de.hideout-lastation.com
de.hideout-lastation.com
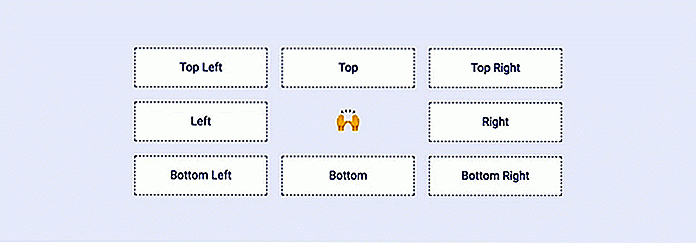
Microtip - CSS Tooltip Library mit nativen Eingabehilfen
Sie können GitHub schnell durchsuchen, um Dutzende von benutzerdefinierten Tooltip-Bibliotheken zu finden. Und es scheint, als würden jeden Monat neue ins Netz gehen.
Microtip ist eine einzigartige Ressource, da es auf reinen CSS-Tooltips läuft, benutzerdefinierte Ästhetik bietet und Quellcode verwendet, der für alle Benutzer vollständig zugänglich ist.
Wenn Sie nie viel über Barrierefreiheit nachgedacht haben, könnte Microtip Ihre Meinung ändern. Es ist die perfekte Mischung aus sauberem Design und Funktionalität für alle Geräte, alle Browser und für Benutzer mit erheblichen Beeinträchtigungen .
 Auf der Startseite finden Sie einen Download-Link zur Microtip-Bibliothek sowie eine Reihe von Code-Demos.
Auf der Startseite finden Sie einen Download-Link zur Microtip-Bibliothek sowie eine Reihe von Code-Demos.Sie können dieses Setup über einen Paketmanager, einen direkten Download oder direkt von einem CDN abrufen. Es kommt mit einer CSS-Datei und das ist alles, was Sie brauchen.
Sobald Sie Microtip Ihrer Seite hinzugefügt haben, können Sie Tooltips zu Seitenelementen hinzufügen. Diese sind vollständig konform mit dem WAI, so dass sie den modernen Zugänglichkeitsstandards perfekt entsprechen.
Hier ist ein Beispiel-Tooltip-Code, der an ein Schaltflächenelement mit einer benutzerdefinierten Position angehängt ist:
Nicht viel Code richtig?
Diese Bibliothek ist superleicht mit insgesamt 1 KB minimiert. Das ist einfach verrückt, wenn man bedenkt, wie viel man mit diesen Tooltips erreicht.
Benutzerdefinierte CSS-Eigenschaften können über HTML-Attribute übergeben werden, um die Schriftgröße, den Übergangsstil, die Beschleunigung und viele andere Einstellungen zu definieren.
Sie können das CSS auch direkt überschreiben, um Tooltipps mit verschiedenen Farben oder Schriftarten zu vergrößern .
Weitere Informationen finden Sie im Abschnitt zur Anpassung auf der Hauptseite. Alles läuft durch HTML und CSS, so dass Sie kein Skriptwissen benötigen, um dies zum Laufen zu bringen.
Microtip ist super einfach einzurichten und anzupassen, wenn Sie also zumindest das grundlegende Frontend-Coding kennen, werden Sie damit zurechtkommen.
Werfen Sie einen Blick auf das GitHub Repo für mehr Setup-Informationen und eine Kopie des Stylesheets.
Wenn Sie Fragen oder Vorschläge für neue Funktionen haben, können Sie auch eine Zeile an den Ersteller auf Twitter @_ighosh senden.

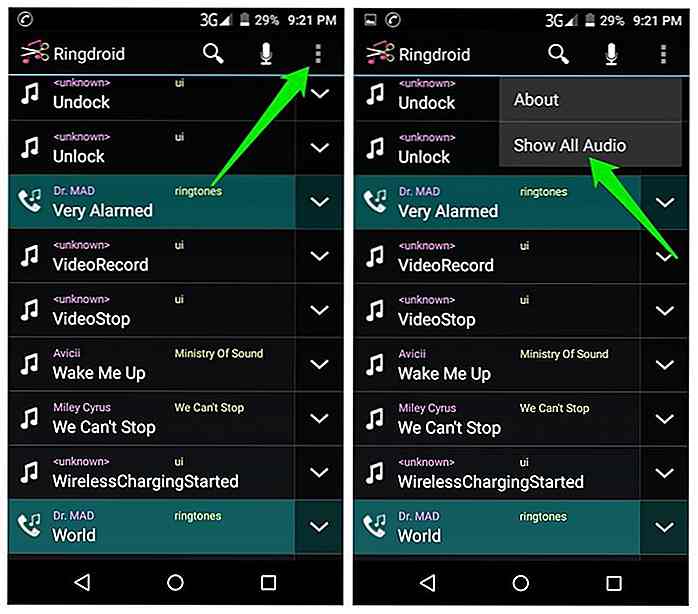
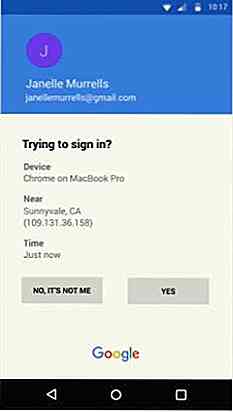
Google-Telefonansage in zwei Schritten jetzt mit weiteren Informationen
Eine der häufigeren Beschwerden, die viele über den zweistufigen Bestätigungsvorgang von Google zur Beschleunigung Ihrer Google Mail-Sicherheit aufgezeigt haben, ist, dass die Eingabeaufforderung nicht wirklich viele Informationen zum Anmeldeversuch enthält. Dies wird nicht mehr der Fall sein, da Google diese Eingabeaufforderungen optimiert und es ihnen ermöglicht, zusätzliche Informationen zum Anmeldeversuch anzuzeigen .Die a

Der Internet-Junkie 10-Schritt-Leitfaden für Awesomeness
"Awesome" ist heutzutage ein eher überstrapaziertes Wort - besonders im World Wide Web. Solange ein Artikel, ein Foto, ein Video, GIF oder was auch immer auf irgendeine Art und Weise herausspringt, wird es automatisch mit dem A-Wort geschlagen.Ob dieses tolle "Etwas" nach ein paar Tagen oder sogar Minuten vergessen ist, spielt keine Rolle - denn so funktioniert das Internet.