de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in: CSS4 Document Rule
Viele Websites haben viele Seiten, aber alle diese Seiten werden üblicherweise mit nur einem Stylesheet formatiert. Es empfiehlt sich, nur ein Stylesheet zu verwenden, um HTTP-Anforderungen zu minimieren, damit die Seiten in einem Browser schneller geladen werden können.
Es wird jedoch eine Reihe von Stilregeln geben, die im Stylesheet enthalten sind und für einige Seiten nicht benötigt werden. Wäre es also nicht großartig, wenn wir nur für bestimmte Seiten eine Reihe von Stilregeln anwenden könnten, ohne sie auf ein Stylesheet zu beschränken?
Diese Idee wird mit der neuen vorgeschlagenen CSS At-Regel @document . Diese Regel wurde ursprünglich als Teil von CSS3 vorgeschlagen, wurde aber wegen verschiedener Probleme verschoben und würde wahrscheinlich in CSS Level 4 enthalten sein.
Mal sehen, wie es funktioniert, sollen wir?
Grundlegende Verwendung
@document ermöglicht es uns, Style-Regeln nur für bestimmte Seiten @document . Wie im Vorschlag angegeben, ist es in erster Linie für Benutzer Stylesheet ausgelegt. Benutzer können also ihre (Lieblings-) Websites anpassen:
@document domain ("facebook.com") {body {Hintergrundfarbe: gelb; } a {Farbe: rot; } img {Rahmenradius: 100%; }} @document domain ("twitter.com") {body {Hintergrundfarbe: rot; } a {Farbe: Rosa; }} Sie können UserStyles.org für einige großartige Beispiele von Benutzer-Stylesheets besuchen.
Wir als @document können @document auch verwenden, um die Stile auf unserer Website zu steuern. Nehmen wir an, wir möchten, dass unsere Style-Regeln auf einer bestimmten Seite unserer Website angewendet werden. Um dies zu erreichen, können wir die @document wie @document mit @document kapseln:
@document url ("https://www.hongkiat.com/blog/about-us/") {h1 {font-size: 50em; Farbe grün; } p {Farbe: rot; } a {Farbe: blau; }} Der Unterschied zwischen domain() (vom ersten Beispiel) und url() besteht darin, dass domain() alle Seiten betrifft, die in der angegebenen Domäne gehostet werden, während url() die style-Regeln nur auf die angegebene URL anwendet; Die anderen URLs (oder Seiten) sind daher nicht betroffen.
Sie können url-prefix(), um Stilregeln für eine URL css, die beispielsweise mit css beginnt.
@document url-prefix ("https://www.hongkiat.com/blog/category/") {h2 {Schriftfamilie: "Georgia"; } div {Hintergrundfarbe: blau; Farbe: #fff; }} Mit der Funktion regexp() können wir tiefer in den Regulären Ausdruck (Regex) einsteigen. Das folgende Beispiel stammt von W3C und der Regex stimmt mit der URL überein, die mit http://www.w3.org/TR/ beginnt, gefolgt von 4 numerischen Ziffern und endend mit 8 numerischen Ziffern.
@document regexp ("http://www.w3.org/TR/\\d{4}/[^/]*-CSS2-\\d{8}/") {body {transform: rotate (90deg) ; }} Fazit
In Ordnung, wir haben einige Verwendungsmöglichkeiten der @document Regel gesehen. Aber wie bereits erwähnt, ist es momentan für CSS4 gesperrt, und Firefox ist der einzige Browser, der es mit dem @-moz-document implementiert hat. Nichtsdestotrotz werden wir die Entwicklung der @document Regel im @document und sehen, wie es in Zukunft weitergeht.

So löschen Sie den Speicher des iPhones, ohne ihn auszuschalten
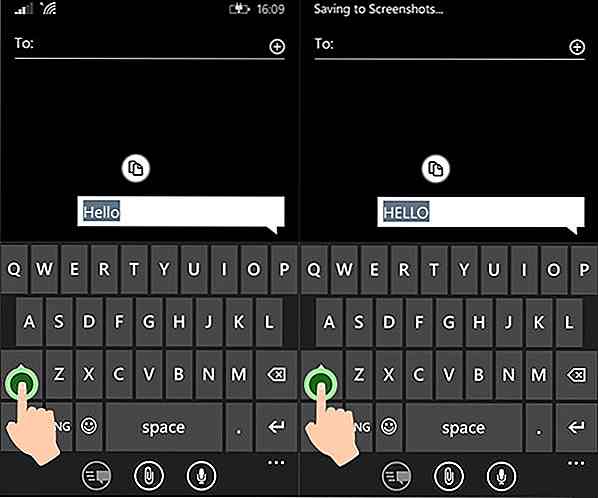
Diejenigen, die ihre Geräte für längere Zeit benutzen, werden wahrscheinlich bemerken, dass sie nach einiger Zeit langsamer werden. Ein solcher Fall gilt auch für das iPhone.Eine der einfachsten Möglichkeiten, um Ihr Gerät wieder reibungslos zu betreiben, ist eine einfache Speicherlöschung. Wenn Sie Ihr Gerät jedoch nicht neu starten möchten, können Sie dies tun, indem Sie einfach einen Trick ausführen, ohne das Telefon auszuschalten .Drücken un

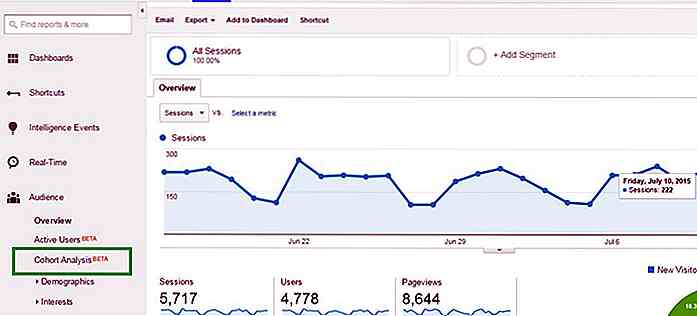
Ein Blick in: Kohortenanalyse in Google Analytics
Google Reports gehören zu den einfachsten, aber am häufigsten und effektivsten Analyse-Tools unter anspruchsvollen Webmastern. Einer der letzten Berichte, die unter Google Analytics hinzugefügt wurden, ist der Kohortenanalysebericht .Dieser Bericht ist äußerst nützlich für Unternehmer, da er hilft, die wesentlichen Fakten aufzudecken, die helfen, das Kundenverhalten zu verstehen und zu behalten, um Gewinne zu steigern . Obwoh