de.hideout-lastation.com
de.hideout-lastation.com
Größe ändern und konvertieren SVG in PNG (Online) mit myScale
SVGs sind unglaublich nützlich für Designer, die skalierbare Grafiken benötigen. Sie finden Dutzende von SVG-Tools und -Programmen, mit denen Sie SVGs von Ihrem Mac oder Windows-Rechner aus skalieren und exportieren können .
Aber was ist mit der Bearbeitung von SVGs im Browser ? Wäre es nicht großartig, SVGs mit nur wenigen Klicks zu skalieren und zu exportieren, ohne dass Software benötigt wird?
Das ist genau der Zweck von myScale und es erledigt die Aufgabe gut. Mit dieser kostenlosen Web-App können Sie eine beliebige SVG-Datei hochladen, die genauen Abmessungen eingeben und dann als PNG exportieren .
Es scheint wie ein wirklich einfaches Tool, aber es verarbeitet eine Menge Verarbeitung im Backend. Konvertieren von SVGs in PNGs ist nicht die einfachste Aufgabe der Welt.
Der gesamte Code für diese App ist Open-Source und steht auf GitHub zur Verfügung, so dass Sie es überprüfen können, wenn Sie neugierig sind. Dies bedeutet auch, dass Sie die Dateien herunterladen und lokal auf Ihrem eigenen Webserver hosten können (100% JavaScript).
Wenn Sie ein starker Illustrator-Benutzer sind, werden Sie diese Web-App wahrscheinlich nicht viel nutzen.
Manchmal haben Sie jedoch keinen Zugriff auf Illustrator, und in anderen Fällen werden Sie sich nicht um die Benutzeroberfläche kümmern müssen. myScale bietet eine vereinfachte Methode für die SVG-Konvertierung :
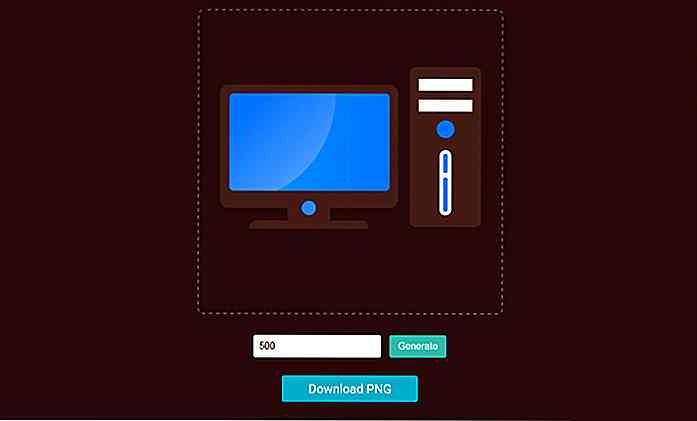
.svgIhre.svgDatei.svg.- Geben Sie die Breite in Pixel ein (behält das Seitenverhältnis automatisch bei).
- Klicken Sie auf "Generate", um eine Vorschau der Ausgabe anzuzeigen. Klicken Sie anschließend auf "Download", um Ihr PNG zu erhalten.
Dies alles kann mit nur einem Browser und Internetzugang erfolgen . Sie können dies auf Freebie-Iconsets verwenden, die Sie bereits auf Ihrem Computer haben, oder Sie können in den Icon-Suchmaschinen nach SVGs suchen, um die Größe zu ändern.
Da Sie eine reine Vektorgrafik hochladen, erhalten Sie keinerlei Datenverlust . Sie können ein 100px-Symbol oder ein 1000px-Symbol exportieren, die Qualität sollte genau gleich sein.
 Werfen Sie einen Blick auf die Homepage und probieren Sie es aus. Sie können diese Web-Anwendung ein wenig einfacher als Illustrator, Sketch oder ein ähnliches Grafikbearbeitungsprogramm verwenden.
Werfen Sie einen Blick auf die Homepage und probieren Sie es aus. Sie können diese Web-Anwendung ein wenig einfacher als Illustrator, Sketch oder ein ähnliches Grafikbearbeitungsprogramm verwenden.

Wer sollte sich mehr um Ihr Design kümmern: Sie oder Ihr Kunde?
Die Frage, wer sich mehr um ein kommerzielles Designprojekt kümmern sollte, ist überraschend kontrovers. Viele Designer betonen, dass die Bedürfnisse und Wünsche des Kunden an erster Stelle stehen sollten. Andere Designer bestehen darauf, dass die Zeit und Energie, die für die Gestaltung eines Designs aufgewendet wird, niemals für ein Projekt verschwendet werden sollte , von dem man sich nur lauwarm fühlt .Heute
Wie zeichne Apple iCloud Icon - Photoshop Tutorial
iCloud, der neueste Cloud-Speicherdienst, der von Apple eingeführt wurde, hat ein ziemlich einfaches, aber schönes Logo. Das Symbol besteht aus metallischem Material und hat darüber hinaus ein extrudiertes Wolkensymbol. Sie wissen es vielleicht nicht, aber das Erstellen dieser Art von Symbol ist eigentlich sehr einfach, und unten ist das iCloud-Symbol, das wir Ihnen beibringen, wie Sie in diesem Post zeichnen, mit Photoshop!Si