de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in: Bessere Typografie für moderne Websites
Digitaler Text kann in so vielen Varianten formatiert werden. Mit der Weiterentwicklung von Webfonts und Browserskripten haben wir einen neuen Projektcode für Entwickler kennengelernt. Auch Webdesigner suchen nach der besten Strategie, um ihre Websites zu codieren und einen einheitlichen typografischen Stil zwischen all ihren Seiten zu erstellen.
Viele professionelle Webdesigner haben über das Thema geschrieben, einschließlich aktualisierter Funktionen und Services. Sie müssen jede Webseite als ein einzelnes Dokument betrachten, das Ihr Root-Layout-Design abbricht. Unter dieser Sicht ist es leicht zu sehen, wie Typografie von Seite zu Seite fließen kann und eine einzigartige Möglichkeit für Kreativität bietet. Und dies wird besonders offensichtlich, wenn Sie eindeutige Klassen für Ihre Absätze und Überschriften erstellen.
Im Folgenden werde ich einige fantastische Ideen für aufstrebende Typografiedesigner vorstellen, die daran interessiert sind, für das Web zu bauen. Blogs, soziale Netzwerke und Unternehmen sind immer auf der Suche nach Updates für ihre aktuelle Website. Und CSS-Stile für die Web-Typografie bieten eine hervorragende Quelle, um mit der Aktualisierung Ihrer Seiten zu beginnen.
Unterschiede im heutigen Internet
Das moderne Web hat sich seit Anfang 2000 dramatisch weiterentwickelt. Es gibt viele neue Funktionen für Webdesigner, um fantastische Grafiken, Logos, Banner und praktisch alles andere zu erstellen. Die Veröffentlichung der HTML5- und CSS3-Spezifikationen hat sich auch auf die alte Art und Weise, Web-Fonts zu erstellen, ausgewirkt.
Es ist nun durchaus möglich, eigene Schriftarten mit der CSS @font-face Eigenschaft einzubinden. Sie können jede TrueType (.ttf) - oder OpenType (.otf) -Datei verwenden und eine Kopie lokal auf Ihrem Server speichern. Dann mit etwas CSS3 Magie die Familie irgendwo auf Ihrer Webseite einbinden!

Unter dieser Technik ist es möglich zu sehen, wie sich unser modernes Internet entwickelt hat.
Und da jQuery jeden Tag immer beliebter wird, ist es keine Überraschung, dass wir erstaunliche Animationseffekte mit benutzerdefinierten Schriftarten kombinieren können. Als Alternative zur obigen Methode können Sie mit dem TTFGen-Plugin für jQuery jede TrueType-Schriftart in Ihre Webseite integrieren.

Diese Methode ist etwas zuverlässiger, da Sie keinen modernen Browser benötigen, der die CSS3-Standards unterstützt, um das zu erreichen. Aber natürlich müssen ältere Browser wie Internet Explorer 6 nicht richtig gerendert werden.
Aber zum Glück haben die meisten Benutzer auf neuere Browser-Software umgestiegen, die diese Standards unterstützen! Und wenn Sie für das Web entwickeln, sollten Sie genau betrachten, wem Ihr Markt ist. Sie können nicht immer die ganze Zeit zufrieden sein, aber Sie können sicher versuchen, nah genug zu kommen.
Der Zweck der digitalen Typografie
Irgendwie eine merkwürdige Idee, aber was ist der wahre Zweck von digitalem Text? Informationen vermitteln, Quellen teilen und der Welt der Internetnutzer Ihre Meinung mitteilen. Text ist die einfachste Form der Medien zum Austausch von Gedanken und Ideen . Aber es ist auch sehr komplex und enthält wichtige Details, die Fotos / Videos einfach nicht verwenden können.
Ihre Besucher werden Ihre Website wahrscheinlich anhand von Stichwörtern in Ihrem Text oder in Ihren Überschriften finden - ein weiterer Grund, auf Ihre Webkopie aufmerksam zu achten. Und sobald Sie etwas Aufmerksamkeit auf Ihre Website erlangt haben, müssen Sie an ihrer Konzentration festhalten. Dies wird am einfachsten mit fett gedruckten Überschriften und gleichmäßigem Seitentext erreicht.

