de.hideout-lastation.com
de.hideout-lastation.com
Mozilla Brick - Kostenlose UI-Komponentenbibliothek für Web-Apps
Sie können Tonnen von kostenlosen Front-End-Web-Frameworks finden, wenn Sie hart genug suchen. Sie alle kommen mit ihren Vor- und Nachteilen, aber für alle gibt es einen Rahmen.
Mozilla Brick ist ein neueres Framework und wurde als UI-Bibliothek erstellt, die auf Web-Komponenten ausgeführt wird.
Diese Komponenten funktionieren wie wiederverwendbare Code-Bits, die der Google-Polymer-Bibliothek ähnlich sind . Mit Mozilla Brick verfügen Sie jedoch über eine eigene Bibliothek mit Komponenten und UI-Elementen, die alle in einem großen Paket zusammengefasst sind.
Wenn Sie in diese Bibliothek eintauchen, werden Sie schnell erkennen, dass sie anders aufgebaut ist als andere.
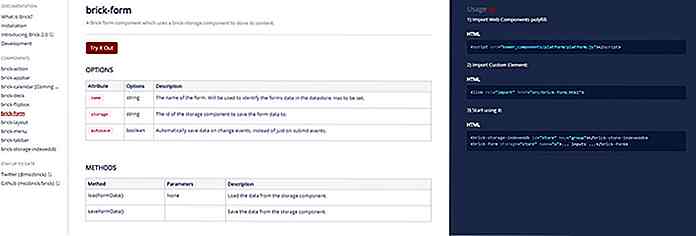
Mozilla verwendet eine eigene Sprache, um benutzerdefinierte Elemente wie Bausteine zu beschreiben, die als gebündelte Komponenten fungieren. Wenn Sie viele Steine an Ihre Seite anhängen, können Sie sie mit einem Paketverwaltungswerkzeug wie Bower verwalten.
 Beachten Sie, dass Mozilla Brick oben auf Polymer arbeiten kann und somit ein vielseitiges Framework ist. Im Wesentlichen verwenden Sie Brick, um bestimmte Seitenelemente oder bestimmte Benutzeraktionen auf der Seite zu definieren.
Beachten Sie, dass Mozilla Brick oben auf Polymer arbeiten kann und somit ein vielseitiges Framework ist. Im Wesentlichen verwenden Sie Brick, um bestimmte Seitenelemente oder bestimmte Benutzeraktionen auf der Seite zu definieren.Dann verbinden Sie diese Komponenten in Ihren typischen UI-Elementen direkt im HTML . Auf diese Weise verwenden Sie immer noch standardkonforme Benennungskonventionen über Brick-Komponenten.
Es ist derzeit in der Version 2.0 und Sie können eine ganze Liste von Repos auf GitHub finden. Mozilla hat speziell für dieses Projekt einen GitHub-Account eingerichtet, so dass es der beste Ort ist, um Informationen zu finden.
Es hat alles von Kalender-UIs zu Tab-Bars, benutzerdefinierte Kartenlayouts und sogar die Haupt-Brick Website-Code. Alle freigegeben mit der Quelle frei zugänglich .
 Jedes Projekt enthält eine Live-Demo, die auf GitHub gehostet wird. Wenn Sie also in der Dokumentation nachsehen, finden Sie Links zu all diesen.
Jedes Projekt enthält eine Live-Demo, die auf GitHub gehostet wird. Wenn Sie also in der Dokumentation nachsehen, finden Sie Links zu all diesen.Sie sollten ein gewisses Maß an Komfort mit Web-Komponenten haben, bevor Sie in Brick einsteigen. Es ist nicht super- Newbie-freundlich und es richtet sich wirklich an Frontend-Entwickler, die vordefinierte Komponenten für ihre Webapps wollen.
Aber auch Anfänger können sich mit Brick alleine üben. Es mag Ihnen schwerfallen, die gesamte Bibliothek zu verstehen, aber je mehr Sie üben, desto mehr lernen Sie und desto einfacher wird es, robuste, komponentenbasierte Webapps zu erstellen.

Komplette Anleitung zur Verwendung von WebP Image Format
WebP, oder inoffiziell als wippig ausgesprochen, ist ein Bildformat, das vor etwa 5 Jahren von Google Developers eingeführt wurde. Wenn Sie ein Webdesigner oder ein Entwickler sind, der bestrebt ist, die Größe Ihrer Bilddatei zu reduzieren und zu optimieren, sollte Ihnen WebP ein Lächeln auf Ihr Gesicht zaubern.Kur

Wie man Post auf WordPress über E-Mail veröffentlicht
Der WordPress Post- und Seiteneditor ist mit einem WYSIWIG-Editor ausgestattet. Wir können Post so einfach schreiben und formatieren wie in einer Textverarbeitung wie Microsoft Word und Pages. Aber WordPress erlaubt uns auch, Post per E-Mail zu schreiben und zu veröffentlichen .Es gibt einige Gelegenheiten, bei denen das Senden von Post per E-Mail sehr handvoll sein kann, z.