de.hideout-lastation.com
de.hideout-lastation.com
Rellax.js - Kostenlose Parallax Funktionen mit Vanille JavaScript
Parallax Scrolling sieht unglaublich aus, wenn es richtig gemacht wird. Es ist keine Funktion, die Sie auf jeder Website haben möchten, aber für kreative Websites und Landing Pages sorgen Parallax-Elemente schnell für Aufmerksamkeit .
Es gibt Tonnen von kostenlosen JavaScript-Bibliotheken für animierte Scrolling-Effekte, aber viele sind aufgebläht oder einfach zu komplex für einige Leute.
Deshalb empfehle ich RELLAX.JS für Ihre Parallaxen Bedürfnisse. Es ist ein kostenloses Open-Source-Plugin, das auf JavaScript von Vanilla basiert und daher keine Abhängigkeiten aufweist .
Standardmäßig wird nur ein einfacher Funktionsaufruf benötigt, um die Parallax-Klasse den Seitenelementen zuzuordnen. Beim Scrollen bleiben diese Elemente dann fixiert und bewegen sich mit dem Blickwinkel des Benutzers.
Sie können diese Elemente so anpassen, dass sie näher, weiter entfernt oder hinter Seitenelementen erscheinen. Dies erzeugt die Illusion von Tiefe auf der Seite und alles funktioniert durch eine einfache JavaScript-Bibliothek.
Der gesamte Rellax-Quellcode ist auf GitHub kostenlos verfügbar, wenn Sie eine Kopie herunterladen möchten.
Das gesamte Setup verwendet eine einzige JS-Funktion, die auf die .rellax- Klasse abzielt :
var rellax = neu Rellax ('. rellax'); Beachten Sie, dass Sie so gut wie jede Klasse verwenden können, die Sie wollen, aber die Beispiel-Demo verwendet .rellax einfachheitshalber.
Von hier aus wickeln Sie einfach Ihre Parallax-Elemente in ein Div mit der .rellax Klasse ein und legen das Geschwindigkeitsattribut fest . Dies funktioniert über das benutzerdefinierte Attribut " data-rellax-speed, das Werte von -10 bis +10 akzeptiert.
Hier ist ein Beispielausschnitt aus dem HTML auf der Demoseite:
Ich bin extra langsam und glatt
Sie können Elemente auf der Seite auch zentrieren und die Elementpositionen über CSS anpassen .
Rellax sagt Ihnen nicht, wie Sie die Seite strukturieren oder CSS-Elemente auf Ihrer Seite definieren. Alles was es tut, ist einen natürlichen Parallax-Scroll-Effekt mit reinem JavaScript zu erzeugen . Wie Sie das nutzen, liegt ganz bei Ihnen.
 Um eine Live-Demo zu sehen, werfen Sie einen Blick auf die Hauptseite oder blättern Sie durch das GitHub Repo. Dies beinhaltet einige Dokumentationen sowie Links zu Live-Websites mit Rellax.js.
Um eine Live-Demo zu sehen, werfen Sie einen Blick auf die Hauptseite oder blättern Sie durch das GitHub Repo. Dies beinhaltet einige Dokumentationen sowie Links zu Live-Websites mit Rellax.js.Und das Beste daran ist, dass das Team immer bereit ist, Pull-Requests entgegenzunehmen. Wenn Sie also Probleme bemerken oder Vorschläge für Features haben, senden Sie einfach eine kurze Nachricht an das Team.

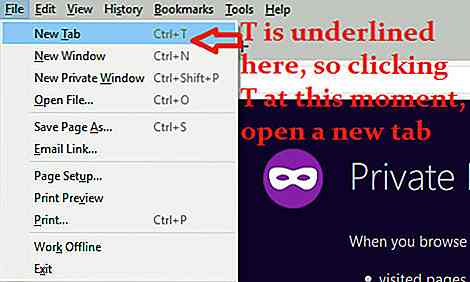
150 + Windows 10 Tastaturkürzel zu Rocket Ihre Produktivität
Möchten Sie Ihre Produktivität steigern und in kürzerer Zeit mehr tun ? Einer der Tricks der Power-User ist die umfangreiche Liste der Tastaturkürzel von Windows 10.Tatsache ist, dass ein immer wieder wechselnder Wechsel zur Maus für kleine Aufgaben den Arbeitsstatus stört und somit die Produktivität verschlechtert. Darüb

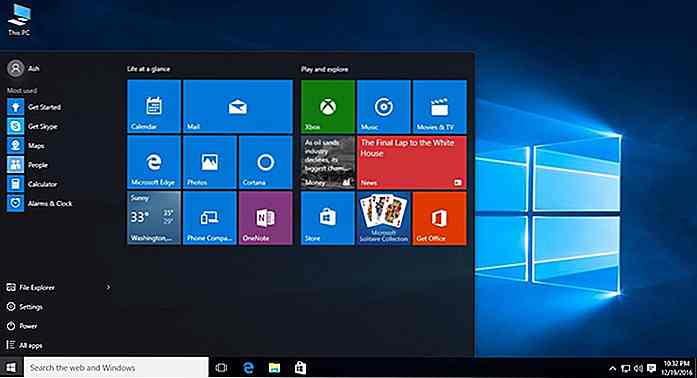
10 Windows 10 Tipps zur Steigerung der Produktivität
Windows 10 ist ein schnelles und effizientes Betriebssystem, das die Benutzerproduktivität erhöhen soll . Das am häufigsten verwendete Desktop-Betriebssystem bietet eine Vielzahl von Funktionen, die den Benutzern helfen, mit minimalem Aufwand zwischen Anwendungen nahtlos mit mehreren Aufgaben zu jonglieren .Di