de.hideout-lastation.com
de.hideout-lastation.com
Reagieren von MDL-Zusammenführungen Reagieren Sie mit Material Design Lite
Google hat kürzlich eine Bibliothek namens Material Design Lite veröffentlicht, die eine Frontend-Ressource für Entwickler darstellt. Es formatiert automatisch jede Website mit den Material-Design-Richtlinien mit vorgefertigten CSS und JS.
Dies ist ein beliebter Rahmen für einfache Entwicklungsprojekte. Reagieren MDL kombiniert Googles Framework mit der React-Bibliothek, um eine gut abgerundete Frontend-Ressource zu erstellen.
 Das Materialdesign von Google ist eindeutig die Zukunft von UI / UX in der Welt von Google. Und mit Material Design Lite ist es einfacher als je zuvor, diese Funktionen auf einer Website mit einer proprietären Open-Source-Bibliothek zu implementieren.
Das Materialdesign von Google ist eindeutig die Zukunft von UI / UX in der Welt von Google. Und mit Material Design Lite ist es einfacher als je zuvor, diese Funktionen auf einer Website mit einer proprietären Open-Source-Bibliothek zu implementieren.React ist auch bei weitem das beliebteste Frontend JS-Framework, das für Frontend-View-Komponenten verwendet wird. Mit React MDL können Sie diese React-Komponenten mit der MDL-Bibliothek zusammenführen, um eine Ansicht zu erhalten, wie Sie sie in der Online-Dokumentation von Google finden.
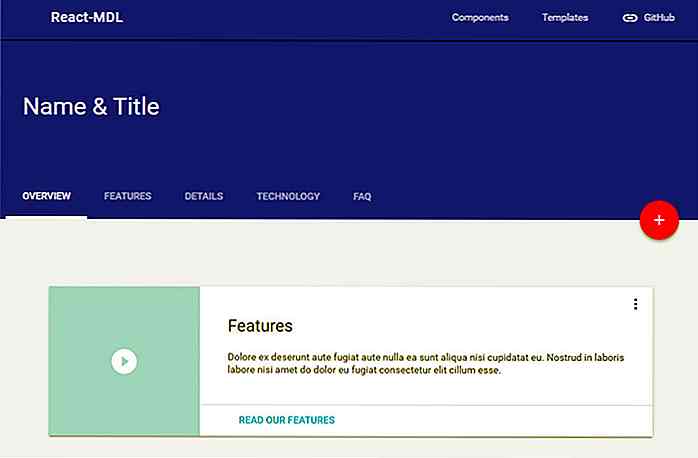
Hier ist eine Beispiel-Artikelvorlage, damit Sie ein Gefühl dafür bekommen, wie das aussieht.
Diese Seite hat nicht viele React-Komponenten, aber sie zeigt die Ästhetik des Materialdesigns. Sie werden viel mehr Action in dieser Demo finden, die mit React-Komponenten erstellt wurde.
 Sie können tatsächlich mehr Informationen über Material Design Lite auf dem GitHub Repo finden, wenn Sie neugierig sind, mehr zu erfahren. Von dort können Sie das rohe CSS und JS herunterladen, um es in Ihre Seite zu implementieren, die automatisch alle modernen Browser und die gradeful Degradation unterstützt.
Sie können tatsächlich mehr Informationen über Material Design Lite auf dem GitHub Repo finden, wenn Sie neugierig sind, mehr zu erfahren. Von dort können Sie das rohe CSS und JS herunterladen, um es in Ihre Seite zu implementieren, die automatisch alle modernen Browser und die gradeful Degradation unterstützt.Leider ist React MDL immer noch relativ neu, da es nicht alle Komponenten unterstützt.
Aber Sie können eine vollständige Liste hier sehen, einschließlich kleiner Demos für jeden. Dazu gehören auch Quellcode-Teile, die Sie bei Bedarf in Ihre eigenen Projekte kopieren und einfügen können.
Ich würde nicht empfehlen, React MDL zu lernen, bis Sie sich mit beiden Bibliotheken bereits wohl fühlen.
Die Material Design Lite Suite ist ziemlich einfach zu starten, aber React ist viel komplexer.
Um mehr über MDL zu erfahren, besuchen Sie die FAQ-Seite auf ihrer offiziellen Website. Es bietet Tipps, wo MDL verwendet werden kann, welche Funktionen es bietet und wie es in einen typischen Webdev-Workflow passt.