Wenn Sie einen Artikel oder ein Tutorial schreiben, müssen Sie eine klare Sprache verwenden. Genauso wichtig ist es, wie Ihr Seitentext aussieht und wie gut Ihr Inhalt ist. Je größer Ihr Text erscheint, desto einfacher wird das Lesen und Suchen nach Schlüsselwörtern. Und da Absätze den Großteil Ihrer Inhalte enthalten, sollten Sie viel Zeit für das Prototyping aufwenden. Absätze werden verwendet, um Ihre Nachricht in kleinen, in Sätze unterteilten Teilen zu übermitteln. Verstehen Sie, wie Sie schreiben und planen, um ein passendes Seitenlayout zu erhalten.
Zusätzlich zu Ihrer Seitentext kommen Medien und Sekundärinhalte. Wenn Ihre Absätze primäre Informationen enthalten, haben Sie vielleicht Grafiken oder Bilder, um die Seite aufzupeppen. Diese Akzente sind genau die richtige Berührung, die Benutzer durch Ihre Website bewegen.

Videos und Bilder sind in der Lage, Ihre Inhalte aufzubrechen und es so aussehen zu lassen, als ob Leser sich schneller durch Ihren Artikel bewegen. Aber verwenden Sie diese Elemente sparsam und lassen Sie nichts Ihre Kernbotschaft überwältigen. Die Benutzer kommen (meistens) zu Ihrer Website, um Informationen zu erhalten, und möchten nicht zu viele Ablenkungen.
Alle anderen Formatierungsoptionen werden verwendet, um die Funktionalität oder den Zweck anzugeben. Zum Beispiel hat Hyperlink-Text oft eine andere Farbe als der Rest, um als "klickbar" hervorzustehen. Sie können mit fett gedruckten oder kursiven Wörtern arbeiten, die Ihren Sätzen mehr Gewicht verleihen. Und die Verwendung von Blockquotes oder vorformatiertem Text kann dabei helfen, grundlegende Aussagen bzw. Web-Code abzugrenzen.
Webseitenüberschriften
Einer der wichtigsten Vorteile für Ihre Web-Typografie sind Überschrift-Tags. Wenn Sie mit HTML-Überschriften nicht vertraut sind, reichen Sie von
zu wobei ersteres die größte Bedeutung und letzteres das geringste Gewicht hat. Dieses Markup ist hilfreich, um zu verstehen, dass Google Ihre Domain und Webseiten basierend auf der Content-Struktur klassifiziert. Dadurch haben Sie letztendlich die Kontrolle darüber, welche Schlüsselwörter Sie verwenden und welche Überschriften Sie benötigen.

Obwohl die Standard-HTML5-Spezifikation bis zu 6 verschiedene Überschriftenformate enthält, würde ich eine Verwendung zwischen 3-4 empfehlen. Sie müssen nicht alle auf Ihren Seiten enthalten. Und es ist auch sehr unwahrscheinlich, dass Sie eine Verwendung für 6 verschiedene Überschriften finden. Wenn Sie sich zuerst hinsetzen, um Ihre Stile zu erstellen, versuchen Sie, einige Beispiele für Überschriften zu entwerfen, um zu sehen, was Sie mögen.
Photoshop eignet sich hervorragend für dieses Szenario. Sie könnten auch versuchen, verschiedene Überschriften in HTML zu codieren, um zu sehen, wie sie im Browser aussehen. Wichtig ist, dass Sie mit Ihren Seitenfluss- und Designüberschriften entsprechend ihrem Rang arbeiten.
Zum Beispiel, dein
Tags sollten unter allen Ihren Seitenüberschriften am meisten hervorstechen. und sind die beliebtesten Tags und werden von Google zum Crawlen von Seiteninhalten empfohlen. Durch die Verwendung von Design-Effekten wie Fettschrift, Unterstreichungen, gestrichelten Rändern oder anderen Farben können Sie Ihre Titel von der Seite springen lassen.
sind die beliebtesten Tags und werden von Google zum Crawlen von Seiteninhalten empfohlen. Durch die Verwendung von Design-Effekten wie Fettschrift, Unterstreichungen, gestrichelten Rändern oder anderen Farben können Sie Ihre Titel von der Seite springen lassen.

