de.hideout-lastation.com
de.hideout-lastation.com
MaintainableCSS - Online Guide toc Schreiben von pflegbarem CSS-Code
Das Schreiben von CSS ist ziemlich einfach, wenn Sie die Syntax und die Methoden zum Strukturieren einer Seite verstanden haben. Die Beherrschung von CSS zur Erstellung von modularem, semantischem und wiederverwendbarem Code ist jedoch ein ganz anderes Thema.
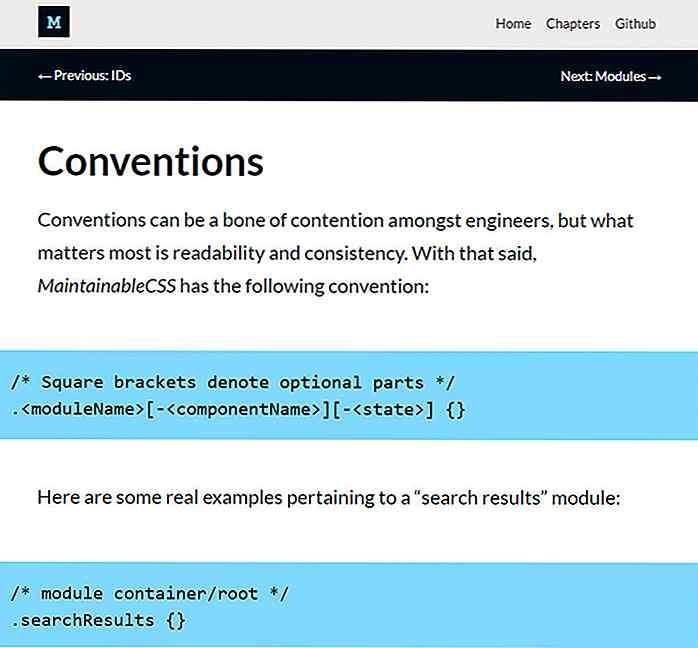
Es gibt viele verschiedene Techniken, die Sie verwenden können, wie SMACSS oder ITCSS, aber diese sind Modelle, die Sie in eine bestimmte Richtung zwingen. Stattdessen möchten Sie vielleicht MaintableCSS, ein Online-Handbuch voller Tipps und Strategien zum Schreiben von besserem CSS-Code .

Das Handbuch ist komplett kostenlos und es wird sogar auf GitHub gehostet, einschließlich des gesamten Website-Codes. Sie sollten mit der Einführung beginnen, in der die Grundlagen dieses Online-Handbuchs erklärt werden und warum es für Webentwickler wertvoll ist.
Diese Code-Richtlinien helfen Ihnen , Gewohnheiten zu entwickeln, anstatt Zwangskonstruktionen. Auf diese Weise können Sie den Code auf die richtige Weise organisieren, unabhängig davon, wie Sie spezifische Selektoren schreiben (aber auch MaintableCSS hat dazu Vorschläge).
Neben der Code-Organisation kommt diese Seite auch in komplexere Themen der modernen CSS-Entwicklung . Einige dieser Themen umfassen:
- Modulare Entwicklung
- Geschwindigkeit und Leistung
- Umgang mit Redundanz
- Code-Konventionen
- CSS-Zustände wie Laden, Deaktivieren und Verbergen
Die meisten Kapitel sind sehr kurz und sie bewegen sich schnell, so dass Sie nicht viel Zeit mit diesem Leitfaden verbringen werden.
Werfen Sie einen Blick auf das Inhaltsverzeichnis und die zwölf Kapitel in diesem Handbuch. Die Grundlagen sind ziemlich üblich, aber Sie werden viele fortgeschrittene Themen wie Versionierung und JavaScript + CSS-Entwicklung lernen.

Brandneue Entwickler, die CSS immer noch nicht verstehen, möchten dieses Handbuch möglicherweise vermeiden . Es setzt ein grundlegendes Wissen über Spezifität, Selektoren und Eigenschaften voraus.
Aber wenn Sie bereits wissen, wie man CSS schreibt und es einfach besser machen möchte, dann ist MaintableCSS genau das Richtige für Sie. Es ist der kurze und süße Ansatz, die modulare Frontend-Entwicklung zu säubern, indem wir uns wieder auf die Grundlagen konzentrieren und Code schreiben, der noch Jahre dauern wird.

30+ Tools zur Verbesserung Ihrer Flickr-Erfahrung
Als eine beliebte Online-Bildplattform ist Flickr eine Revolution für das Teilen und Verwalten von Fotos und hat eine riesige Gemeinschaft von Fotografen, die ihre Arbeit der Welt präsentieren.Und damit Sie die fantastische Plattform von Flickr optimal nutzen können, gibt es eine Reihe von Tools, mit denen Sie Ihre Erfahrung erheblich verbessern können. Eg

Photoshop Etiquette: Ein PS-Workflow-Leitfaden für Designer
Adobe Photoshop ist ein leistungsstarkes Programm, das Fotobearbeitung, UI-Design, digitales Zeichnen und sogar Vektorbearbeitung ermöglicht . Es dauert Jahre, um alle Tastaturkürzel und Arbeitsabläufe zu meistern, weil es so viel zu lernen gibt.Photoshop Etiquette ist ein kostenloser Online-Leitfaden, mit dem Sie einen produktiven Workflow finden können .In