 de.hideout-lastation.com
de.hideout-lastation.com
Multirange-Polyfill-Unterstützung für HTML5-Slider mit zwei Handgriffen
Die neuen HTML5-Bereichseingaben sind für Mengen und dynamische Auswahlen wie Daten fantastisch. Der Standardbereichsschieberegler unterstützt jedoch nicht mehrere Griffe .
Geben Sie Multirange ein, ein Polyfill, das zur Unterstützung mehrerer ordnungsgemäß funktionierender Handles erstellt wurde und alle gängigen Browser unterstützt.
Dies ist ein kostenloses Tool und bietet die beste Möglichkeit, mehrere Handles nativ hinzuzufügen, ohne ein Plugin zu verwenden. Dieser Polyfill hat zwei Ressourcen : eine JS-Datei und eine CSS-Datei . Beide arbeiten an Range-Eingängen und Sie können beide vom Haupt-GitHub Repo herunterladen .
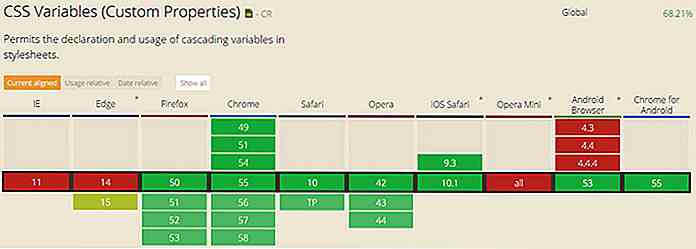
 Beachten Sie, dass Sie mit Browsern arbeiten müssen, die bereits standardmäßig die Bereichseingabe unterstützen . Es erfordert auch CSS-Variablen, die nicht in allen Browsern unterstützt werden.
Beachten Sie, dass Sie mit Browsern arbeiten müssen, die bereits standardmäßig die Bereichseingabe unterstützen . Es erfordert auch CSS-Variablen, die nicht in allen Browsern unterstützt werden. Glücklicherweise verwendet Multirange ein CSS-Fallback, bei dem zwei Bereichsschieberegler anstelle von einem verwendet werden. Dies ist keine perfekte Lösung, bietet aber dennoch eine nutzbare Oberfläche. Auf der positiven Seite, das funktioniert direkt aus der Box ohne Bedingungen.
Glücklicherweise verwendet Multirange ein CSS-Fallback, bei dem zwei Bereichsschieberegler anstelle von einem verwendet werden. Dies ist keine perfekte Lösung, bietet aber dennoch eine nutzbare Oberfläche. Auf der positiven Seite, das funktioniert direkt aus der Box ohne Bedingungen.Fügen Sie einfach die Dateien zu Ihrer Site hinzu und Sie können das Attribut multiple in Ihren Slider-Feldern verwenden. Sie können Bereiche für Eingabewerte auch mit einem Komma festlegen .
Hier ist ein kurzer HTML-Ausschnitt mit dem Schieberegler "Multirange":
Die Griffe können aneinander vorbei gezogen und sogar übereinander gelegt werden . Und der Bereichseingang unterstützt weiterhin die Tastaturnavigation, was für die Zugänglichkeit sehr gut ist.
Alle Demos und Quellcode-Beispiele finden Sie auf der Multirange-Webseite. Wenn Sie also nach einem Mehrbereichs-HTML-Slider suchen, sollten Sie es ausprobieren .

10 tolle PostCSS-Plugins, um Sie zu einem CSS-Assistenten zu machen
PostCSS ist in letzter Zeit der neue coole Typ in Webentwicklungskreisen geworden, und das zu Recht, denn es bietet eine großartige Möglichkeit, den Workflow der Frontend-Entwicklung zu beschleunigen und die Qualität von CSS zu verbessern . Es ist ein unglaublich vielseitiges Werkzeug, das es ermöglicht, CSS-Stile mit JavaScript-Plugins zu transformieren . Se

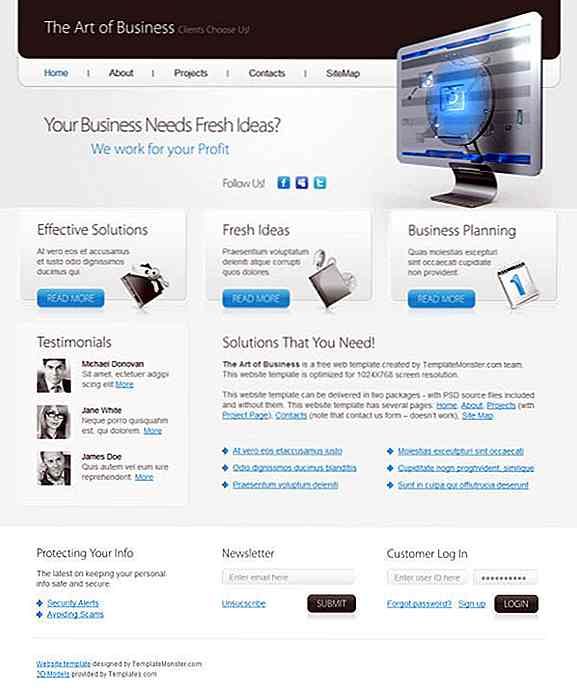
36 hochwertige Vorlagen und Tutorials zur Gestaltung der Business-Website
Es ist eine solide Tatsache, dass Unternehmen aus der realen Welt aufgrund der Popularität des Internets sehr bemüht sind, ihre Marke in das Internet einzubringen. Apple weiß davon, Coca-Cola weiß davon, auch der lokale Frischmarkt in der Nähe meines Hauses weiß davon.Für einen Riesenkonzern wie Nike können sie wahrscheinlich einen kleinen Teil ihres Geldes investieren, um erstklassige Webdesigner zu engagieren, um eine epische Site aufzubauen, aber für kleine Unternehmen ohne Fonds und Design-Erfahrung wird es eine entscheidende Herausforderung für sie sein Website existierte online mit schöne



![Videos in fließender Wiedergabe mit fließendem Videoprojekt ansehen [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)