Der Abstand ist auch wichtig, wenn es um Überschriften oder irgendeinen Teil Ihres Inhalts geht. Stellen Sie sicher, dass Sie zusätzliche Ränder zwischen Ihren Überschriften und dem Hauptinhaltsbereich hinzufügen. Wenn Sie Ihre Schrift groß genug gemacht haben, sollte jede Überschrift als eigener Kernblock hervorgehoben werden. Dieser Look ist ideal, wenn Sie mit einer klaren Botschaft die Aufmerksamkeit Ihrer Leser auf sich ziehen wollen.
Eindeutige Hyperlinks erstellen
Zum Thema Seitenlinks gibt es viel zu sagen. Auf die eine oder andere Weise müssen Sie Hyperlinks in Ihrem Code verwenden. Sie sind extrem wichtig als Hauptnavigationsschnittstelle zwischen verschiedenen Seiten Ihrer Website. Sie können auch einen Link zu anderen Blogs oder sogar Ihren archivierten Blog-Posts zu einem späteren Zeitpunkt erstellen.
Sie sollten den Haltetext für Ihren Link sehr sorgfältig auswählen. Dies ist der spezifische Inhalt, der durch einen Link-Stil betont wird. Zum Beispiel ist "hier klicken" sehr beliebt und wird meistens direkt heruntergeladen. Versuchen Sie, diesen systematischen Ansatz zu vermeiden und stattdessen mit Ihrem Hyperlink-Text etwas kreativ zu werden. Ihre Besucher klicken viel eher auf einen Link, wenn sie auch den Kontext erkennen und herausfinden können, was die neue Seite enthalten soll.
Wenn Sie Ihre Links formatieren, sollten Sie Folgendes beachten: Wie würden Änderungen in Ihrer Seiteneinrichtung aussehen, welche Art von Hintergrundfarbe würden Sie bearbeiten und welche Farbe hat der Kontrast?

Links sollten als Click-fähige Elemente offensichtlich von der Seite erscheinen - das ist schließlich ihre Funktion. Deshalb funktioniert das alte Blau mit unterstrichenem Texteffekt so gut. Aber wenn Sie feststellen, dass eine alternative Farbe besser funktioniert, sollten Sie es ausprobieren. Es gibt keine Einheitslösung für Link-Designs. Blättern Sie einfach ein wenig im Internet und Sie werden sicherlich etwas Außergewöhnliches zusammenstellen.

Ein interessanter Punkt sind einige Funktionen, die Sie vermeiden sollten . Dinge wie das Ändern der Schriftfamilie oder der Schriftgröße können sehr störend sein. Dadurch wird der Text verzerrt und bewegt sich, wodurch der Mauszeiger gerade aus der Verknüpfungszone entfernt werden kann. Auf ähnliche Weise sollten Sie vermeiden, dass Sie Ihren Links oder Hover-Effekten zusätzliche Ränder / Abstände hinzufügen. Diese funktionieren viel besser, wenn Sie einfach bleiben. Ein Farbwechsel oder eine zusätzliche Unterstreichung führt in der Benutzererfahrung zu einem langen Weg.
Aufbau von Styled Listen
Die Chancen stehen gut, dass Sie irgendwann auch mit Listen arbeiten müssen. Enthalten sind sowohl sortierte als auch ungeordnete Listen in HTML. Diese eignen sich perfekt, um auf kleinstem Raum eine kleine Sammlung von Ideen, Produkten, Personen oder Links online anzubieten. Das Styling unterscheidet sich auch nicht wesentlich von Absätzen oder Überschriften.
Ihre Besucher sollten sofort verstehen, dass sie sich eine Liste von Gegenständen ansehen. Halten Sie jedes Listenelement getrennt und in einer neuen Zeile auf Ihrer Seite. Fügen Sie nach Möglichkeit etwas zusätzlichen Platz zwischen ihnen hinzu. Dies gibt etwas Luft zum Atmen und erscheint als eine nette Trennung für den Artikeltext. Wenn Sie möchten, können Sie die Schriftarten oder Einrückungslisten sogar etwas fett formatieren, um von den Standardrändern des Layouts abzuweichen.

