de.hideout-lastation.com
de.hideout-lastation.com
Petal ist ein organisiertes und leichtgewichtiges CSS-UI-Framework, das auf LESS läuft
Von Bootstrap zu Foundation scheint es, als gäbe es einen endlosen Strom von CSS-Frameworks zur Auswahl. Aber nur wenige laufen auf LESS und noch weniger sind so gut organisiert wie Petal .
Dieses kleine Open-Source-Projekt wurde intern für das Team von Shakr entwickelt, aber sie beschlossen, es auf GitHub zu veröffentlichen . Es ist immer noch ein neuer Rahmen, daher gibt es viel Raum für Verbesserungen. In seinem aktuellen Zustand ist Petal ein funktionsreicher Rahmen für jedes Webprojekt.
Interessierte sollten sich die Hauptseite ansehen und einige der Dokumentationen durchsehen .
Das Petal-Stylesheet ist in verschiedene LESS-Dateien unterteilt, sodass es nach Funktionen und Einstellungen organisiert ist . Auf diese Weise müssen Sie, wenn Sie Änderungen vornehmen oder eine bestimmte Klasse suchen möchten, nur eine Datei durchsuchen, zum Beispiel typography.less, statt eine ganze Bibliothek.
Sie können einige der gebräuchlicheren Designmerkmale in diesem Stift zusammen mit Codefragmenten sehen, die Sie kopieren können.
Petal soll ein minimalistischer Rahmen mit einfachen vorgefertigten Stilen sein .
Nicht jeder möchte arbeiten, indem er seinen Entwürfen Farbe oder Ton hinzufügt. Die Schönheit eines CSS-Frameworks ist, dass es das Design und den Stil bereitstellen kann, also fügen Sie einfach den HTML-Code hinzu und bewegen Sie sich.
Dies ist, was Petal gut macht, und es ist ein Hauch von frischer Luft in einer Welt voller Bootstrap-powered Homepages.
Wenn Sie das selbst ausprobieren Petal.css fügen Sie das Stylesheet Petal.css direkt in Ihr Dokument ein
Sie können mit Klassen basteln, indem Sie die Dokumentseite auf der Website auschecken. Es gibt tatsächlich einen ganzen Abschnitt, der das grundlegende Seiten-Setup mit einer Klasse .section, wie zum Beispiel .section als Container mit Klassen wie .row oder .column für die Struktur .
 Layout-Optionen sind praktisch endlos, und Sie können bei Bedarf jederzeit zusätzliche Formatierungen für Padding und Ränder hinzufügen.
Layout-Optionen sind praktisch endlos, und Sie können bei Bedarf jederzeit zusätzliche Formatierungen für Padding und Ränder hinzufügen.Für solch einen kleinen CSS-Rahmen ist Petal wirklich beeindruckend. Es befindet sich derzeit bei v0.5 in den Kinderschuhen, wird aber im Laufe der Zeit kontinuierlich weiterentwickelt. Um mehr zu erfahren , schau dir die Petal-Homepage an und schau, was du bauen kannst!

Kostenloser CSS Code Generator für Instagram-Stil Filter
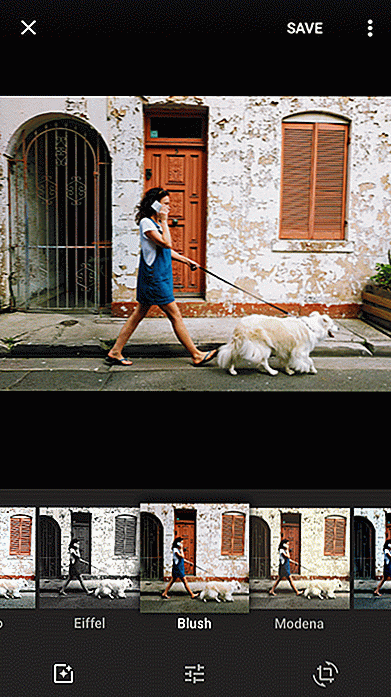
Wie cool wäre es, Bildfilter auf Ihrer Seite hinzuzufügen? Vor Jahren hätte dies JavaScript erfordert, aber heutzutage können Sie benutzerdefinierte Image-Filter mit gutem alten HTML und CSS erstellen.Und mit der cssFilters-Webapp muss man nicht einmal den CSS-Code schreiben!Mit diesem kostenlosen Tool können Sie benutzerdefinierte Bildfilter mithilfe von CSS3-Filtern erstellen. Sie

Digitalisieren Sie alte Fotos mit Google PhotoScan auf Ihrem Smartphone
Wir können in diesen Tagen Tausende von Fotos machen, aber wir alle wissen, dass ein altes Foto mehr Köpfe drehen kann als das, was Sie heute Morgen zum Frühstück gegessen haben. Mit Google können Sie Ihre alten Fotos jetzt mit einer speziellen App namens PhotoScan digitalisieren, die derzeit nur für Android und iOS verfügbar ist .Halten