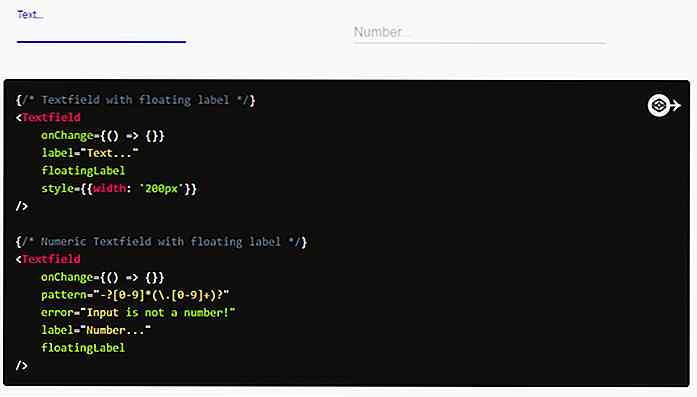
Aber ehrlich gesagt, selbst wenn Sie React nicht gut verstehen, können Sie trotzdem mit allen Samples auf der Komponentenseite auskommen. Zum Beispiel hat die Textfeldseite funktionierende Textfelder, die Materialdesign verwenden, aber mit React Code Snippets.
 Fühlen Sie sich frei, herumzuspielen und zu sehen, was Sie bauen können. Beide Bibliotheken sind völlig frei und Open Source für alle Projekte, ob privat oder kommerziell.
Fühlen Sie sich frei, herumzuspielen und zu sehen, was Sie bauen können. Beide Bibliotheken sind völlig frei und Open Source für alle Projekte, ob privat oder kommerziell.Sie können mehr von der React MDL GitHub Seite erfahren, wenn Sie die Quelle studieren und tauchen wollen.

Facebook Location Services: Was Sie wissen müssen
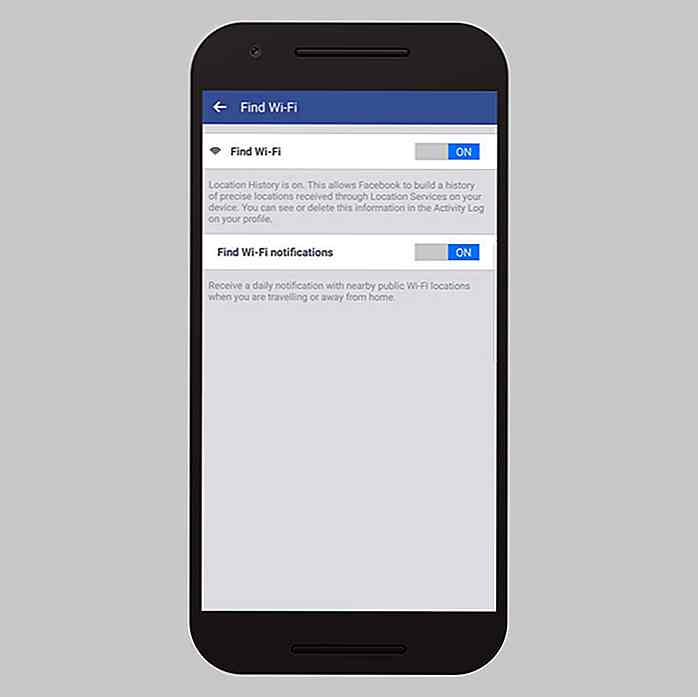
Nutzer der mobilen Facebook-App wissen wahrscheinlich, dass die Social-Media- App bestimmte standortbasierte Dienste anbietet . Es ermöglicht Ihnen, Ihren Standort mit Ihren Freunden zu teilen und in letzter Zeit Wi-Fi-Spots in Ihrer Umgebung zu finden.Wie schafft es Facebook, dies zu tun? Nun, die Antwort liegt in einem Feature namens Location Services .
![Wie Windows 8 oder 8.1 Anmeldebildschirm überspringen [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/398/how-skip-windows-8.jpg)
Wie Windows 8 oder 8.1 Anmeldebildschirm überspringen [Quicktip]
Der Anmeldebildschirm ist eine wichtige Sicherheitsfunktion, die in allen Ihren Laptops und mobilen Geräten vorhanden ist und verwendet wird. Aber wenn Sie in einer sicheren Umgebung arbeiten und der einzige Benutzer Ihres Computers sind, könnten Sie darüber nachdenken, Freiheiten zu nehmen, wenn es darum geht, den Anmeldebildschirm zu überspringen . Un