Es ist keine Voraussetzung, zusätzliche Funktionen hinzuzufügen, um Ihre Liste hervorzuheben. Aber wenn Sie den Block-Layout-Stil genießen, konzentriert es sich wirklich auf Ihre Listen. Sie könnten versuchen, einen hellen Hintergrund oder Symbole hinzuzufügen. A List Apart hat eine großartige Aufzählung auf Taminglisten, die meiner Meinung nach einige sehr mächtige Wissensbrüche enthält. Aber wenn Sie Seiteninhalt linear halten und Listenblöcke nur bei Bedarf verwenden, sollten Sie keine Design-Rückschläge bekommen.
So erstellen Sie In-Page-Zitate
Das Erscheinen von Zitaten und Zitaten ist heutzutage sehr begrenzt. Im frühen Web würden Sie nicht viel von diesen Elementen in Gebrauch sehen. Vielleicht in Leitartikeln, Aufsätzen oder Bildungspapieren. Aber HTML5 hat die Regeln sicherlich ein wenig aktualisiert, was das Zitieren von Blockquotes viel einfacher macht.

Die HTML5 Doctor-Website enthält eine faszinierende Quelle für die Diskussion dieses genauen Themas. Sie diskutieren die Verwendung von Inhalten innerhalb von Blockquotes als intern in der Dokumentenstruktur. Sie können also auch Überschriften, Absätze und sogar Listen und Fußzeilen einfügen. Die Hauptverwendung von a
Um Ihr Standard blockquote-Element zu gestalten, braucht es nicht zu viel Kreativität. Forum-Software hat oft ein großartiges System für Angebote mit einem geprägten Hintergrund und eingerückter Teilung verwendet. Häufig werden auch Anführungszeichen als helles Hintergrundbild angezeigt, um das Blockelement aufzupeppen.

Zitate werden häufig in Webseiten verwendet, um Inhalte aus dem aktuellen Artikel herauszufiltern und heben sie vom Rest Ihres Textes ab. Verwenden Sie diesen Effekt, um wichtige Informationen zu wiederholen und in das Unterbewusstsein Ihres Lesers zu bohren.
Benutzerdefinierte Webfonts verwenden
Durch die heutige Technologie ist es möglich, mit Schriften zu arbeiten, die nicht auf dem Computer Ihres Besuchers installiert sind. Sie können ein paar Zeilen Skript hinzufügen, um Ihre Website mit fast jeder Art von Schriftart, die Sie wünschen, zu aktualisieren. Es gibt ein paar Online-Dienste, mit denen Sie dies tun können. Am beliebtesten ist einfach Google Web Fonts, auf die Sie unter einem kostenlosen Google-Konto zugreifen können.
Als Alternative ist Typkit ein fantastischer Konkurrent, der einen kostenlosen Plan anbietet. Ihre Seite sollte monatlich unter 25.000 Seitenaufrufe geschaltet werden und nur Zugriff auf ihre Testbibliothek von Schriftarten haben. Der höchste Mitgliederzugriff ist eine vollständige Bibliothek, die auf unbegrenzten Websites $ 49 / Jahr kosten würde.
Ich werde Sie durch ein schnelles Setup von beiden zuerst mit Typekit gehen.
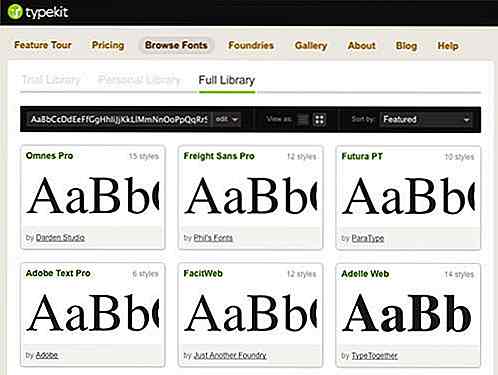
Typekit
Registrieren Sie zuerst Ihren kostenlosen Account. Wenn Sie sicher sind, dass Sie Geld ausgeben möchten, können Sie sich unter einem anderen Plan registrieren, aber für diese Demonstration ist ein kostenloses Konto mehr als genug. Nach ein paar Seiten werden Sie aufgefordert, den Namen und die URL Ihrer Site einzugeben.
Wenn Sie Ihr Skript live schalten möchten, geben Sie Ihre Stammdomänen-URL ohne http:// . Sie können auch localhost anbieten, wenn Sie auf Ihrem Computer testen.

