eine vollständige Liste der Konfigurationen und weitere erweiterte Einstellungen wie Abschriften, Notizen, Auto-Sliding und mehr finden Sie hier.
Jetzt haben wir eine hübsche Folie für die Präsentation. Dies ist das Intro:
Das ist unsere fragmentierte Sichtweise:
Und das ist die letzte Folie:
Fazit
Mit diesem Tool können Sie eine großartige HTML-Präsentation auf Ihrer Website erstellen. Hier finden Sie einige Beispiele zur Inspiration. Im Vergleich zu anderen beeindruckenden Präsentations-Bibliotheken, wie Impress.js, die sich auf seine wunderbare Transition-Animation konzentrieren, ist Reveal meiner Meinung nach immer noch leistungsstärker in Bezug auf Features.

Nützliche Tipps und Richtlinien zum freiberuflichen Schreiben
Die freiberufliche Welt ist ein lebendiges Schlachtfeld, auf dem Unternehmer mit offenen Augen schlafen müssen. Wenn Sie die Rolle eines Freelancers ausfüllen, müssen Sie in vielen verschiedenen Bereichen arbeiten, unabhängig von Ihrer Wahl des Handels. Eines der großen Themen ist die rechtliche Dokumentation und der Papierkram.Das

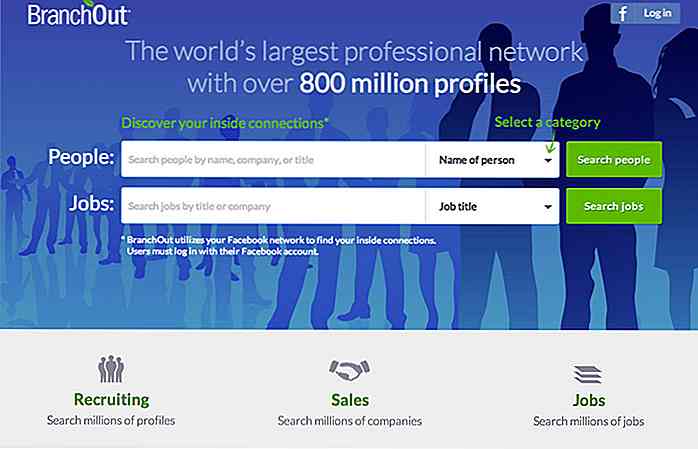
6 LinkedIn Alternativen, um Ihr professionelles Netzwerk zu erweitern
Egal, ob Sie eine gut ausgebildete Person mit ausreichend Berufserfahrung oder einen frischen Absolventen ohne Erfahrung sind, benötigen Sie möglicherweise ein bisschen mehr Hilfe, um sich zu den richtigen Menschen zu projizieren . Social Networking ist so ein fester Bestandteil unseres täglichen Lebens geworden und es ist wirklich wichtig für alle Profis, die Vorteile zu nutzen.Es