de.hideout-lastation.com
de.hideout-lastation.com
Machen Sie bessere progressive Bilder mit AntiModerate
Das AntiModerate-Skript klingt möglicherweise nicht viel. Aber es ist eines der besten JS-Skripts, die Sie ausführen können, um die Leistung auf einer größeren Seite zu verbessern und eine starke Benutzererfahrung aufrechtzuerhalten.
Mit diesem kostenlosen Plugin können Sie Bilder laden, wenn sie angezeigt werden, und die Gesamtgröße Ihrer Seite reduzieren.
Auf diese Weise kann die gesamte Seite zuerst mit kleinen Platzhaltern für Bilder geladen werden. Dann surfen Ihre Besucher auf natürliche Weise, ohne darauf zu warten, dass jedes Asset geladen wird - aus der Sicht des Benutzers immer eine gute Sache!
 So funktioniert das: Sie fügen das AntiModerate-Plugin zusammen mit dem Skript StackBlur.js Ihrer Seite hinzu.
So funktioniert das: Sie fügen das AntiModerate-Plugin zusammen mit dem Skript StackBlur.js Ihrer Seite hinzu.AntiModerate zieht Bilddimensionen und zwingt alle IMG-Tags in eine feste Größe auf der Seite. Diese vorinstallierten Bilder werden durch StackBlur.js geschoben, was die Gesamtgröße der Vorschaudatei drastisch reduziert und somit die Seite wesentlich schneller lädt.
Sobald diese kleineren Bilder vorhanden sind, lädt AntiModerate die Bilder in voller Größe im Hintergrund. Jedes verschwommene Foto wird dann nach dem Herunterladen durch das reguläre Foto ersetzt. Einfach!
Dies spart eine Menge Zeit für das Warten auf Bilder und es hilft Ihnen, Ihre Seite viel schneller zu laden. Es ist ein enormer Vorteil für die Nutzer, da sie schneller mit dem Konsum von Inhalten beginnen können. Dies kommt den SERP-Rankings zugute, da Google viel Wert auf die Seitengeschwindigkeit legt.
Sie können die Bibliothek direkt mit npm oder Bower installieren oder indem Sie das Skript durch GitHub ziehen.
Dies erfordert nur ein paar Zeilen JavaScript und es wird Ihnen sicher helfen, Ihre Seitenladevorgänge zu verbessern. Werfen Sie einen Blick auf das GitHub Repo und scrollen Sie zum Setup-Handbuch, um zu beginnen.
 Mit nur ein paar Zeilen Code sollte AntiModerate ein Kinderspiel sein, um auf jeder Seite zu laufen.
Mit nur ein paar Zeilen Code sollte AntiModerate ein Kinderspiel sein, um auf jeder Seite zu laufen.Ganz zu schweigen davon, dass dies auf reinem JavaScript läuft, so dass keine Abhängigkeiten wie jQuery benötigt werden um zu funktionieren.

Blogging für dich selbst Vs. Mitarbeiter Blogging: Welche sollten Sie wählen?
Vorbei sind die Zeiten, in denen "Weblog" oder kurz "Blog" im Grunde eine schicke Bezeichnung für "Online-Tagebuch" war. Heute wäre es schwierig, ein großes Unternehmen oder ein kleines Unternehmen zu finden, das keinen Blog für Werbe- und Verkaufszwecke hat .Dieser Trend führte zu einer neuen Welle von Möglichkeiten für Autoren, die sich online ausdrücken wollten und davon leben konnten. Sie kö

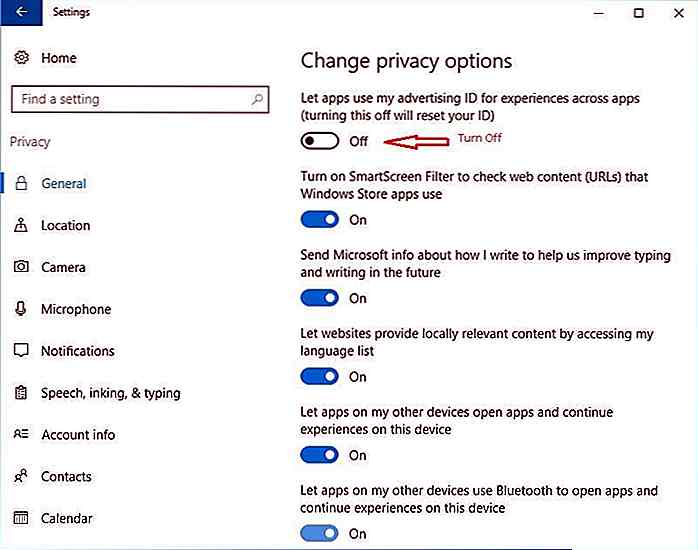
15 Wege zur Stärkung Ihrer Privatsphäre in Windows 10
Windows 10 ist aus verschiedenen Gründen beliebt, einschließlich der Kritik an einigen Funktionen, die Ihre Privatsphäre verletzen oder gefährden. Cortana, obwohl manchmal sehr nützlich, sucht zu viele persönliche Informationen über Sie wie jeder andere persönliche digitale Assistent auf dem Markt.Das ist