Sobald dies alles eingestellt ist, werden Sie auf eine Seite weitergeleitet, auf der Sie den Webcode abrufen können. In Ihrem Seitenkopf sind nur 2 Zeilen JavaScript erforderlich. Wenn dies alles eingestellt ist, drücken Sie die Fonts-Seite und beginnen Sie mit der Auswahl Ihrer Bibliothek. Wenn Sie auf eine Schriftart klicken, erscheint ein neues Fenster. Von hier aus ist es möglich, herumzuspielen und zusätzliche Optionen für Ihre neue Schriftfamilie hinzuzufügen. Dazu gehören Optionen wie fett, schräg, hell und viele andere.
Für Ihre CSS-Stile erstellt Typekit automatisch einen Selektor. Standardmäßig ist dies ein Klassentyp, der den Schriftartnamen mit dem Präfix "tk-" enthält. So würde ich zum Beispiel mit Sovba einfach die Klasse tk-sovba in irgendeinen Seiteninhalt aufnehmen. Sie können auch neue Selektoren für Ihr Seiten-Stylesheet hinzufügen.
Alles, was Sie jetzt tun müssen, ist, diese Klasse irgendwo in Ihre Seite aufzunehmen. Aktualisieren Sie und stellen Sie sicher, dass Sie Ihren Cache gelöscht haben, wenn nichts sofort angezeigt wird. Es kann bis zu 5-10 Minuten dauern, bis die Server Ihre Liste aktualisieren. Für alle WordPress-Benutzer bieten sie ein kostenloses Typekit-Plugin an, mit dem Sie Ihre Fonts erheblich vereinfachen können.
Google Web-Schriftarten
Web Fonts ist ein weiterer großartiger Service, der vom Internetsuchgiganten Google bereitgestellt wird. Sie bieten eine riesige Sammlung von Schriften online absolut kostenlos. Beachten Sie jedoch, dass sich ihr Dienst etwas von TypeKit unterscheidet und tatsächlich etwas einfacher funktioniert.
Sie werden zunächst mit einer Textwand und vielen verschiedenen Schriftfamilien begrüßt. Sie sollten zunächst die Schriftarten auswählen, die Sie in Ihre Website aufnehmen möchten, und diese in einer einzigen Sammlung hinzufügen. Seien Sie bei Ihren Entscheidungen vorsichtig, da es viel Bandbreite und Ladezeit erfordert, um jede Ressource von den Google-Servern zu integrieren.

