de.hideout-lastation.com
de.hideout-lastation.com
Mobile Emulation in Google Chrome
Einfach gesagt, wir lieben Google Chrome. Es läuft reibungslos, sieht einfach aus und hat viele nützliche Apps. Aus Sicht des Entwicklers ist Google Chrome immer einen Schritt voraus, wenn es darum geht , den neuesten Web-Standard zu unterstützen, was großartig ist.
Es enthält auch eine Reihe von Tools für die Web-Entwicklung, von denen einige noch in anderen Browser -integrierten Entwickler-Tools implementiert werden müssen. Dazu gehören die Viewport-Emulation, Geolocation und Geräteausrichtung sowie Touch Emulation.
Kürzlich hat Google Chrome eine neue Funktion namens Mobile Emulation eingeführt, mit der wir in Chrome sehen können, wie eine Website wie auf einem tatsächlichen Mobilgerät reagiert, funktioniert und sich verhält. Hört sich cool an? Nun, mal sehen, wie es funktioniert.
Reagieren oder nicht
Auch wenn Responsive Web Design in diesen Tagen mehr angenommen wird, aber es könnte nicht die Bedürfnisse aller Arten von Websites erfüllen. Einige Arten erfordern möglicherweise eine dedizierte, separate mobile Website aufgrund der Einschränkungen von mobilen Geräten - einige Elemente der Website können auf dem Handy verschwinden; Funktionen können sich auf Mobilgeräten und auf dem Desktop unterschiedlich verhalten.
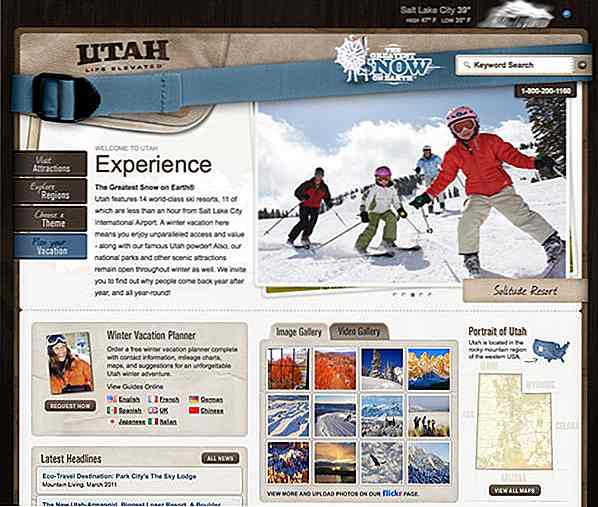
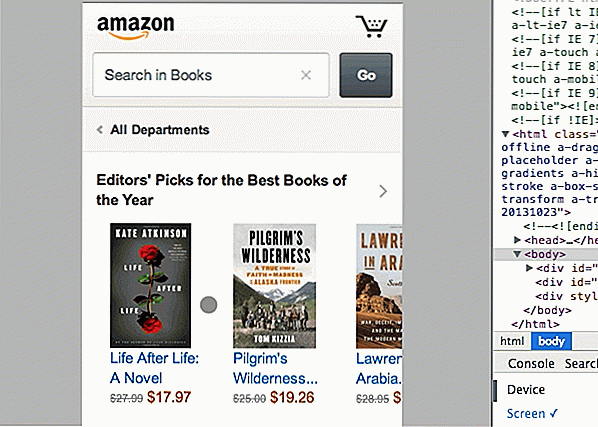
Nehmen Sie Amazon.com als Beispiel. Wenn Sie es auf dem Desktop anzeigen und die Größe des Darstellungsbereichs ändern, wird nichts passieren. Nehmen Sie Ihr Mobiltelefon, sehen Sie es sich an und es wird die vereinfachte mobile Version der Site angezeigt. Amazon nimmt die separate Route für mobile Websites, anstatt die Website reaktionsschnell zu gestalten.
Wie es funktioniert
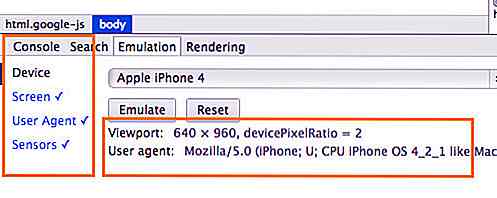
Wenn Sie das gleiche tun möchten, erstellen Sie eine dedizierte mobile Website. Sie können jetzt die mobile Emulation in Chrome verwenden, um Ihre Arbeit zum Debuggen der Website zu erleichtern. Diese Funktion ist zum Zeitpunkt des Schreibens nur in Chrome Canary verfügbar. Es kann unter einem neuen Reiter Emulation in den DevTools gefunden werden.
Es ist erwähnenswert, dass der Standort oder der Name in Zukunft geändert werden kann, sobald es auf "normales" Chrome verschoben wird.

Chrome verfügt über eine Reihe von vordefinierten Geräten, darunter Google Nexus, iPad, iPhone, Blackberry und Kindle. Wählen Sie einen aus und klicken Sie auf die Schaltfläche Emulieren.
Die Gerätespezifikationen wie die Viewport-Größe, die User Agent-Zeichenfolge und das Pixelverhältnis sowie andere Einstellungen geben automatisch die Abmessungen des ausgewählten Geräts an.

Aktualisieren Sie Chrome und Sie sollten nun in der Lage sein, auf der Website zu navigieren, als ob sie auf Mobilgeräten angezeigt wird. Wenn Sie genauer hinsehen, werden Sie feststellen, dass der Mauszeiger sich in einen Kreis verwandelt, der aTouch Event anzeigt. Auf Ihrem Laptop-Touchpad können Sie zwei Finger zum Scrollen und drei Finger zum Wischen verwenden.

Darüber hinaus können Sie diese Funktion auf einigen Websites mit einer dedizierten mobilen Version ausprobieren, beispielsweise:
- Ziel
- New York Times
- Youtube

20 coole Geschenke Designer würden lieben
Es ist nie eine schlechte Zeit, sich oder Ihren Webdesigner-Freunden etwas Gutes zu gönnen! Wenn Sie sich jemals gefragt haben, was die kreative Person zu haben scheint, die alles zu haben scheint, dann würde diese Präsentation von 20 coolen Geschenken für Webdesigner in Ihrem Leben Ihnen ein paar frische Ideen geben. Di

15 iPhone Zubehör, die auf Ihrer Wunschliste dieser Urlaub sein sollte
Weihnachten ist fast da und so viel wie es Zeit ist zu geben, ist es auch eine Zeit, sich gut zu behandeln . Es gibt viele tolle Geschenkideen, die herumtreiben, um die gebende Natur von Weihnachten zu feiern, und wenn Sie ein iPhone besitzen, können Sie diese 15 Ideen von Zusätzen überprüfen, um für die Feiertage zu erhalten .In d