de.hideout-lastation.com
de.hideout-lastation.com
Philter.js - Kostenlose Bildänderungsbibliothek mit CSS-Filtern
Instagram ist weithin bekannt als das beliebteste Fotonetzwerk. Es verarbeitet über 52 Millionen Fotos pro Tag und viele von ihnen enthalten Filter, die Bilder im laufenden Betrieb verändern.
Dies ist auch mit CSS-Filtern möglich, die direkt im Browser gelten . Diese benutzerdefinierten Filtereigenschaften haben breite Unterstützung für viele Browser und sie sehen gut aus.
Mit dem Philter JavaScript-Plugin können Sie diesen Prozess skalieren, um Zeit zu sparen und Ihren Code für dynamische Filtereffekte in HTML zu verschieben.
Mit diesem Plugin erhalten Sie viel mehr Kontrolle über Ihre Bilder . Auf diese Weise können Sie auswählen, welche Filter auf einzelne Bilder angewendet werden sollen und ob bestimmte Filter basierend auf dem Benutzerverhalten (z. B. Schweben) geändert werden sollen.
CSS unterstützt animierte Übergänge und Philter macht diesen Prozess sehr einfach. Sie laden Philter einfach von der Homepage oder vom GitHub Repo herunter. Sobald es zu Ihrer Webseite hinzugefügt wurde, fügen Sie einfach den Initialisierungscode hinzu und lassen ihn los.
Hier ein Beispielausschnitt aus dem GitHub Repo:
Standardmäßig können Sie Übergänge und zusätzliche Datenattribute einrichten, die Sie in HTML anhängen können. Der url Parameter definiert den Pfad, in dem Philter nach benutzerdefinierten SVG-Dateien suchen soll, die im Filterprozess verwendet werden.
Diese zusätzlichen Filter sind im Lieferumfang der Bibliothek enthalten, sodass Sie sie nicht bearbeiten müssen. Sie können sie jedoch verschieben oder in eine andere Verzeichnisstruktur als Ihre aktuelle Datei einfügen, sodass diese Einstellung möglicherweise geändert werden muss .
Jetzt können Sie einfach benutzerdefinierte Filter direkt zu Ihrem HTML hinzufügen
Hier ist ein einfaches Beispiel :
Sie finden eine vollständige Liste aller Filter auf GitHub, zusammen mit einer kompletten Setup-Anleitung und vielen anderen Codebeispielen.
Philter ist eines der coolsten kostenlosen Plugins und stößt an die Grenzen moderner CSS. Sie können sogar Ihre eigenen Filter entwerfen, wenn Sie bereit sind, in die Codebasis einzutauchen und herumzubasteln.
Um einen einfachen Einstieg zu erhalten, besuchen Sie einfach die Philter-Homepage und laden Sie eine Kopie herunter. Sie können es in kürzester Zeit in Betrieb nehmen.

Wie man ein ehrfürchtiges Team anstellt und errichtet
Irgendwann in deiner Design-Karriere wirst du wahrscheinlich für andere Leute verantwortlich sein. Dazu gehören Autoren, Vermarkter, Programmierer, Ingenieure und andere Mitarbeiter des Unternehmens. Dies kann eine unglaublich lohnende Erfahrung sein, die sowohl das Projekt, an dem Sie arbeiten, als auch Ihre Karriere als kreativer Profi verbessern kann.

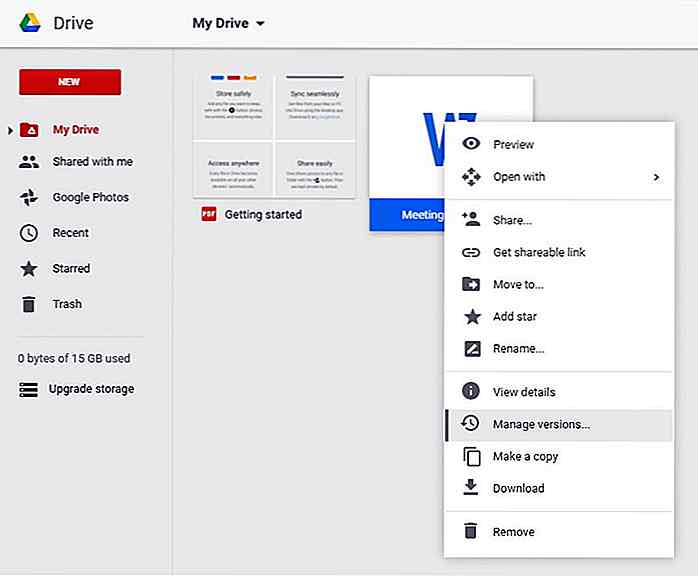
So aktualisieren Sie Google Drive-Dateien, ohne die Verknüpfungen zu ändern
Wenn wir in Google Drive eine Datei hochladen und deren Link mit anderen teilen, müssen wir nach der Änderung der Datei den Link für die aktualisierte Datei erneut freigeben. Google Drive ermöglicht das Hochladen mehrerer Dateien mit demselben Namen und demselben Format. Dies bedeutet, dass Sie ältere Dateien nicht durch eine aktualisierte Version ersetzen können, auch wenn beide denselben Namen haben .Es gi
![Warum Sie einen Tech-Free Urlaub machen sollten [Infografik]](http://hideout-lastation.com/img/tech-design-tips/873/why-you-should-go-tech-free-vacation.jpg)