Versuchen Sie, sich darauf zu beschränken, höchstens 1-3 Schriftarten zu verwenden, maximal 5. Sobald Sie Ihre Schriftarten ausgewählt haben, bietet Google Ihnen drei verschiedene Einbettungsstile an:
- Klassisches CSS,
@importCSS und- JavaScript enthalten
Der @import funktioniert direkt in deinem Haupt-Stylesheet. Dies wird auch eine Menge Platz in Ihrem Header freigeben, vor allem da die Include-Anweisung von Google an eine andere Stelle verschoben wird. Ich würde den JavaScript-Code nicht empfehlen, da er sehr lang und viel langsamer ist als jeder CSS-Stil. Beachten Sie jedoch, dass Google keine Standardselektoren und -klassen für Sie erstellt.
Stattdessen erhalten Sie die Schriftarten als mögliche Eigenschaften für Ihre font-family . In den meisten Fällen können Sie Ihre Schriftart mit regulären einfachen Anführungszeichen versehen.
Als ein Beispiel, das die Schriftfamilie einschließt, würde Varela Round als solche funktionieren: font-family: 'Valera Round', Helvetica, Arial, sans-serif;
Dies ist einer der Gründe, warum ich den Service von Google gegenüber Typekit mag. Um nicht zu sagen, dass Typekit in Optionen oder Usability-Taktiken fehlt. Aber Google hat die Möglichkeit, viele weitere Schrifttypen anzubieten, und Sie können auswählen, welche Klassen / IDs sie anzeigen sollen. Als Web-Entwickler erhältst du mehr Kreativität und flüssige Bewegung, um nach deinen Wünschen zu bauen.
Fazit + Ressourcen
Aus den vielen Themen, die wir hier behandelt haben, hoffe ich, dass es einige gibt, die Ihr Interesse wecken. Die Typografie von Webseiten ist ein äußerst wichtiger Bestandteil für jede Benutzererfahrung. Das Internet ist eine wachsende Plattform für den Aufbau leistungsstarker Webanwendungen und die Kommunikation mit jedem weltweit. Diese Ressourcen sind nicht nur kostenlos, sondern haben von Technikern überall riesige Unterstützungsgruppen.
Wenn Sie nach ausführlicheren Inhalten suchen, die ich behandeln möchte, habe ich unten einige meiner Lieblingslinks aufgeführt. Dazu gehören Tutorials und einige fantastische Artikel, die Interface-Design im Zusammenhang mit Typografie zeigen. Und für das Web zu gestalten schafft eine völlig neue Atmosphäre, um Ihre Benutzer in einem reichen und kreativen Layout zu verschlingen.
- WordPress Typography Plugins zur Verbesserung der Lesbarkeit
- Kurzanleitung zur Typografie
- Schöne Schriftarten für Titel und Schlagzeilen
- CSS-Menüliste-Design
- Komponiere zu einem vertikalen Rhythmus
- 32 inspirierende Beispiele für erstaunliche Layout und Typografie
- Einfache benutzerdefinierte Web-Typografie mit Google Fonts API
- Text Prägetechnik mit CSS
- 10 Prinzipien für lesbare Web-Typografie
- Webdesign Basix: Warum Typografie wichtig ist
- Schaukasten der schönen Typografie im Webdesign
- Web Typography: Schrifteinbettungsdienste
- 5 einfache Möglichkeiten zur Verbesserung der Web-Typografie
- Dynamischer Text / Bild ersetzen

Chrome für iOS ist jetzt Open Source
Für iOS- und Chrome-Entwickler ist gesorgt, da Google angekündigt hat, dass die iOS-Version des Google-Browsers nun Open Source ist .Chrome für iOS war schon immer eine Besonderheit unter anderen Browserversionen, da es zu Beginn nie Open Source war . Der Grund dafür liegt in der Art der iOS-Plattform, die verlangt, dass alle Browser auf der WebKit-Engine basieren .Die
![4 kreative Photoshop-Künstler, die geschickt manipulieren Landschaften [Fotos]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)
4 kreative Photoshop-Künstler, die geschickt manipulieren Landschaften [Fotos]
Viele Künstler haben verschiedene Werkzeuge, die sie verwenden, um eine bestimmte Form der Arbeit zu schaffen . Manche Menschen benutzen Papier als Medium, während andere eine digitalere Kunst bevorzugen. Dann gibt es diejenigen, die Photoshop als Werkzeug nutzen, um etwas Einzigartiges zu schaffen, das sie repräsentiert.Ph