de.hideout-lastation.com
de.hideout-lastation.com
Machen Sie alle eingebetteten Inhalte mit Reframe.js Responsive
Der schwierigste Teil beim Einbetten von Videos ist, dass die Breite und Höhe korrekt sind. Diese Zahlen definieren das Seitenverhältnis und wenn sie ausgeschaltet sind, erhalten Sie einen wackeligen Videoplayer .
Dies gilt für alle eingebetteten Elemente wie Iframes und Social Media-Widgets. Und diese Dinge können mit Responsive Design noch kniffliger sein, weil sie normalerweise keine reagierenden Elemente sind .
Mit Reframe.js können Sie jedes Element für jedes Seitenverhältnis anpassen .
 Dies ist vielleicht eines der einfachsten und wertvollsten JS-Plugins im Internet. Es wurde von Dollar Shave Club erstellt, der überraschenderweise eine eigene GitHub-Seite hat.
Dies ist vielleicht eines der einfachsten und wertvollsten JS-Plugins im Internet. Es wurde von Dollar Shave Club erstellt, der überraschenderweise eine eigene GitHub-Seite hat.Reframe ist eines ihrer kostenlosen Plugins für Entwickler, die einen einfacheren Umgang mit Responsive Embedded Content wünschen.
Der offensichtliche Täter ist eingebettetes Video von Seiten wie YouTube und Vimeo. Es ist notorisch schwierig, diese Elemente ohne CSS-Hacks ansprechend zu machen .
Mit Reframe.js wählen Sie einfach das Element aus, das Sie anvisieren möchten, und wählen es mit der Funktion reframe() .
Beginnen Sie mit dem Hinzufügen des Reframe.js-Plugins zu Ihrer Webseite. Sie können eine Kopie von GitHub herunterladen, und es ist nur 1 KB minimiert.
Dann übergeben Sie der Funktion einfach einen Selektor für alle Elemente, die Sie neu zuordnen möchten. Lade die Seite und den Boom! Du solltest alles vorbereitet sein.
Angenommen, Sie haben ein paar Videos auf Ihrer Website eingebettet. Sie können der Einbettung die Klasse .video hinzufügen und diese als Selektor verwenden. Reframe fügt automatisch ein div und eine Klasse hinzu, um den responsiven Stil zu erstellen.
So würde Ihr JavaScript-Code wie folgt aussehen:
Reframe ('. Video'); Ziemlich einfach, oder?
Dieser Code zielt auf alle Elemente mit der Klasse .video und macht sie .video . Keine zusätzlichen Hacks, kein extra CSS. Zugegeben, es ist nichts falsch daran, die CSS-Methode zu verwenden, aber Sie müssen alle eingebetteten Videos manuell mit der zusätzlichen Klasse umbrechen.
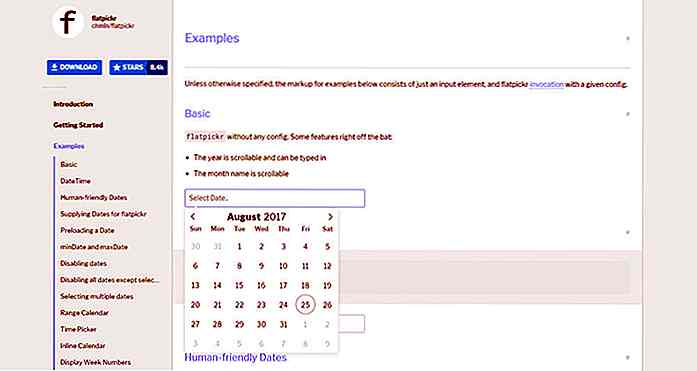
Reframe erspart Ihnen nur diesen zusätzlichen Schritt und bringt alles mit JavaScript. Besuchen Sie die Reframe.js-Homepage, um eine Demoversion zu sehen und einige grundlegende Code-Snippets zu finden . Sie können eine Kopie des Codes direkt aus dem GitHub Repo herunterladen .

12 Plugins, um Ihre WordPress-Website zu beschleunigen
Jeder liebt eine schnell ladende Website (zu der auch Sie und Ihre Leser gehören). Sie wissen also bereits, dass die Ladegeschwindigkeit der Website die Benutzererfahrung beeinflusst.In diesem Beitrag werden wir Sie nicht weiter davon überzeugen, warum Sie eine schnellere WordPress-Website benötigen oder mit Ihnen teilen, wie Sie PHP, JavaScript und Datenbanken bearbeiten, all das technische Know-how, um Ihre Website weiter zu optimieren.Wa

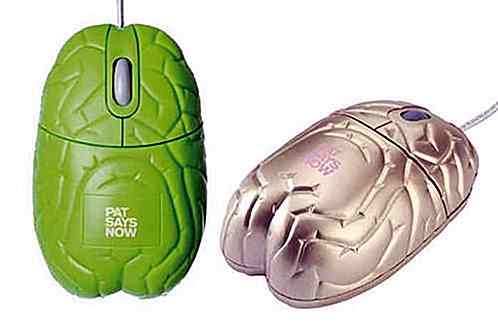
Ungewöhnliche Computer Mäuse, die Sie wahrscheinlich noch nicht gesehen haben
Eine Maus ist unbestreitbar eines der wichtigsten Werkzeuge, denn während Sie dies lesen, klicken und scrollen Sie auf und ab. Wenn Sie einen Computer benutzen (duh!), Sind Sie wahrscheinlich sehr abhängig von einer Maus; das ist 100% wahr vor 20 Jahren, vielleicht 80% wahr vor 5 Jahren und sicherlich weniger als 50% wahr an diesem Tag.